예제)

<head>
<meta charset="UTF-8">
<title>css1/ex12.html</title>
<style type="text/css">
table {
border-collapse : collapse;
caption-side: bottom;
}
td, th {
border : 1px solid black;
padding: 10px;
}
th {
background-color: silver;
}
</style>
</head>
<body>
<table>
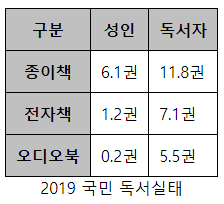
<caption>2019 국민 독서실태</caption>
<tr><th>구분</th><th>성인</th><th>독서자</th></tr>
<tr><th>종이책</th><td>6.1권</td><td>11.8권</td></tr>
<tr><th>전자책</th><td>1.2권</td><td>7.1권</td></tr>
<tr><th>오디오북</th><td>0.2권</td><td>5.5권</td></tr>
</table>
</body>예제)

<head>
<meta charset="UTF-8">
<title>css1/ex13.html</title>
<style type="text/css">
h1{
background-color: black;
color: white;
font-size: 1em;
padding : 10px;
margin : 0px;
}
h2{
color:#ff0000;
font-size: 1.5em;
text-align:center;
}
p {
font-size: 1.2em;
line-height: 2em;
font-weight: bold;
text-align: center;
}
.accent{
color:#0000ff;
}
.smalltext{
font-size: 0.7em;
}
#container {
width : 640px;
margin : 0px auto;
border : 1px solid silver;
}
</style>
</head>
<body>
<div id="container">
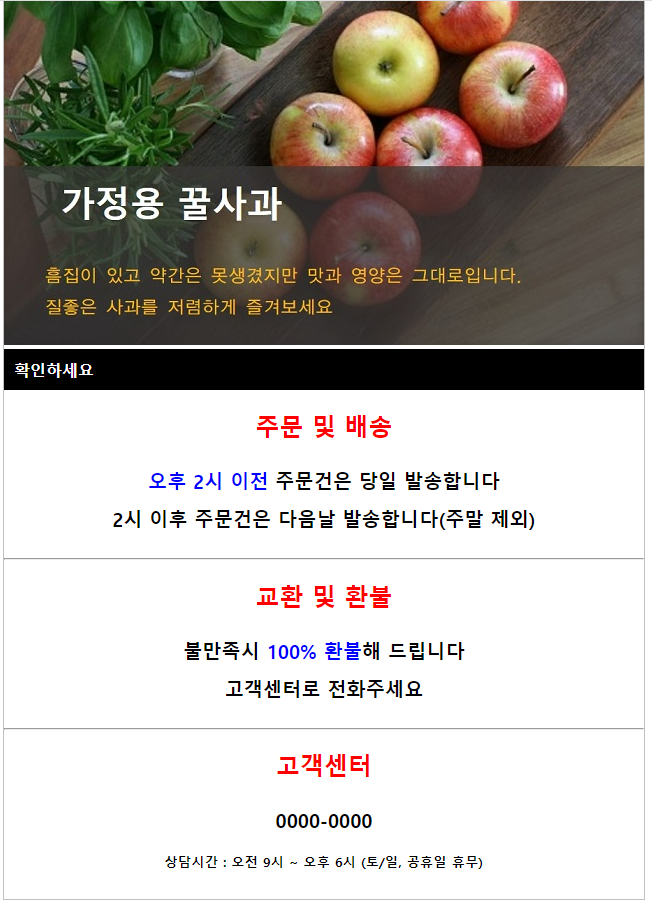
<img src="top.jpg" alt="가정용 꿀사과 - 흠집이 있고 약간은 못생겼지만 맛과 영양은 그대로입니다. 질좋은 사과를 저렴하게 즐겨보세요">
<div id="check">
<h1>확인하세요</h1>
<h2>주문 및 배송</h2>
<p><span class="accent">오후 2시 이전</span> 주문건은 당일 발송합니다<br>
2시 이후 주문건은 다음날 발송합니다(주말 제외)</p>
<hr>
<h2>교환 및 환불</h2>
<p>불만족시 <span class="accent">100% 환불</span>해 드립니다<br>
고객센터로 전화주세요</p>
<hr>
<h2>고객센터 </h2>
<p>0000-0000<br>
<span class="smalltext">상담시간 : 오전 9시 ~ 오후 6시 (토/일, 공휴일 휴무)</span></p>
</div>
</div>
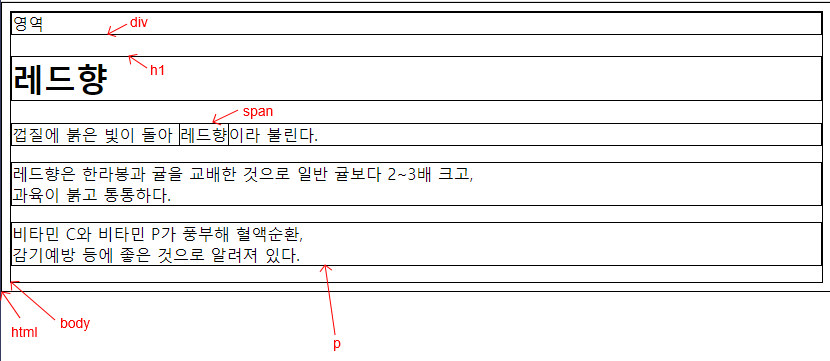
</body>블록 레벨 요소/인라인 요소

- 블록레벨요소 : 문단영역(전체영역) => h1, p, div
- 인라인레벨요소 : 글자영역(작은영역) => span, strong, a, ...
인라인 요소는 width, height 적용 X, margin, padding[top, bottom] 적용 X, line-height 적용 X
-
요소 전환 가능
display : inline;
display : block;
display : inline-block;(혼합 인라인요소처럼 쓰이지만 너비 높이 등 적용 가능) -
영역 너비 높이
고정값 px, 백분률(브라우저크기), auto(기본값)
width : px;
height : px;
- 내용 기준 너비 계산
box-sizing : content-box; - 테두리선 기준 계산
box-sizing : border-box;
(margin, border, padding 값 포함)