
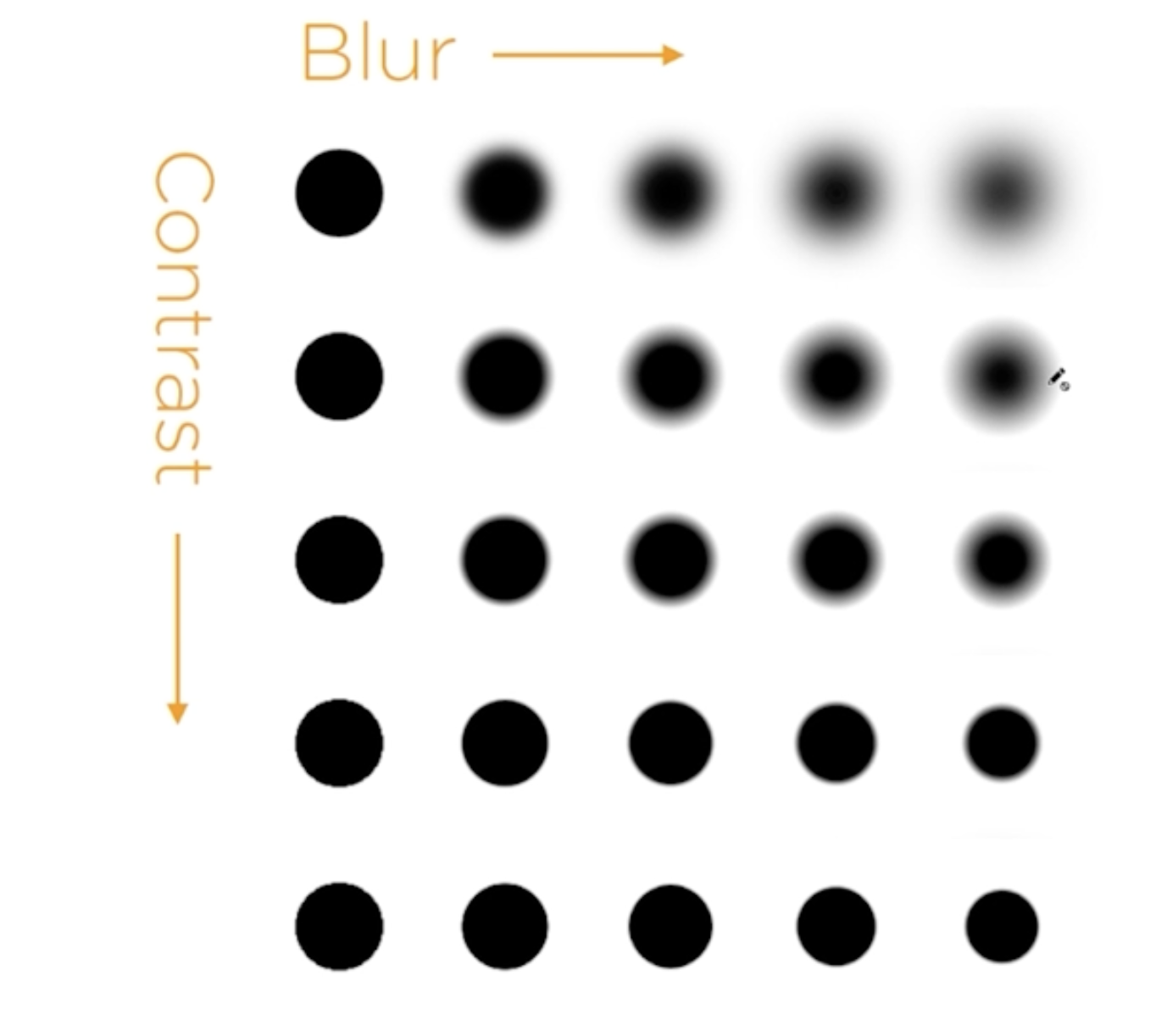
위 사진처럼 대각선 맨아래에 대비가 더해지는 구간이 있는데
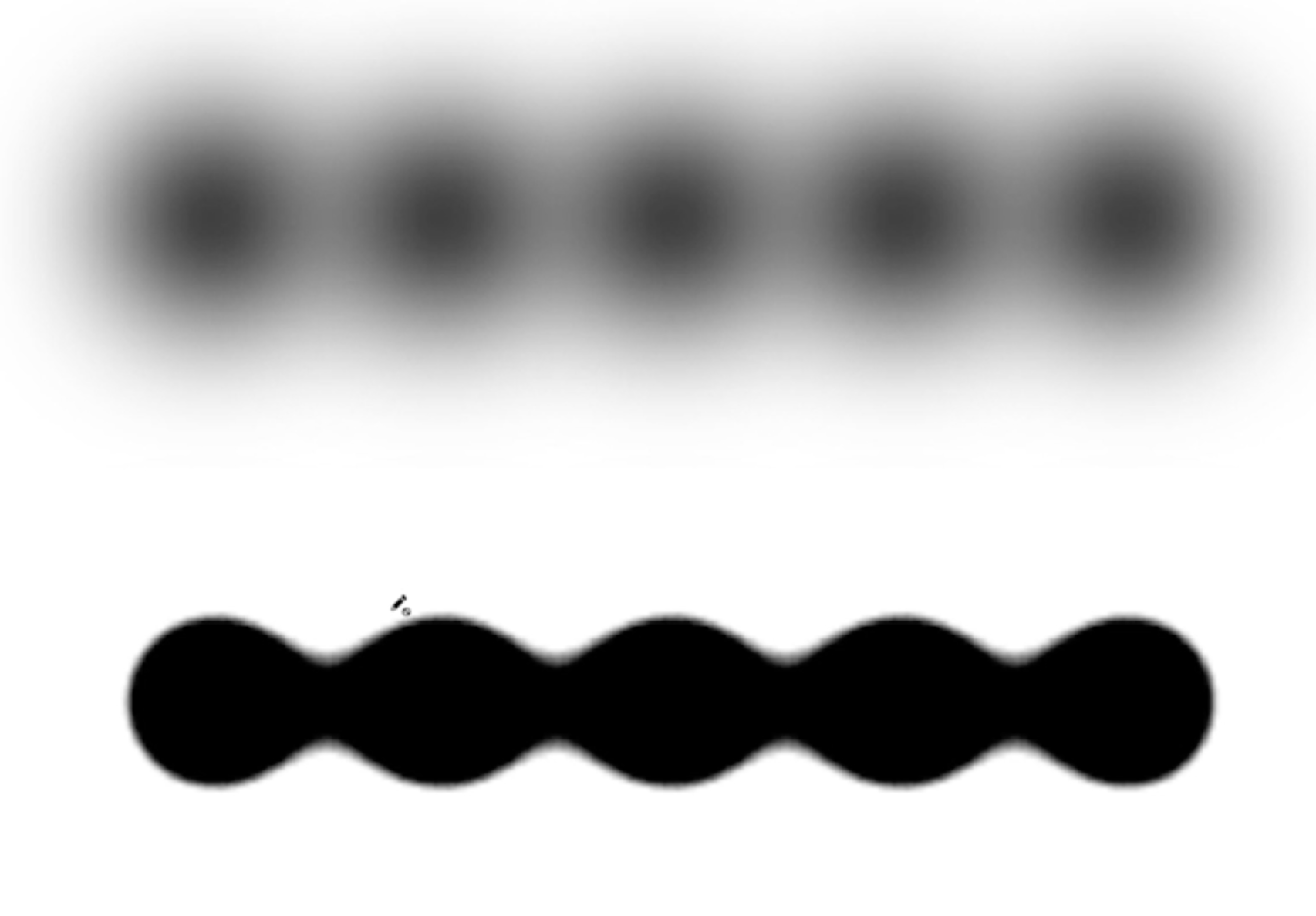
도형들이 떨어지면서 겹치는 부분을 끈적한 이펙트로 만들고 싶을때 정말 간단하다

이렇게 대비값을 주게되면 blur의 흐릿한 부분들이 겹쳐지게 되면서 끈적이는것처럼 보일수 있다
filter: blur(10px) contrast(10);css filter의 단점은 뒤에 배경색상이 있어야 동작이 되다보니 배경 색상에 따라서 내가 원하는 색상이 아니라 대비되는 색상으로 변경된다.
이때 svg를 이용하면 원하는 색상을 출력할 수 있다.
<svg>
<defs></defs>
</svg>defs 알아보기
요소들을 재사용할 수 있도록 사용이 되는데,
이곳에 blur나 각종 filter를 정의할 수 있고 또는 클리핑마스크와 같이 svg를 마스킹 처리할 때 영역또한 정의할 수 있다.