
리액트의 가상돔이 생기기 이전
이전에는 동기식으로 진행이 됐었고, 이는 한번에 하나의 작업만 가능했다.
(stack 알고리즘 사용)
리페인팅, 레이아웃이 수도 없이 일어나고 사용자는 깜박임 없는 사용자 경험을 할 수 있지만, 그만큼 DOM을 관리하는 과정에서 부담해야 할 비용이 커진다.
React Fiber 장점
더블 버퍼링이외에는 모든 과정이비동기로 진행된다.- 렌더를 최소화 하며 최적화를 해준다.
- 모든 변경사항들이 메모리에만 누적되며, 결과물에서만 DOM의 변화가 일어난다.
가상 DOM을 위한 아키텍쳐, React Fiber
여러 번의 렌더링 과정을 압축해 최소한의 렌더링을 만들어 낸다.
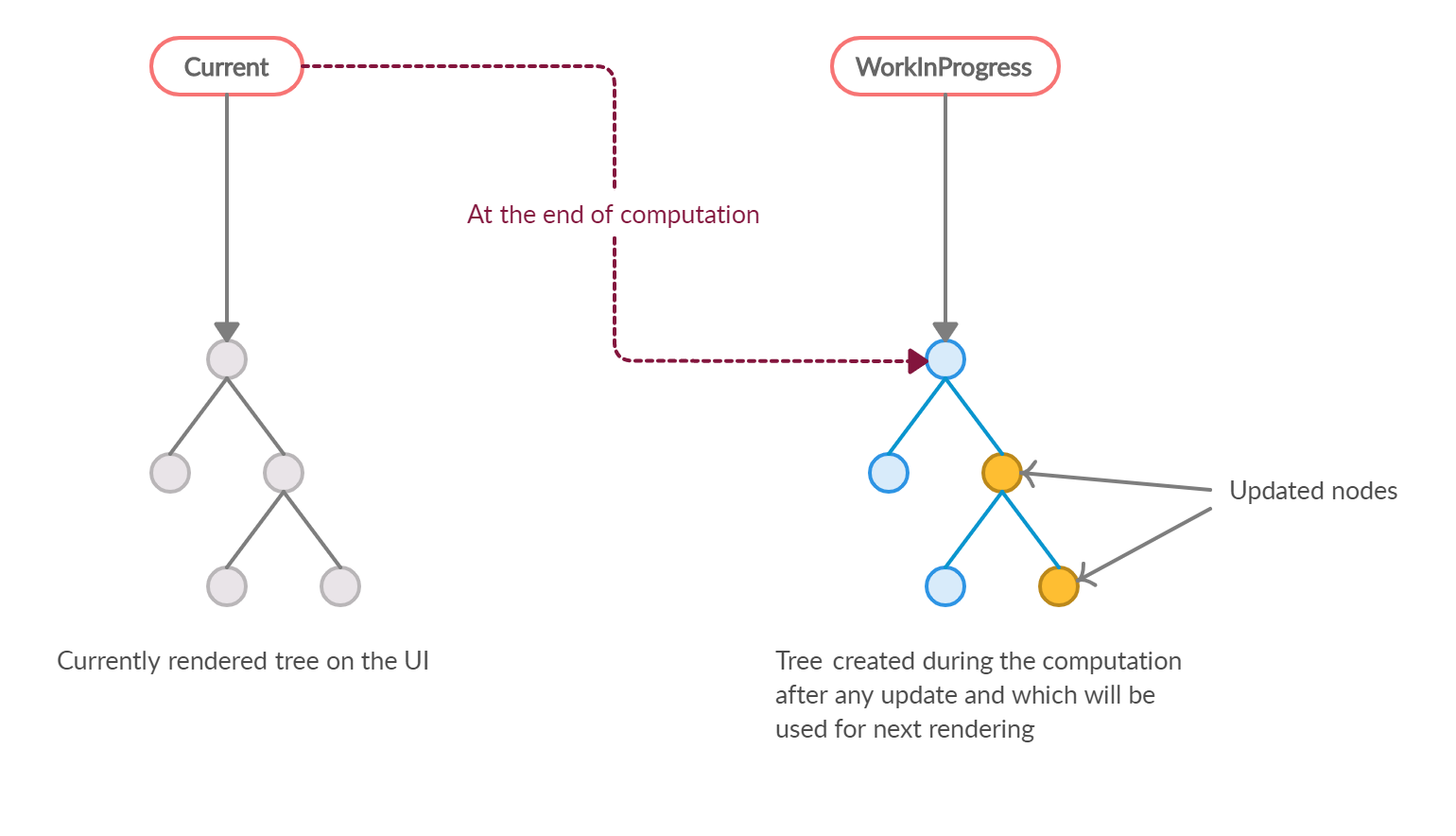
리액트의 트리는 두 개로 구성되어 있으며, 이 중 하나는 반대편 트리인 alternate Fiber를 가리킵니다. 결과적으로, 렌더링할 DOM은 먼저 메모리에 저장되고, 리액트가 실제 변경을 준비할 때 반영됩니다.
-> 이를 더블 버퍼링이라고 합니다.
Fiber는 컴포넌트가 최초로 마운트될 때 생성되며, 이후에는 가급적 재사용됩니다.(즉, 마운트 이후에는 변경사항만 누적되어 반영). 이렇게 생성된 파이버는 상태 변경, 생명주기 메서드 실행, DOM 변경이 필요한 시점에 작동한다.
이러한 방식이 브라우저에서의 일반적인 DOM 관리보다 무조건 빠르다는 오해가 있었는데, 리액트 개발자가 “항상 빠른 것은 아니지만 충분히 빠르다”라고 말한 바 있다고 한다.
React Fiber는 리액트가 관리하는 단순한 자바스크립트 객체로, 가상 DOM과 실제 DOM을 비교하여 가능한 한 재사용하고, 변경 사항을 수집한 후, 실제로 변경할 때 더블 버퍼링을 통해 반영합니다.
에니메이션, 레이아웃, 사용자 인터랙션 등에서 올바른 결과를 제공하기 위해
Fiber는 다음과 같은 작업을 수행한다.
- 작업을 작은 단위로 분할하고 쪼갠 다음, 우선순위를 매긴다.
- 이러한 작업을 일시 중지하고 나중에 다시 시작할 수 있다.
- 이전에 했던 작업을 다시 재사용하거나 필요하지 않은 경우에는 폐기할 수 있다.
React Fiber는 리액트 네이티브같은 브라우저가 아닌 환경에서도 사용할 수 있다. 내부 알고리즘이니 당연하지 않을까 싶다.
더블 버퍼링
React Fiber는 모든 변경 사항을 메모리에 저장한 후, 실제 변경할 준비가 되면 포인터만 변경하여 현재 DOM과 가상 DOM을 바꿔치기를 합니다. 이를 더블 버퍼링이라고 한다.
이 개념은 그래픽 분야에서 사용하는 용어인데, 한번 찾아보며 이해하면 좋을것 같다.
변경 사항이 발생하면, fiber는 현재 DOM을 기준으로 가상 DOM 트리를 빌드하기 시작하며, 빌드가 완료되면 다음 커밋에서 가상 DOM이 현재 DOM으로 변환된다.
더블 버퍼링의 단계는 두 단계로 나눌 수 있다.
- 렌더 단계에서 모든 비동기 작업을 수행한다. 그리고 이때 파이버는 우선 순위를 지정하거나, 중지시키거나, 버리는 등의 작업이 일어난다.
- 커밋 단계에서는 더블 버퍼링이 일어나는데, 동기식이고 중단될 수도 없다.
공부하면서 알게된 사실은 리액트의 가상돔이 생각보다 단순한 자바스크립트 객체로 관리되고 있었고, 가상돔이 아닌 Value UI 즉, UI를 문자열, 숫자, 배열과 같은 값으로 관리하고 있었다.
