input에 값을 입력하고 등록하기 creatBoard로 mutation을 보냈을 때
updateBoard로 수정을 하려고하면 수정하기 버튼 눌렀을때
state 초기값들은 다 빈값이라서
작성자: <S.RedInput type="text" onChange={props.onChangeWriter} defaultValue={props.data?.fetchBoard.writer}/><br/>이런식으로 defaultValue를 하게 되면 수정하기를 눌렀을 때 값이 모두 입력되어서 내가 변경하고자 하는 인풋만 변경을 하는데 수정하기를 눌렀을 때
내가 변경하는 값만 입력하고 수정을 하게 되면 원래 입력되었던 value값이 비어있는채로 mutation이 된걸 볼 수 있다.
mutation 할때 빈값은 제거하고 채워져 있는 값만 보내면 되는데
const onClickUpdate= async() => {
// 1. 수정하기 뮤테이션 날리기
const result = await updateBoard({
variables:{
number:Number(router.query.number),
writer,
title,
contents
}
})
// 2. 상세페이지로 이동하기
console.log(result)
alert(result.data.updateBoard.message)
router.push(`/09-01-boards/${result.data.updateBoard.number}`)
}
``javascript
//이 부분에서 없는걸 삭제해야하는데 없는걸 삭제할게
const onClickUpdate= async() => {
const myvariables = {
number:Number(router.query.number)
}
if(writer)myvariables.writer = writer
if(title)myvariables.title = title
if(contents)myvariables.contents = contents
// 1. 수정하기 뮤테이션 날리기
const result = await updateBoard({
variables:{
number:Number(router.query.number),
writer,
title,
contents
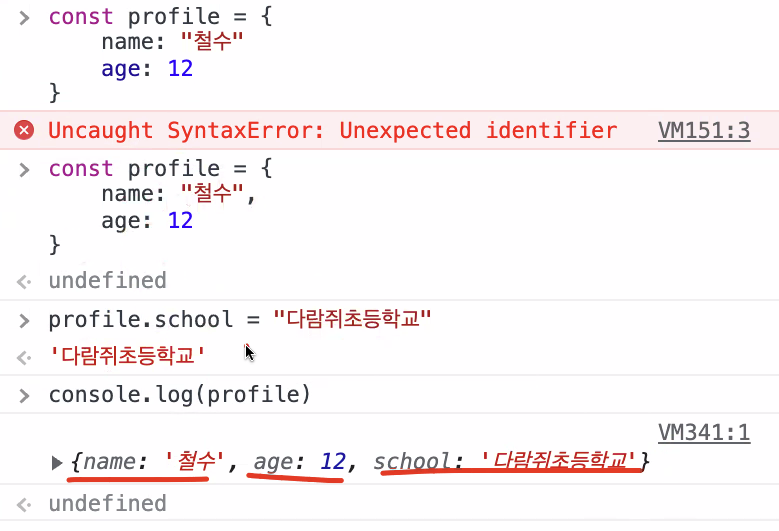
}없다면 빈것 을 만들어야 하는데 variables에 넣을 값을 만든다

이런 방식으로 값을 넣으려 한다
const onClickUpdate= async() => {
const myvariables = {
number:Number(router.query.number)
}
if(writer)myvariables.writer = writer
if(title)myvariables.title = title
if(contents)myvariables.contents = contents
// 1. 수정하기 뮤테이션 날리기
const result = await updateBoard({
variables:myvariables})
// 2. 상세페이지로 이동하기
console.log(result)
alert(result.data.updateBoard.message)
router.push(`/09-01-boards/${result.data.updateBoard.number}`)
}만약에 writer,titlecontents에 값이 없다면 writer ...를 넣어주어라
라는 if문과 기존 variables에 변수를 넣어주면 된다