비동기 요청의 가장 대표적인 사례는 단연 네트워크 요청입니다. 네트워크를 통해 이루어지는 요청은 그 형태가 다양합니다. 그중에서 URL로 요청하는 경우가 가장 흔합니다. URL로 요청하는 것을 가능하게 해 주는 API가 바로 fetch API입니다.

사이트에서 변하는 정보와, 늘 고정적인 정보가 따로 분리되어 있는 것을 확인할 수 있습니다. 이 중에서 최신 뉴스나 날씨/미세먼지 정보가 바로 동적으로 데이터를 받아야 하는 정보입니다.
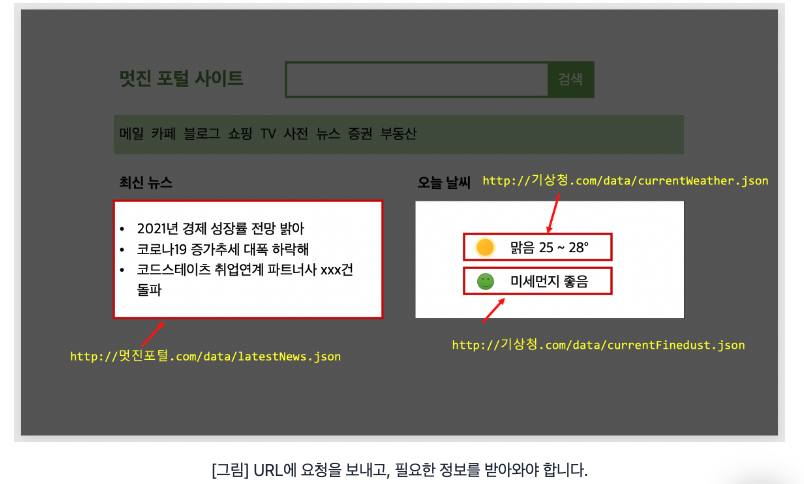
이럴 때 해당 정보만 업데이트하기 위해 요청 API를 이용합니다.그중 대표적인 fetch API를 이용해 해당 정보를 원격 URL로부터 불러오는 경우를 설명합니다. 다음은 원격 URL로부터 정보를 받아와서 특정 DOM 엘리먼트를 업데이트하는 컨셉을 도식화한 그림입니다.

fetch API는 위와 같이, 특정 URL로부터 정보를 받아오는 역할을 합니다. 이 과정이 비동기로 이루어지기 때문에, 경우에 따라 다소 시간이 걸릴 수 있습니다. 이렇게 시간이 소요되는 작업을 요구할 경우에는 blocking이 발생하면 안 되므로, 특정 DOM에 정보가 표시될 때까지 로딩 창을 대신 띄우는 경우도 있습니다.
let url =
"https://koreanjson.com/posts/1";
fetch(url)
.then((response) => response.json())
.then((json) => console.log(json))
.catch((error) => console.log(error));하세요[코드] 개발자 도구의 콘솔에서 fetch API를 사용하여 데이터를 요청합니다.
