- HTML: 웹문서 기본 골격
- CSS(Cascading Style Sheets): 웹문서 디자인 구성
스타일 넣는 법
0. 브라우저 기본 스타일
1. 태그 스타일 지정(인라인 스타일)
2. head style 안에 스타일 지정(내부 스타일 시트)
3. 파일에 style 스타일 지정 → 파일 가져와서 적용(외부 스타일 시트)
스타일 적용
아래 html에 스타일 적용하기
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, <br>
과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해 혈액순환, <br>
감기예방 등에 좋은 것으로 알려져 있다.</p>1. 태그 스타일 지정(인라인 스타일)
많이 사용하지 않는 형태
style="속성:값;"
<h1>레드향</h1>
<p style="color:blue;">껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, <br>
과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해 혈액순환, <br>
감기예방 등에 좋은 것으로 알려져 있다.</p>
2. head 태그 안에 style 스타일 지정(내부 스타일 시트)
태그대상 {
속성: 값;
}
<head>
<style type="text/css">
h1{
color:red;
}
</style>
</head>
대상선택하기
1) * 전체선택


2) 태그선택
- p 태그


3) id=표시이름 , #표시이름 (큰영역)


5) class=표시이름, .표시이름 (작은영역)


연습하기
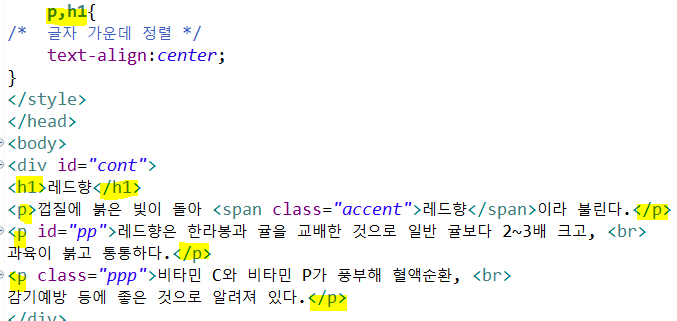
- h태그, span class


-
div 태그에 적용


-
여러태그에 공통된 스타일 적용


3. 파일에 style 스타일 지정 → 파일 가져와서 적용(외부 스타일 시트)
- new - css 파일 생성
-
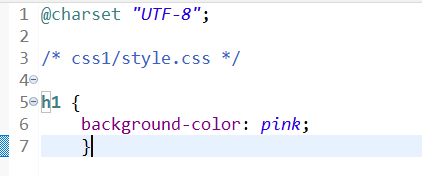
style.css 파일 작성

-
html 파일에 링크 걸기
<link rel="stylesheet" href="style.css">

-
style.css
안여백
padding: 10px;

스타일 우선순위
- 유저, 사용자가 스타일 지정 (사용자 설정 바꿈)
- 웹페이지 제작자 스타일 지정 (웹개발자 설정)
- 브라우저 기본 스타일 지정 (브라우저 회사 설정)
- 케스케이딩(계단식) : 우선 순위가 위에서 아래로 적용, 중요도 적용 범위에 따라 우선순위 결정, 스타일 상속 태그 포함 관계 부모, 자식 스타일 적용
스타일 적용범위 (작은 범위 우선, 마지막 우선)
1) !important
2) 인라인 스타일(태그에 스타일 적용)
3) id 스타일
4) class 스타일
5) 태그 스타일
- 예제

<style type="text/css">
#container{
width:600px;
border:1px solid black;
margin: 20px auto;
padding: 10px;
}
h1{
color:white;
background-color: blue;
/* 문단영역 -> 글자영역 변경 */
display:inline-block;
}
.accent{
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<div id="container">
<h1>탐라국 입춘굿</h1>
<p>제주도의 문화축제 중에서 유일하게 <span class="accent">탐라 시대부터 내려온 축제</span>이다.</p>
<p>제주에서 입춘은 새철<sup>(제주어,샛절)</sup> 드는 날이라 한다.<br>
하늘의 1만 8,000 신이 지상으로 내려와 새해 일들을 시작하는 때다.</p>
</div>
</body>
</html>font 스타일 적용
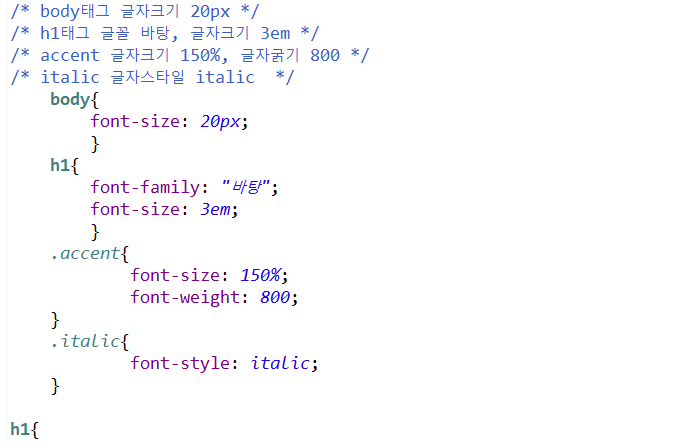
글자체
- font-family:"font1","font2";
font1이 없으면 font2로 나옴
글자크기
- font-size : px; pt; em 등
단위 30px, 12pt,
1em 대문자 M의 너비기준(1em)
1ex 소문자x높이 기준, % 백분률
xx-small < x-small < small < medium < large < x-large < xx-large
글자 스타일 normal, italic 기울임
- font-style : italic;
글자굵기
normal, bold 굵게, bolder 더굵게, lighter 가늘게, 100~900
- font-wight : normal;
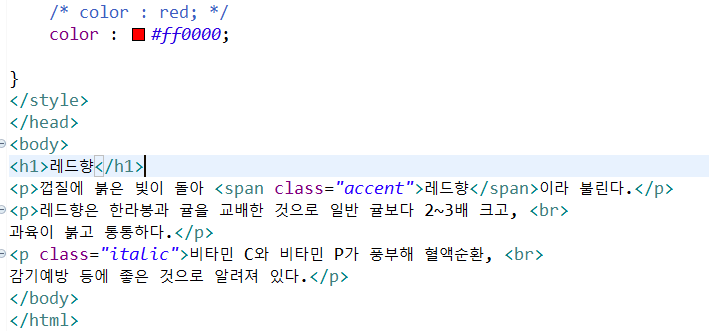
글자색
- color
영문글자색, 색상표 RGB(16진수, 10진수)
16(a(10) b(11) c(12) d(13) e(14) f(15))의 자리 1의 자리
ff(15)16 + f(15)1
R ff G 00 B 00 => red
- 예제