이벤트
- 웹브라우저, 사용자가 행하는 어떤 동작
- 예) 키보드에 키를 누르는 것, 웹브라우저에 새로운 페이지가 불러오는 것
- 이벤트 발생하면 자바스크립트 명령실행 동작
- 마우스이벤트 : click, dblclick, mousedown, mouseover, mouseout(over된것을 해제), mouseup(눌렀다가떼기)
- 키보드이벤트 : keydown, keypress, keyup(키보드 눌렀다가 뗐을 때)
- 문서로딩 이벤트 : load, unload, scroll, resize
- 폼 이벤트 : focus, blur, change, reset, submit
- click
<input type="button" value="마우스클릭" onclick="alert('마우스클릭')">
- keyup (키를 눌렀다가 손을 뗄때)
<input type="text" name="tx" onkeyup="alert('keyup')">
- load
<body onload="alert('문서 불러옴')">
- focus (커서 깜빡거릴때)
<input type="text" name="tx2" onfocus="alert('focus')">
- blur (포커스 해제 시켰을 때)
<input type="text" name="tx3" onblur="alert('blur')">
- change (목록 변경)
<select name="se" onchange="alert('내용변경')">
<option value="1">목록1</option>
<option value="2">목록2</option>
<option value="3">목록3</option>
</select>
- reset, submit
<form action="test1.html" method="get" onreset="alert('리셋')" onsubmit="alert('전송')">
아이디 : <input type="text" name="id"><br>
<input type="reset" value="리셋">
<input type="submit" value="전송">
</form>

객체
- 주제(사물, 업무) 정해서 특징을 저장하는 변수, 기능을 정의하는 함수들의 모임
- 내장객체 호출 사용
- Array 배열내장객체, Date 날짜내장객체, Math 수학관련내장객체
- window
location
history
document- image,...
- form
text, password, textarea,
checkbox, radio
select
window 내장객체
주제 웹브라우저 윈도우 창 (멤버변수, 메서드) 정의
브라우저 내장객체 객체생성 없이 바로 빠르게 사용
window.멤버변수, window.메서드() 호출
- 창열기 window.open("열고자 하는 문서", "창이름", "옵션")
- 창닫기 windown.close()
<script type="text/javascript">
function fun1(){
window.open("http://www.naver.com","pop", "width=300, height=200, left=100, top=100"); // left, top 수치만큼 띄어서
}
function fun2(){
window.close();
}
</script>
</head>
<body>
<input type="button" value="창열기" onclick="fun1()">
function fun2(){
window.close();
}
</body>
- test1_win.html 파일만들고 파일안에 창닫기 버튼 준비
// test1_win.html 파일 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test1_win.html</title>
<script type="text/javascript">
function fun1() {
window.close();
}
</script>
</head>
<body>
<input type="button" value="창닫기" onclick="fun1()">
</body>
</html>// test1_win.html 여는 창열기 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test1.html</title>
<script type="text/javascript">
function fun1(){
window.open("test1_win.html","pop", "width=400, height=800")
}
</script>
</head>
<body>
<input type="button" value="창열기" onclick="fun1()">
</body>
</html>
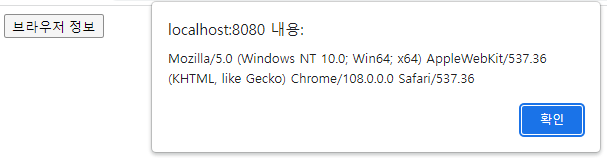
- navigator.userAgent (브라우저 정보 불러오기)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test1.html</title>
<script type="text/javascript">
function fun5(){
alert(navigator.userAgent);
}
</script>
</head>
<body>
<input type="button" value="브라우저 정보" onclick="fun5()">
</body>
</html>
window.location 내장객체
주제 웹브라우저 주소줄 정보를 저장
window는 생략 가능.
location.멤버변수, location.메서드() 호출해서 사용
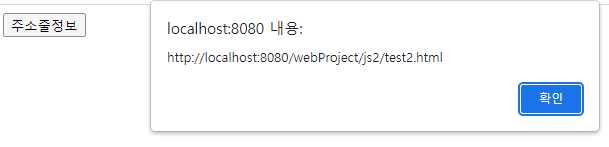
- location.href : 주소줄의 내용을 저장하는 변수
- location.reload() : 새로고침(F5) 기능
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test2.html</title>
<script type="text/javascript">
function fun1() {
alert(location.href);
}
</script>
</head>
<body>
<input type="button" value="주소줄정보" onclick="fun1()">
</body>
</html>
- 주소변경
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test2.html</title>
<script type="text/javascript">
function fun2() {
location.href="http://www.naver.com";
}
</script>
</head>
<body>
<input type="button" value="주소줄정보변경" onclick="fun2()">
</body>
</html>버튼을 클릭하면 해당 주소로 넘어감
하이퍼링크 태그랑 동일
- "test1.html로 이동"메시지 출력
- test1.html 하이퍼링크(href 변수 내용 변경)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test2.html</title>
<script type="text/javascript">
function fun3() {
alert("test1.html로 이동")
location.href="test1.html";
}
</script>
</head>
<body>
<input type="button" value="test1.html로 이동" onclick="fun3()">
</body>
</html>
test1.html로 넘어옴

- location.reload() 새로고침
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test2.html</title>
<script type="text/javascript">
function fun4(){
alert("새로고침")
location.reload();
}
</script>
</head>
<body>
<input type="button" value="새로고침" onclick="fun4()">
</body>
</html>
window.history 내장객체
주제 웹브라우저 방문기록 정보를 저장하는 내장객체
window 생략가능
history.멤버변수, history.메서드() 호출해서 사용
- history.length 방문기록 개수
- history.back()
- history.forward()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test3.html</title>
<script type="text/javascript">
function fun1() {
alert(history.length);
}
</script>
</head>
<body>
<input type="button" value="방문기록개수" onclick="fun1()">
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test3.html</title>
<script type="text/javascript">
function fun2() {
history.back();
}
function fun3() {
history.forward();
}
</script>
</head>
<body>
<input type="button" value="뒤로한칸이동" onclick="fun2()">
<input type="button" value="앞으로한칸이동" onclick="fun3()">
</body>
</html>
- history.go(-1); : 뒤로 1칸 이동
- history.go(1); : 앞으로 1칸 이동
- 로그인창 만들기
- login.html, loginPro.html, loginMain.html 파일 만들기
// login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/login.html</title>
</head>
<body>
<h1>로그인(login.html)</h1>
<form action="loginPro.html" method="get">
아이디 : <input type="text" name="id"><br>
비밀번호 : <input type="password" name="pass"><br>
<input type="submit" value="로그인">
</form>
</body>
</html>//loginPro.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2.loginPro.html</title>
<script type="text/javascript">
// 폼에서 입력한 아이디 비밀번호
// 디비에 저장된 아이디 비밀번호 틀리면 => "입력한 정보틀림" 뒤로 이동
// alert("입력한 정보 틀림")
// history.back();
// 아이디 비밀번호 같으면 => "로그인 성공" loginMain.html 이동
alert("로그인 성공")
location.href="loginMain.html";
</script>
</head>
<body>
<h1>loginPro.html</h1>
</body>
</html>DB 연결하는 부분은 아직 안배움
// loginMain.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/loginMain.html</title>
</head>
<body>
<h1>loginMain.html</h1>
</body>
</html>