index.html
<body>
<canvas></canvas>
<script type="module" src="./index.js"></script>
</body>index.js
const canvas = document.querySelector('canvas');
const ctx = canvas.getContext('2d');
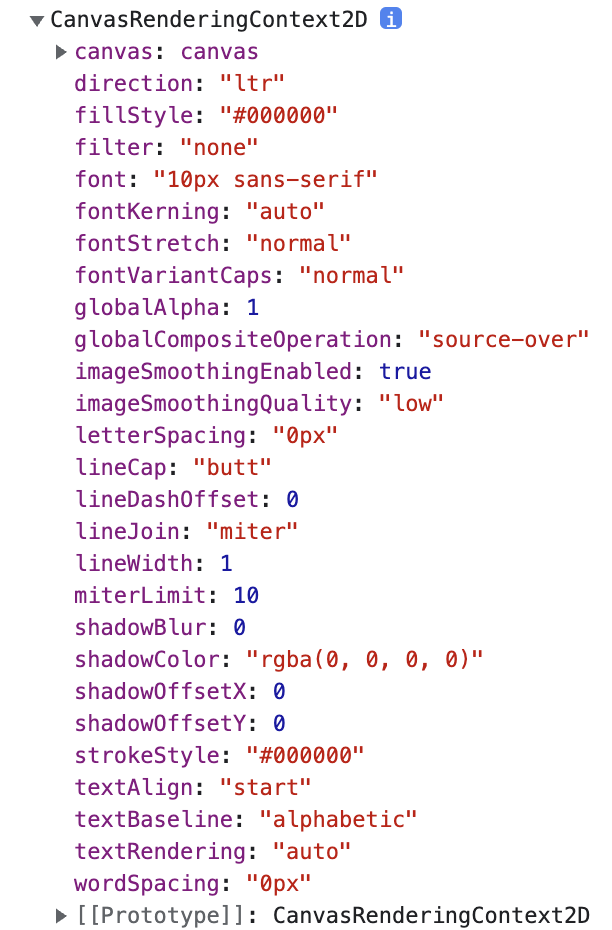
console.log(ctx);
console로 찍어보면

prototype 클릭스 이렇게나 많은 프로퍼티들이 나와요!!
그중

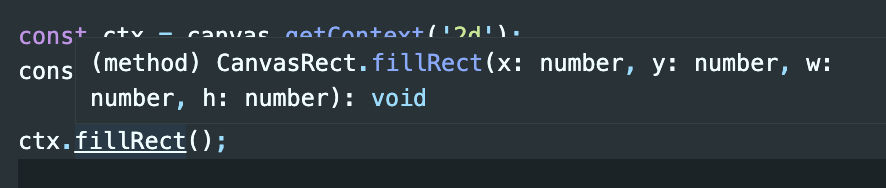
fillRect를 사용해서 사각형을 그려볼거에요.
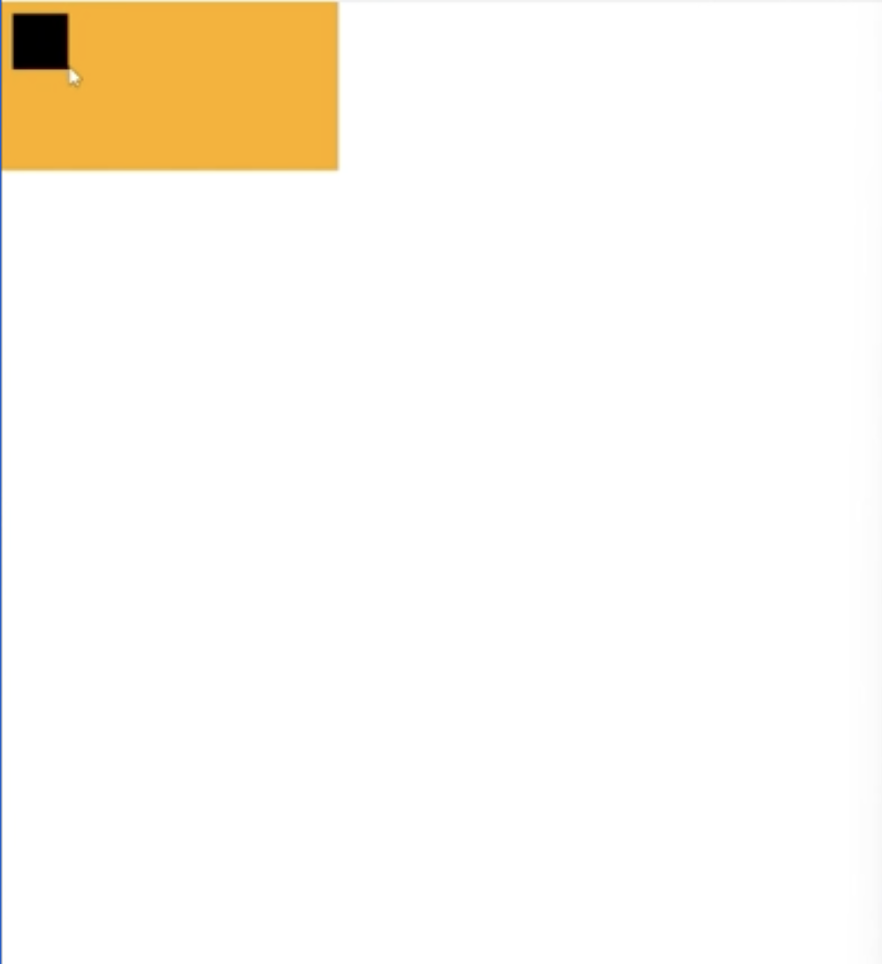
canvas = 기본적으로 300 * 150의 사이즈로 나타난다.
300 150 의 사각형 안에 위, 옆에서 10씩 띄워진 위치에서 50 50의 사각형을 만들겠다.
ctx.fillRect(10, 10, 50, 50);
js 파일에서 스타일을 지정할 경우 canvas 사이즈를 정해준건 아니기 때문에 canvas 사이즈도 같이 지정해줘야 한다고 하네요...? 강의 초반이라 다 보여주는거겠죠? 약간 비효율적으로 보이네요!
canvas.style.width = 300 + 'px';
canvas.style.height = 300 + 'px';
canvas.width = 300;
canvas.height = 300;
보통 canvas 작업을 시작할때에는 위 처럼 canvas 사이즈와 style의 canvas 엘리먼트 사이즈를 맞추어 시작한다고 하네요~

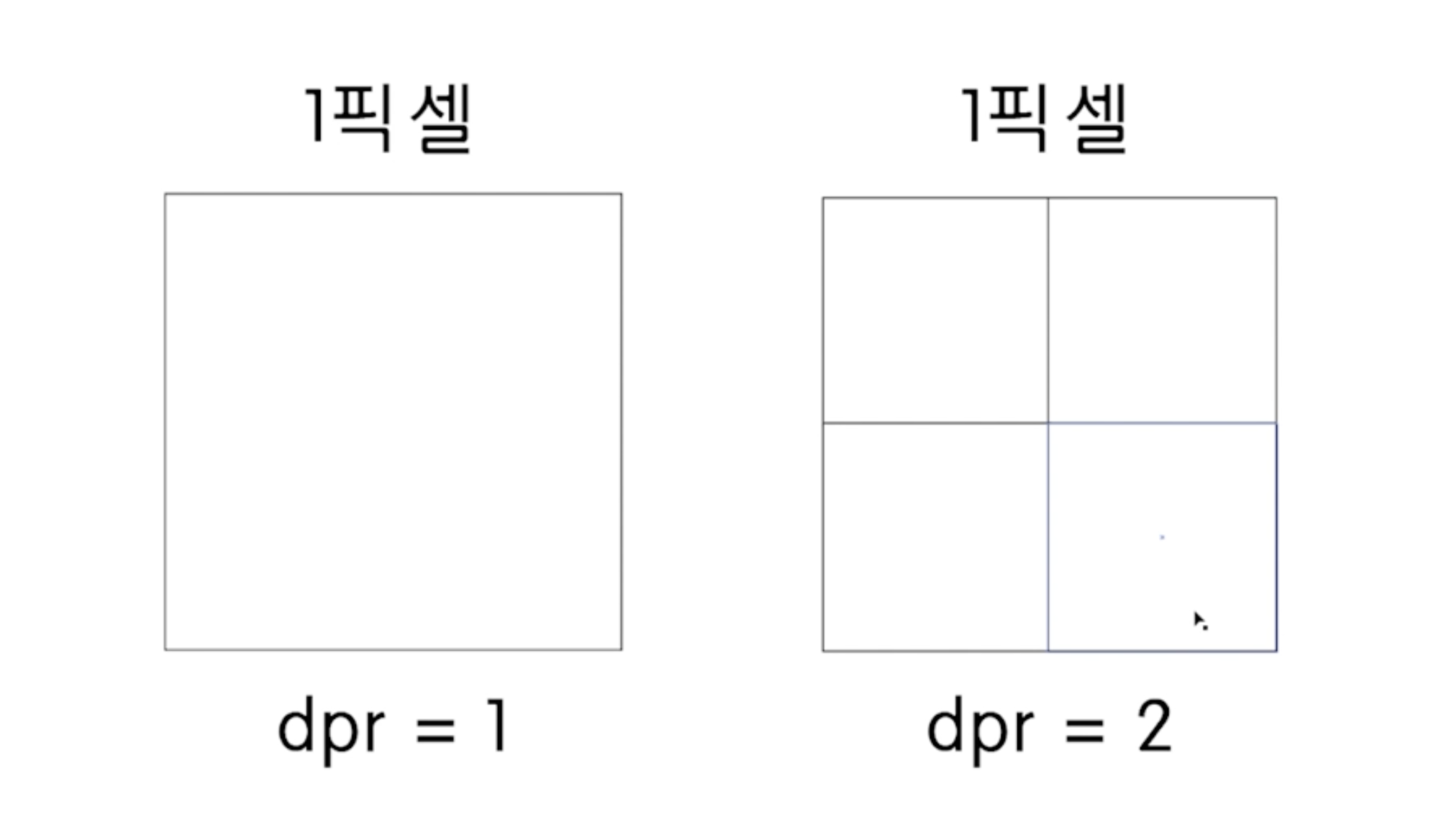
css에서의 1px이 왼쪽 큰 박스라고 했을때
dpr1 = 왼쪽
dpr2 = 오른쪽
dpr2일때는 왼쪽 큰 사각형을 이루기 위해서 2px * 2px이 필요하게 됩니다.
따라서 dpr이 높을수록 높은 선명도를 얻을수 있습니다.
여러분들의 dpr은 몇일지 한번 찍어보세요 맥북은 레티나 디스플레이로 총 4px로 css의 1px을 구성한다고 합니다.
// dpr 찍어보기
console.log(window.devicePixelRatio);
1, 2 이렇게 나와요dpr이 2인 사람들을 위해 선명도를 제공하고자 아래 코드를 작성합니다
// const canvas = document.querySelector('canvas');
// const ctx = canvas.getContext('2d');
// console.log(ctx);
const dpr = window.devicePixelRatio;
// const canvaseWidth = 300;
const canvaseHeight = 300;
// canvas.style.width = canvaseWidth + 'px';
// canvas.style.height = canvaseHeight + 'px';
canvas.width = canvaseWidth * dpr;
canvas.height = canvaseHeight * dpr;
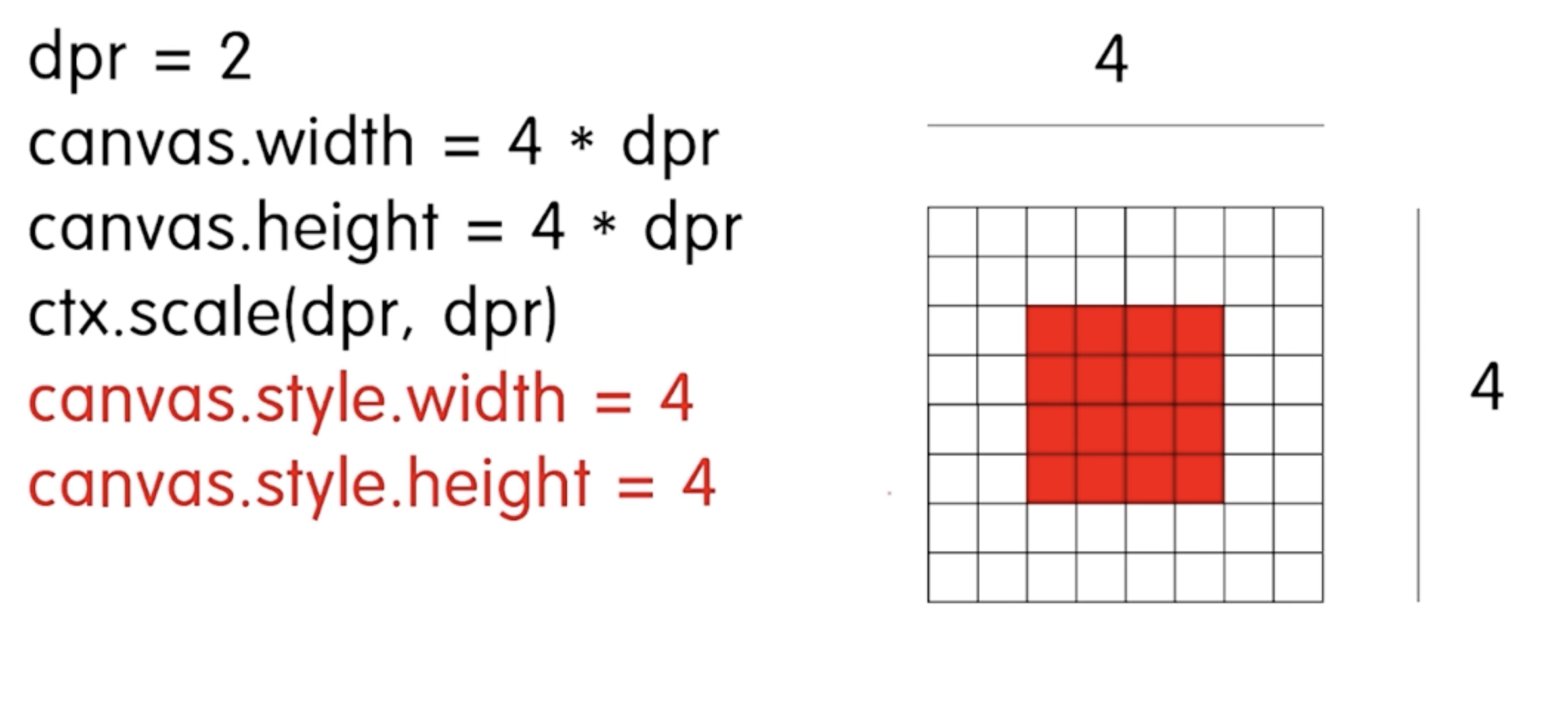
ctx.scale(dpr, dpr);
// ctx.fillRect(10, 10, 50, 50);
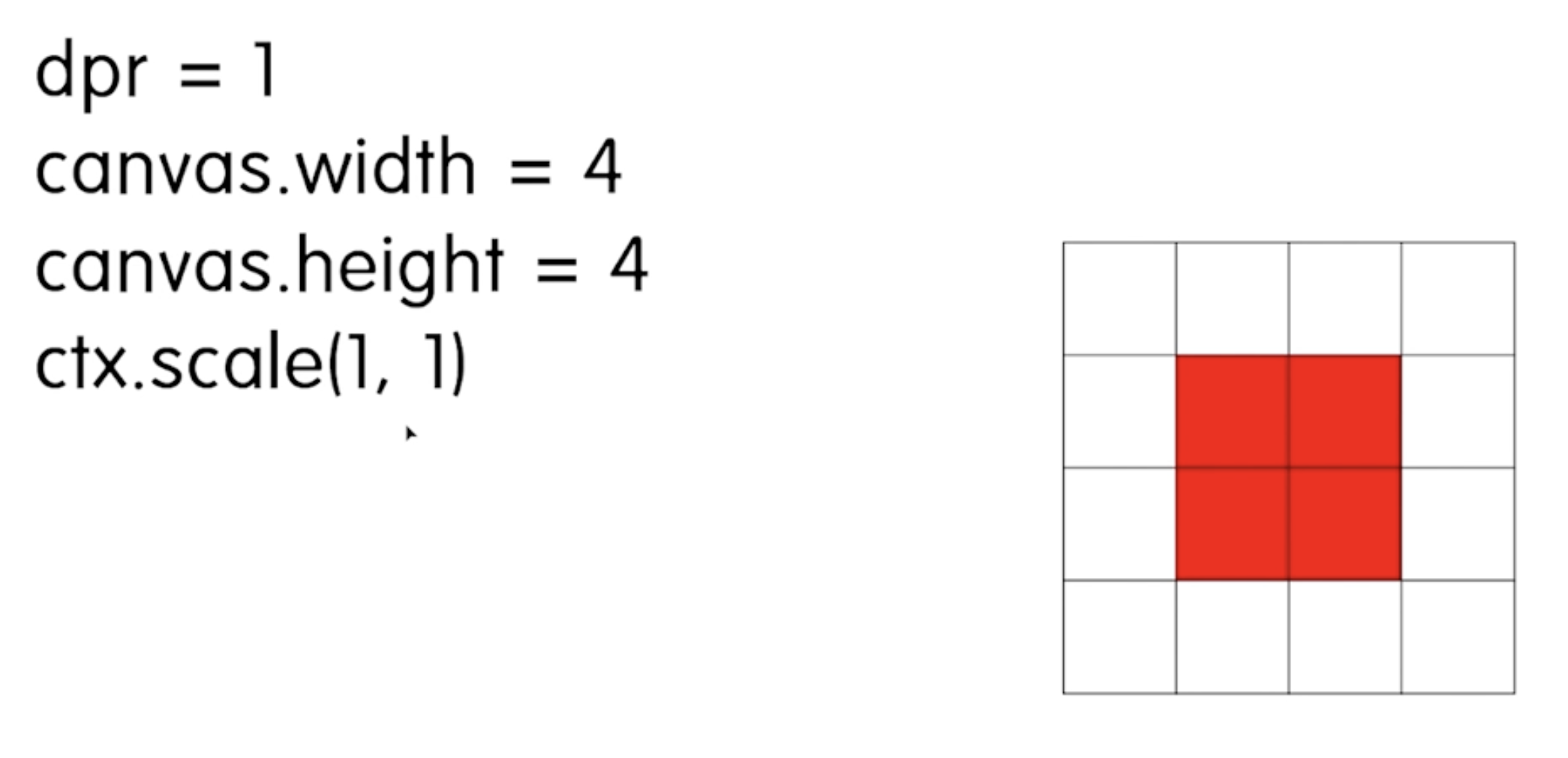
dpr이 1일때

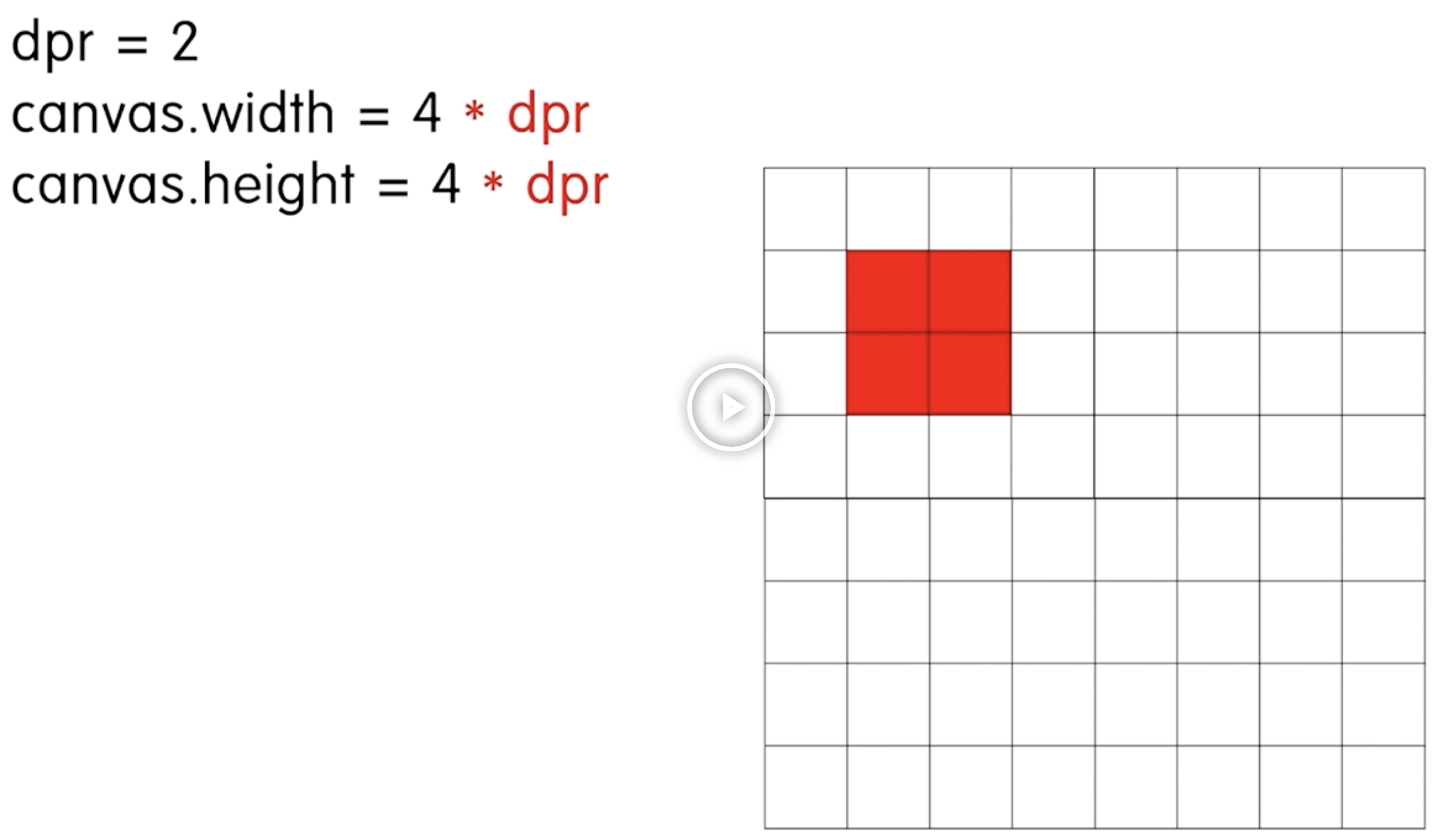
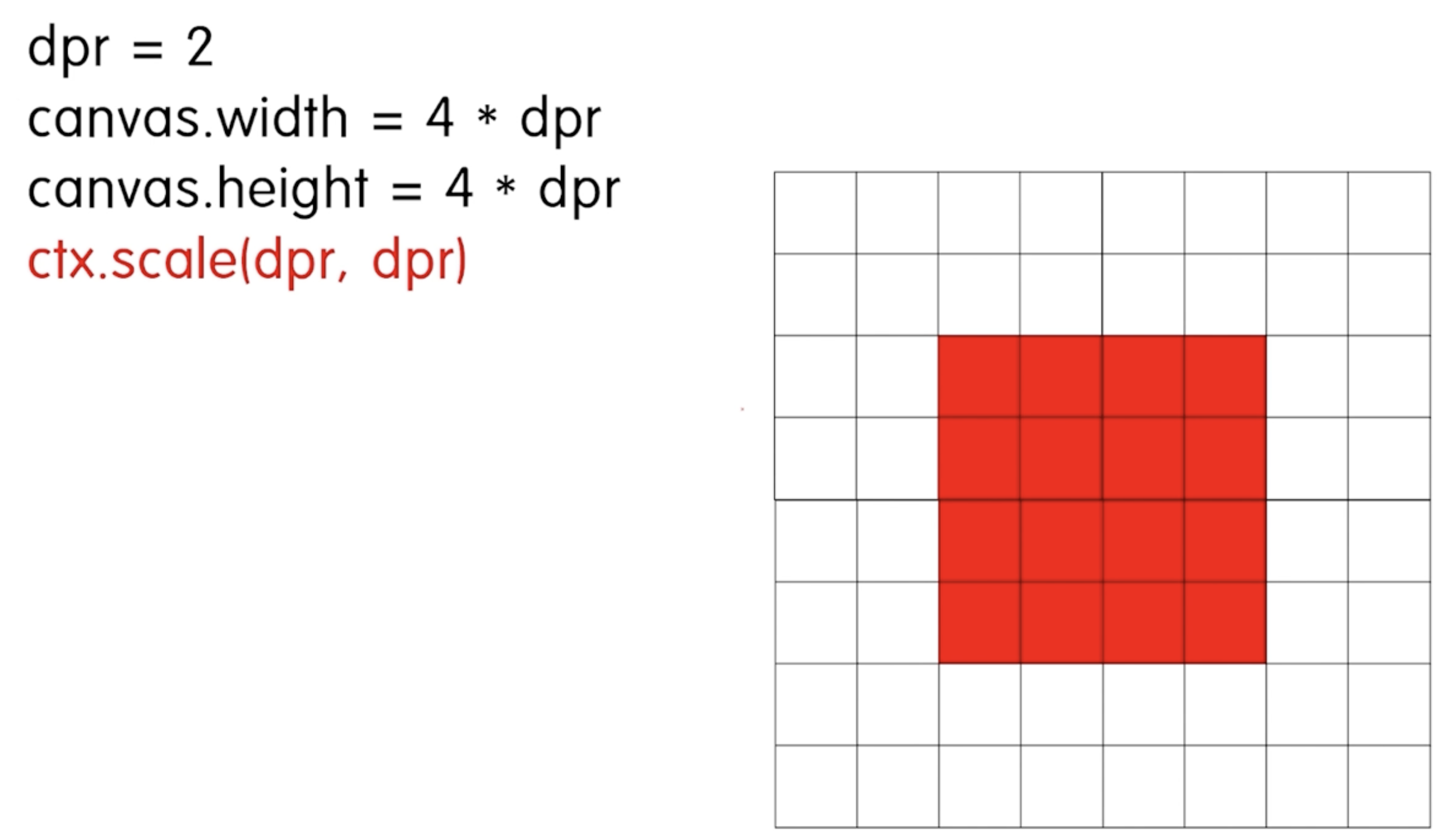
dpr이 2일때
- dpr로 인해 4 2 인 8 8의 사각형을 만들게 되고

-
ctx.scale로 인해 사각형이 2배만큼 커져 선명도를 높여줍니다.

-
css 사이즈를 canvas 사이즈에 맞추게 되면 canvas 고유의 크기를 css에 맞춰

4 4 css 사이즈 안에 물리적인 8 8 canvas 사이즈가 작에 보이게 되는 원리가 되는것입니다.