참고자료 - Vue2 공식 문서
참고자료2 - Github Element+ Issue
Element+ 의 Table을 제작하던 중 문제가 생겼다.
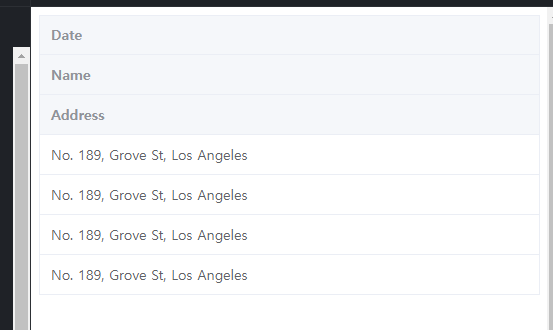
나는 .vue 파일이 아니라 CDN에서 직접 vue를 다운로드받아 페이지를 생성하고 있었는데, Table 생성 예제를 그대로 복사해서 실행했더니 아래와 같이 테이블이 잘못 표시되는 문제가 생겼다.

// 사용한 코드
<script src="//unpkg.com/vue@next"></script>
<script src="//unpkg.com/element-plus/dist/index.full.js"></script>
<div id="app">
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
</div>
var Main = {
data() {
return {
tableData: [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
],
}
},
};
const app = Vue.createApp(Main);
app.use(ElementPlus);
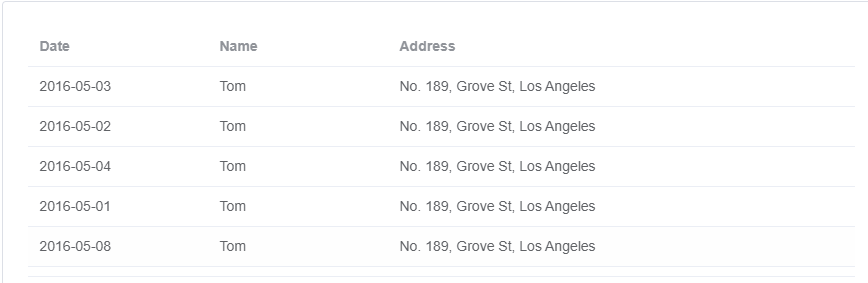
app.mount("#app");정상적으로 표시될 경우 아래와 같이 나와야 한다.

뭐가 원인인가 싶어 찾아보다 vue2 공식문서에서 그 답을 찾을 수 있었다.
.vue 파일 같은 SFC (Single File Component)에서는 Self Closing Component를 사용하는 것이 권장되지만, DOM은 Self Closing Component를 해석할 줄 모른다는 것이다
그래서 DOM에서는 항상 아래와 같이 컴포넌트를 작성해야 한다.
<!-- In DOM templates -->
<my-component></my-component>
SFC나 JSX에는 아래와 같이 써도 괜찮다고 한다.
<!-- In single-file components, string templates, and JSX -->
<MyComponent/>처음에 작성한 el-table 코드에 el-table-column이 Self Closing으로 작성되어 있어 테이블을 그리는 과정에서 문제가 발생한 것 같다.
아래와 같이 수정해주었다.
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="Date" width="180"></el-table-column>
<el-table-column prop="name" label="Name" width="180"></el-table-column>
<el-table-column prop="address" label="Address"></el-table-column>
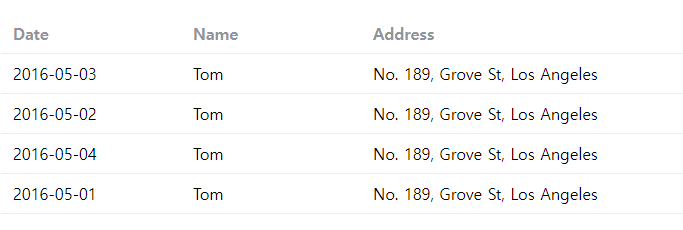
</el-table>아래와 같이 잘 표시되는 것을 확인할 수 있었다.

처음에는 Vue2에서 Vue3으로 마이그레이션하면서 생긴 문제인가 싶어 이 삽질 저 삽질 다 해봤는데 안돼서 정말 막막했는데,, 이래서 공식문서를 잘 읽어야 하나 싶다.
대부분 .vue 파일에서 작업하다가 이번에 좀 특수한 상황이 생겨 직접 vue를 CDN 에서 다운받은 후 작업하려다 보니 이런 처음 보는 문제들을 자주 마주치는데, 정리해두면 나중에 위와 같은 문제가 생겼을 때 참고하기 좋을 것 같다!
