React의 데이터 흐름은 위에서 아래로 하향식, 단방향 흐름을 따르고 있습니다.
단방향일때 코드의 흐름을 알기 쉽고 기능 변경 사항에 대한 코드 수정이 적어집니다.

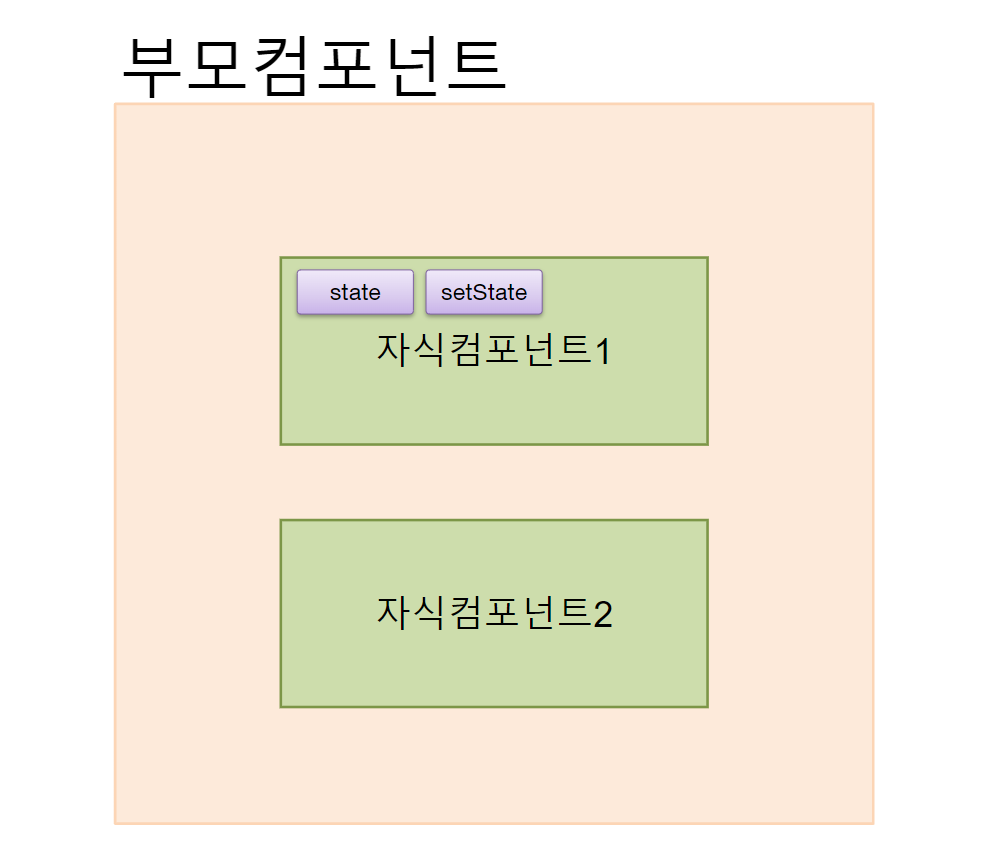
하지만 단점일 경우에는 위와 같은 구조에서 자식 컴포넌트1의 state를 자식 컴포넌트2에서 보여주는 것이 불가능합니다.
그래서 1부모 2자식일 때 자식 컴포넌트1,2에 같은state를 전달하고 싶을때는 부모 컴포넌트에서 선언한 다음 그자체 함수를 내려주면 됩니다.
이게 stateLifing이라고 한다네요.
처음에는 뭐야? 뭔 리프팅이야 그냥 부모컴포넌트에서 선언하고 내려주고 똑같은거 아니야?라고 생각해서 이상해가지고 더 찾아보니까!
- 이렇게 하는 이유는
위처럼 공통 컴포넌트를 사용할때가 많아서라고 한다네요. 다른점이라고는 자식컴포넌트에서 props를 넘겨받고 이벤트 핸들러를 추가해서 부모의 상태값을 바꾼다는건데 수업 내용으로 보아 하나의 자식컴포넌트에서 이벤트핸들러를 사용하면 모두 바뀐다고 봤던것 같습니다. 규칙의 어긋나는것 같지만 오히려 유도리있고 좋네요 하지만 배우는 입장으로써 아주 많은 생각이 듭니다. ^^;;
Lifting?
상위 컴포넌트의
상태를 변경하는 함수그 자체를 하위 컴포넌트로 전달하고, 이 함수를 하위 컴포넌트가 실행한다