본 정리글은 프로젝트에 firestore가 연동되어있다는 가정하에 정리하고 있습니다.
제가 공부하며 정리하려고 작성한 포스팅으로 혹시나마 따라하시는분이 있으시다면 이전 포스팅 : Nextjs - firestore 연동하기 참고 바랍니당...
1. Create
Create기능은 firestore의 addDoc 메소드를 사용합니다.
addDoc 메소드
addDoc(collection(database, "컬렉션이름"))
예시
import { collection, addDoc } from "firebase/firestore";
const onClickUpLoadButton = async () => {
await addDoc(collection(firestore, `auth`),
{
name,
age,
})
}2. Read
Read 기능은 firestore의 데이터 한개만 가져올 때 getDoc, 여러개의 데이터를 한번에 가져올 때 getDocs 메소드를 사용합니다. 또한 onSnapShot 메소드를 이용하면 데이터가 변경되었을 때 (create 되거나, update 되거나, delete되거나) 실시간으로 데이터를 렌더링 할 수 있다.
2-1. getDoc 메서드
getDoc(collection(db,"컬렉션이름","문서이름"))
예시

import { doc, getDoc } from "firebase/firestore";
useEffect(() => {
async function getdocument() {
const c = await getDoc(doc(firestore, "auth", "HNKIKD41vxmVxGdpiN4u"));
console.log(c.data());
}
}, []);2-2. getDocs 메서드
getDocs(collection(db,"컬렉션이름"))
예시
import { collection, getDocs } from "firebase/firestore";
useEffect(() => {
getDocs(collection(firestore, "auth"))
.then((results: any) => {
let tempList = [];
results.forEach((doc: any) => {
const data = doc.data();
tempList.push(data);
});
setList(tempList);
})
}, []);2-3. onSnapShot 메서드
onSnapshot메서드는 DB에서 데이터 변경 사항을 실시간으로 감지하기 위한 메서드입니다. 이 메서드를 사용하면 클라이언트 애플리케이션에서 데이터베이스의 변경 사항을 실시간으로 처리할 수 있습니다.
예를 들어 게시판에에 게시물을 작성하는 즉시 리스트에 새로운 게시물이 생기는 효과들을 구현 가능하다.
예시
const snap = onSnapshot(collection(firestore, "auth"), (querySnapshot) => {
let tempList = [];
querySnapshot.forEach((doc) => {
let data = doc.data();
data = { ...data, id: doc.id }
tempList.push(data);
});
setList(tempList);
});3. Update
updateDoc 메소드
updateDoc(doc(firestore, "컬렉션이름", "문서 이름")
예시
import { doc, updateDoc } from "firebase/firestore";
const editdoc = async () => {
await updateDoc(doc(firestore, "auth", 문서 이름), {
name: "NULL",
age: 0,
});
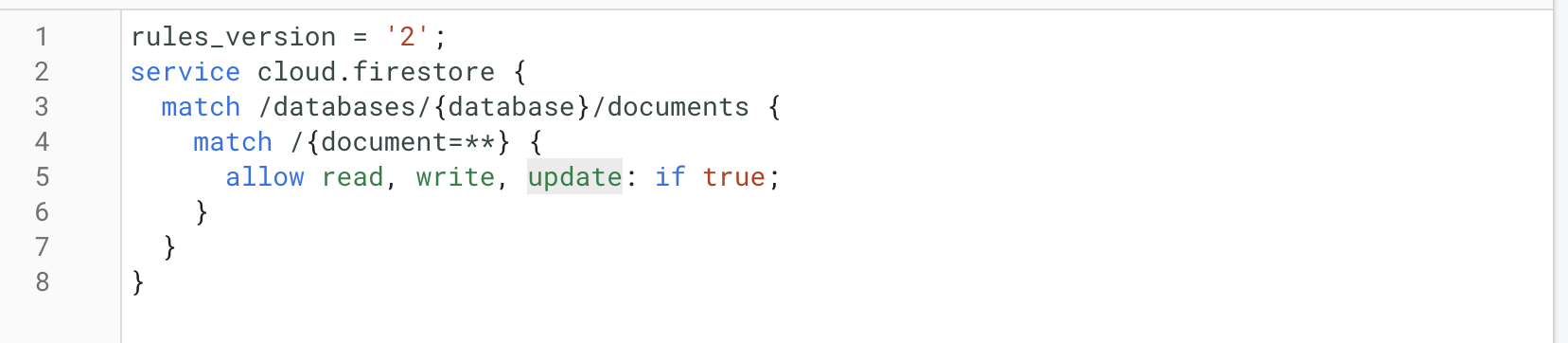
}- 간혹 수정이 안된다면, FireStore 규칙이 아래와 같이 update가 허용으로 바꿔줍니다.

4. Delete
getDoc 메서드
deleteDoc(doc(db,"컬렉션이름","문서이름"))
예시
import { doc, removeDoc } from "firebase/firestore";
const removeDoc = async () => {
await deleteDoc(doc(db, "auth", 문서이름));
}5. 전체 예시 코드
예시 코드
import firestore from "../firebase/firestore"
import Head from "next/head";
import { collection, doc, addDoc, getDoc, getDocs, query, updateDoc, deleteDoc, onSnapshot } from "firebase/firestore";
import { useState, useEffect } from "react";
export default function Home() {
const [name, setName] = useState("");
const [age, setAge] = useState(0);
const [list, setList] = useState([]);
const snap = onSnapshot(collection(firestore, "auth"), (querySnapshot) => {
let tempList = [];
querySnapshot.forEach((doc) => {
let data = doc.data();
data = { ...data, id: doc.id }
tempList.push(data);
});
setList(tempList);
});
const editdoc = async (event) => {
await updateDoc(doc(firestore, "auth", event.target.id), { // 수정하고 업데이트하기
name: "NULL",
age: 0,
});
}
const removeDoc = async (event) => {
console.log(event.target.id);
await deleteDoc(doc(firestore, "auth", event.target.id));
}
const onClickUpLoadButton = async () => {
await addDoc(collection(firestore, `auth`),
{
name,
age,
})
}
useEffect(() => {
getDocs(query(collection(firestore, "auth")))
.then((results: any) => {
let tempList = [];
results.forEach((doc: any) => {
let data = doc.data();
data = { ...data, id: doc.id }
tempList.push(data);
});
setList(tempList);
})
}, []);
/* // 한개만 추가하기
useEffect(() => {
async function getdocument() {
const c = await getDoc(doc(firestore, "auth", "HNKIKD41vxmVxGdpiN4u"));
console.log(c.data);
}
getdocument();
}, []);
*/
return (
<div>
<Head>
<title> temp </title>
</Head>
<form onSubmit={(event) => event.preventDefault()}>
<label> 이름 </label>
<input onChange={(event) => setName(event.target.value)} />
<label> 나이 </label>
<input onChange={(event) => setAge(event.target.value)} />
<button onClick={onClickUpLoadButton}>전송</button>
</form>
<h1>회원 리스트 </h1>
{list && list.map((value) => (
<div>
<p>{value.name} , {value.age} 살 </p>
<button id={value.id} onClick={removeDoc}> 삭제 </button>
<button id={value.id} onClick={editdoc} > 수정 </button>
</div>
))}
</div>
)
}
