React
1.[next.js] JSX

React.js 를 보완하고 나아진것이 Next.js라고 한다.프레임워크,라이브러리를 사용하기전 초기 세팅이 완료 된 폴더를보일러 플레이트라고 불린다.개발할때만 쓰이는것, 배포할때 쓰이는것 ,git 할시 제외할 항목 등등을 정해놓고 시작할 수 있다.리액트/Next.js
2.[React] emotion

페이지를 만들고 컴포넌트 분리를 한 이후에이렇게 state를 설정해준다 이유는 인풋박스에 값을 다 입력 했을때 버튼의 불이 들어오게 하려고 하는데 초기값은 default(false)여야 하기 때문부모영역(스크립트)인 props를 해주기 위한 하단에아래 btncolor=
3.[React] graphQL 목록 생성 후 삭제 refetch

우선 list 폴더를 만들어 index.js를 생성한 이후 코드를 적어보도록 합니다. 미리 백엔드쪽에서 데이터를 만들어 놓았으므로 app.js에 주소를 적어놓은곳에서 데이터를 가져오는데 이때 쿼리문을 작성해줍니다. 쿼리문을 불러왔으니 최상단에 gql도 같이 작성을 해
4.[React] value

input에 값을 입력하고 등록하기 creatBoard로 mutation을 보냈을 때updateBoard로 수정을 하려고하면 수정하기 버튼 눌렀을때state 초기값들은 다 빈값이라서 이런식으로 defaultValue를 하게 되면 수정하기를 눌렀을 때 값이 모두 입력되어
5.[React]Static, Dynamic Routing

라우팅: 페이지 간 이동하는 것라우터: 페이지 간 이동을 해주는 것라우터를 이용해 라우팅을 하는것이라고 이해하면 될것 같습니다./home이라고 한다면 이 경로를 입력 했을때 언제 어디서든 이 페이지로 직접 지정해 돌아가는걸 정적라우팅이라고 한다.그래서 경로를 관리하기엔
6.[React] 게시물 댓글달기

만들어놓은 게시물 상세페이지에서 댓글 UI를 구현 후 댓글 등록 및 수정 삭제를 진행 해보려고 합니다. 1. state 만들기 작성자, 비밀번호, 댓글작성란 부분에 대해서 state를 만들어 주면 됩니다. 저는 state들이 여러줄 있는게 불편해서 객체로 만들었습니다
7.[조건부 렌더링]Conditional-rendering

조건부 랜더링이란 쉽게 말해서 내가 어떤 버튼(수정,등록 or 로그인,로그아웃)을 클릭하냐에 따라서 화면에 어떤 그림을 그려줄지 조건부로 나뉘어서 보여주겠다는 뜻입니다.javascript는 작성된 코드가 상단부터 파싱되기 때문에 데이터를 요청하고 응답을 받아오는 동안
8.[container-presentation]

프로젝트를 진행하면서 폴더구조를 어떻게 설계해도 상관은 없지만 누가 언제 열어봐도 아 여기엔 이게 있겠구나? 여기구나?라고 알수 있는 가독성 좋은 폴더 구조를 설계하는것이 좋다고 합니다. 프로젝트 규모가 커지면 커질수록 폴더 구조가 상당히 중요한데 여기에서 코드 줄이
9.[React] state,props

state 종류에는 기본적으로 3가지가 있습니다.state, setState, useState뒤에서 state prev, state Lifting에 대해서 한번 더 벨로그를 쓸거라서 오늘은 state는 위 3가지에 대해서만 서술하겠습니다!state: 컴포넌트에서 사용하
10.[React] state prev

state를 이용해서 아래와 같이 출력하게 되면 5가 나올것이라고 예상할수도 있지만 setState 는 랜더링할때 맨 마지막것만 출력되기 때문에 1이 출력됩니다.의도한대로 count가 5개씩 증가되도록 하려면 prev라는 임시저장공간을 사용하여 작성해야합니다.이렇게 p
11.[React] StateLifting

React의 데이터 흐름은 위에서 아래로 하향식, 단방향 흐름을 따르고 있습니다.단방향일때 코드의 흐름을 알기 쉽고 기능 변경 사항에 대한 코드 수정이 적어집니다.하지만 단점일 경우에는 위와 같은 구조에서 자식 컴포넌트1의 state를 자식 컴포넌트2에서 보여주는 것이
12.[React]useEffect

라이프 사이클 훅을 대체 할 수 있다componentDidMountcomponentDidUpdatecomponentWillunMount하지만 말 그대로 대체할 수 있는거지 동등한 역할을 한다라고는 볼 수 있습니다.여러가지 기능을 하지만 그 중 이 3가지의 역할을 대체
13.[React]State Lifecycle

State Lifecycle = 생명주기일반적으로 수명 주기를 출생, 성장 및 죽음으로 정의할 수 있습니다. 그리고 우리의 React 구성 요소도 이 주기를 따릅니다. 생성(DOM에 마운트)되고, 성장(업데이트에 의해)되고, 소멸(DOM에서 마운트 해제)됩니다. 이것은
14.[React]Additional Hooks(useReducer)

이것은 useState의 확장판이라고 보면 된다고 합니다. 다수의 하윗값을 포함하는 복잡한 정적 로직을 만드는 경우다음 state가 state에 의존적인 경우Redux를 안다면 쉽게 사용 가능reducer 같은 경우에는 기존에 state값을 변경해주는 setState가
15.[React]useRef

<input type="file"/> file 태그가 이미지를 올릴 수 있게 도와주는 역할을 하는데,input 모양 그대로 두게되면 디자인적으로 좋지 않으니 다른 <div> 를 만들어서 디자인을 하고이 디자인된 div를 사용해 사용자들이 이미지를 업로드 할
16.[React]Class / Functional Component

❓ 컴포넌트란? 컴포넌트란 UI 또는 기능을 부품화해서 재사용 가능하게 하는 것입니다. 리액트를 사용하여 프론트 개발을 할 때 두 가지 방법으로 컴포넌트를 선언할 수가 있습니다. 과거에는 클래스형 컴포넌트를 주로 사용했지만, 2019년 v16.8 부터 함수형 컴포넌트
17.[NextJs] shallow routing

nextjs에서 routing이 일어나면 getServerSideProps, getStaticProps, getInitialProps을 갖게됩니다.그러나 리랜더링 하지 않고 현재 URL을 업데이트 하는 것이 shallow routing입니다.웹 페이지는 각 페이지마다
18.[React]

kako-map API 사용중 DaumPostcodeEmbed 를 사용하여 모달창에서 주소를 검색했을때 그 주소가 input에 나타나고 그 input의 value 값을 받아와서 kako-map에 띄워주게끔 하려고 했는데,이게 마음처럼 되지않아 6시간동안 4번정도 바꾸고
19.[React] HOC vs HOF

HOC ( High Order Component ) HOC의 중요도가 높았지만 현재는 낮아지고 있고 리액트내에서는 대체할 수 있는 Hook이 나왔다고 합니다. 리액트에서 컴포넌트 안에 있는 로직을 다시 재활용 할 수 있는 어드밴스드한 기술이라고 정의되어 있습니다 리액
20.[React] Currying

커링(Currying) 기법은 인자가 여러개인 함수의 일부 인자를 고정시키는 새로운 함수를 만드는 기법을 의미합니다.인자가 n개인 함수를 n개로 분리하여 사용하게끔 만드는 기법입니다.onChange로 생각해본다면 event.target.value로 지정한 아이디를 가져
21.memoization

메모이제이션(memoization)은 컴퓨터 프로그램이 동일한 계산을 반복해야 할 때, 이전에 계산한 값을 메모리에 저장함으로써 동일한 계산의 반복 수행을 제거하여 프로그램 실행 속도를 빠르게 하는 기술이다. 동적 계획법의 핵심이 되는 기술이다.리액트에서는 3개의 me
22.[React] CSR vs SSR 차이점!

Client Side Rendering의 약자 말그대로 요청이 클라이언트 즉, 프론트에서 일어난다.User가 Website 요청을 보냄.CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보낸다.CDN : aws의 cloudflare를 생각하면 됨. 엔
23.React Portals로 모달 만들기

next.js (14v)react (18v)사용중이며새로운 프로젝트에 들어가기 전 컴포넌트를 쫙쫙 만들어가는 중 모달은 고민이 많았다.그러던중 react Portals를 알게 되었고 이를 통해서 모달 컴포넌트를 만들어 보도록 할게요위처럼 body 태그안에 portal이
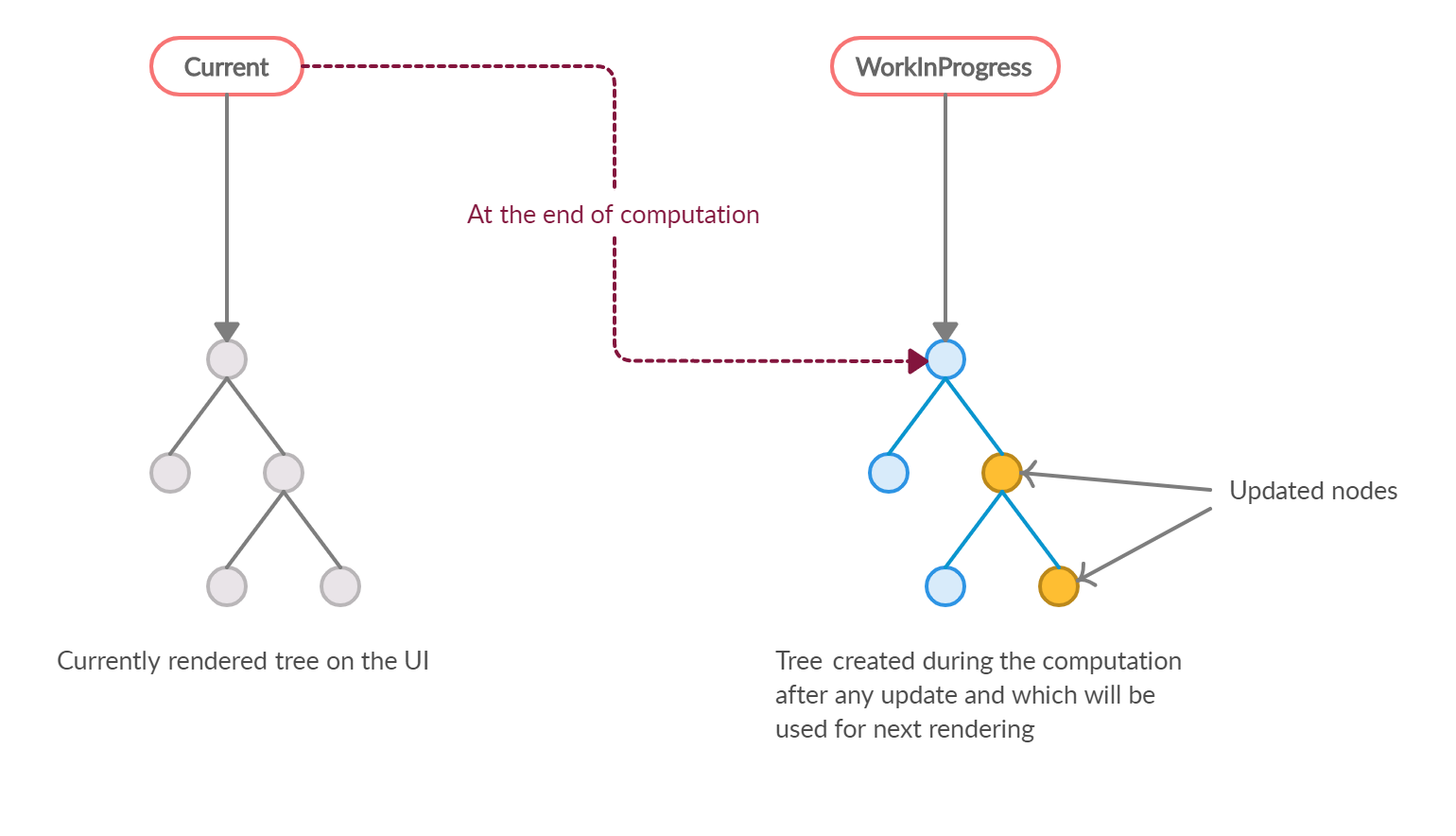
24.[React] 버츄얼 DOM? React Fiber?

이전에는 동기식으로 진행이 됐었고, 이는 한번에 하나의 작업만 가능했다.(stack 알고리즘 사용)리페인팅, 레이아웃이 수도 없이 일어나고 사용자는 깜박임 없는 사용자 경험을 할 수 있지만, 그만큼 DOM을 관리하는 과정에서 부담해야 할 비용이 커진다.더블 버퍼링 이외
25.전체 화면 모드, 왜 UI가 사라졌을까?fullscreen API

전체화면 기능을 사용하면 왜 상호작용 UI가 보이지 않나요?