개념학습: JSX, 고차함수 map 응용, Component에 대한 개념을 학습합니다.
개념학습: create-react-app의 개념과 사용 방법에 대해서 학습합니다.
학습 목표
React의 3가지 특징에 대해서 이해하고, 설명할 수 있다.
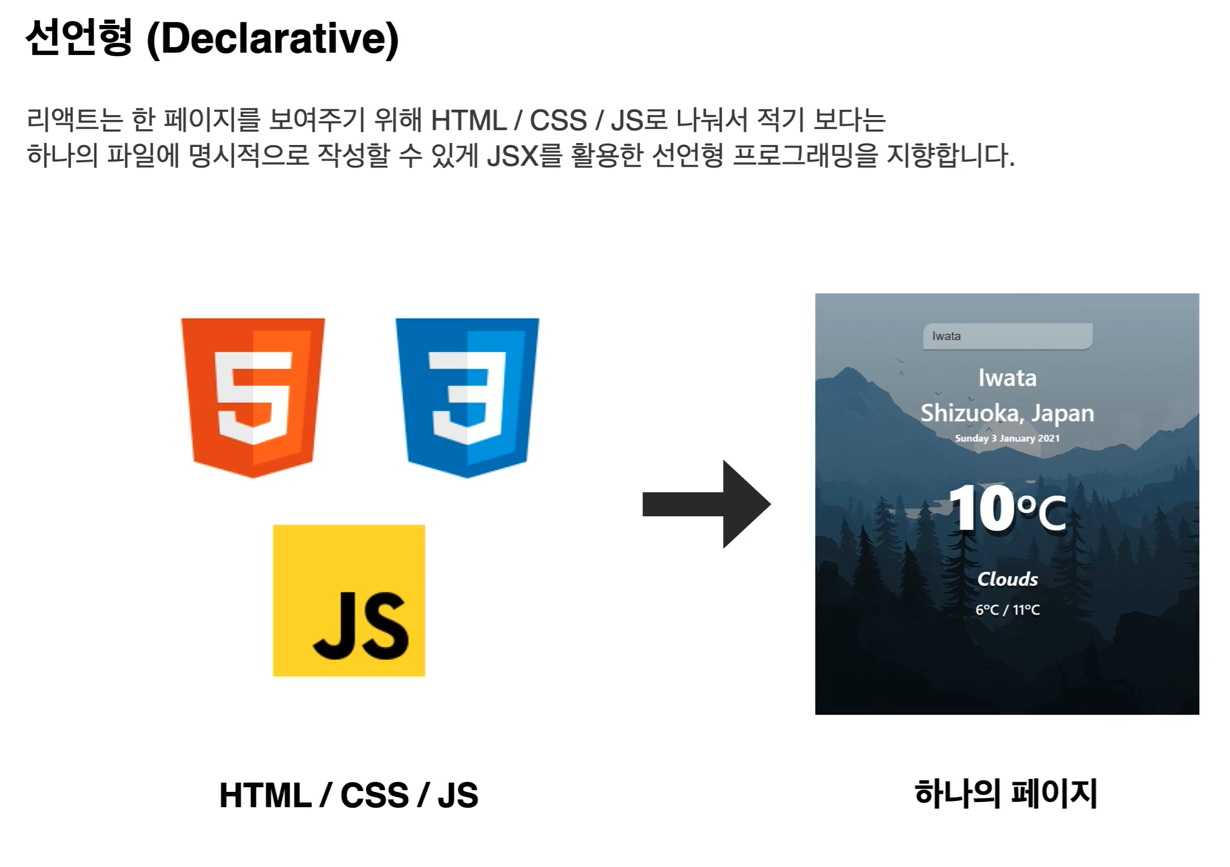
=> React는 선언형이고, 컴포넌트 기반이고, 다양한 곳에서 활용할 수 있다.
JSX가 왜 명시적인지 이해하고, 바르게 작성할 수 있다.
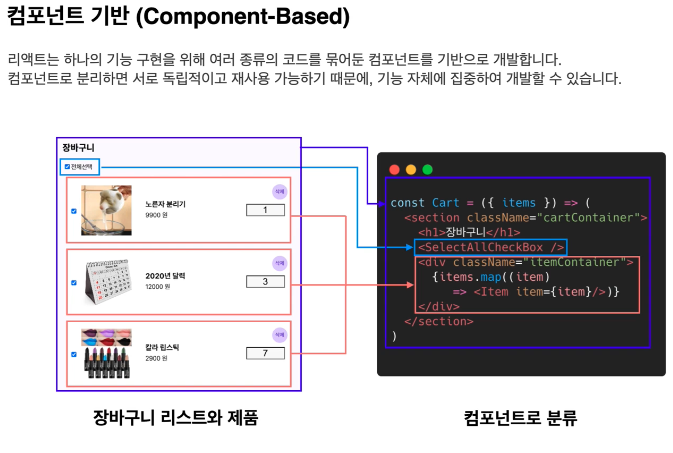
React 컴포넌트(React Component)의 필요성에 대해서 이해하고, 설명할 수 있다.
create-react-app 으로 간단한 개발용 React 앱을 만들 수 있다.
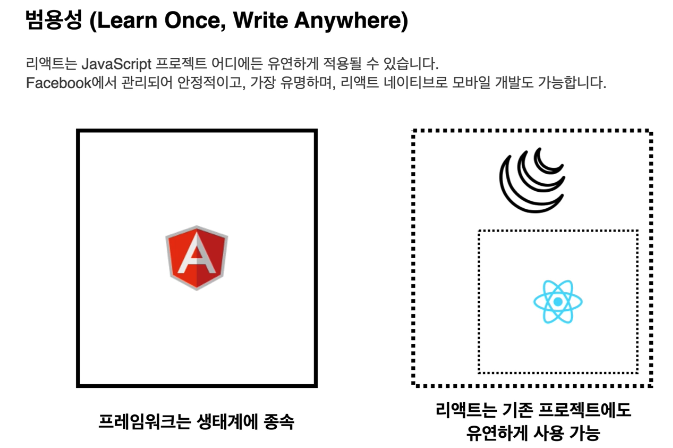
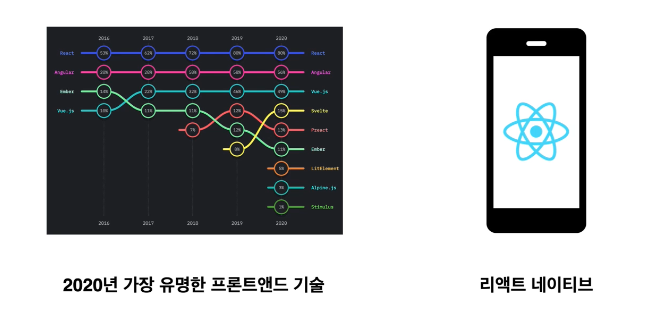
=> 리액트 네이티브

React는 JSX 하나로 작성 가능함.


컴포넌트간에 의존성이 없어서 독립성


React 는 프론트엔드 개발을 위한 자바스크립트 라이브러리다.
컴포넌트 기반으로 각 코드를 기능별로 구분하여 관리하기가 쉽다.
어떠한 자바스크립트 환경에서도 유연하게 사용가능하다.
리액트 네이티브로 모바일 개발도 할 수 있는 범용성 높은 개발기술이다.
