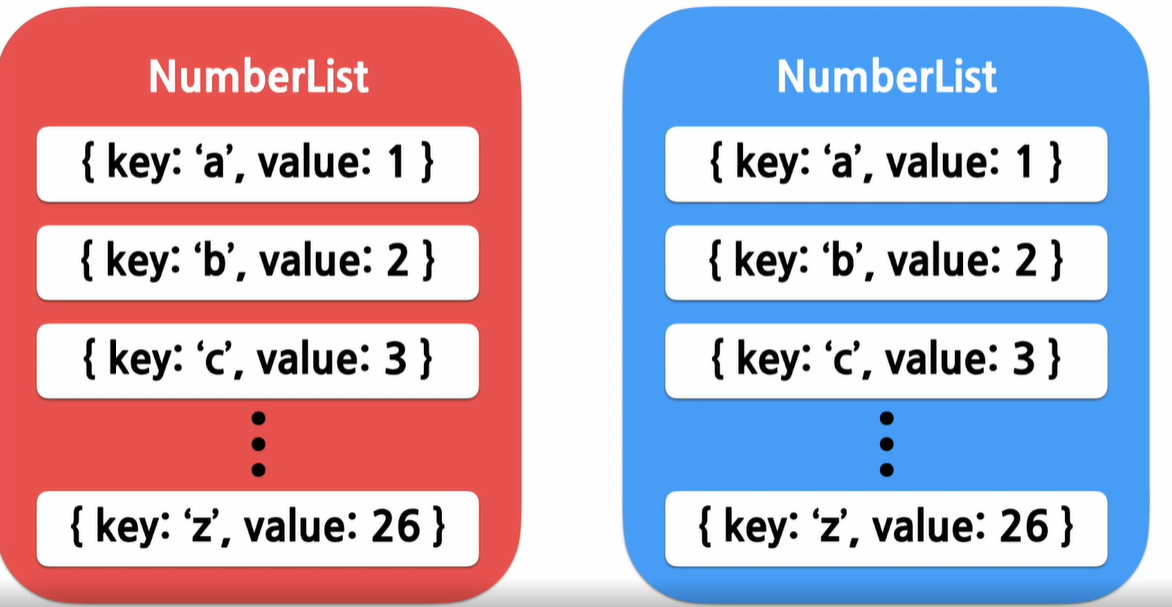
React에서의 key값은 같은 List안에 있는 Elements사이에서만 고유한 값이면 된다. 즉, 특정한 범위 내에서만 고유하면 된다는 것이다.
아래의 이미지와 같이 사용해도 상관 없다는 이야기인 것이다.

key를 사용하는 방법
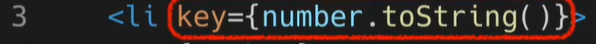
1. 값으로 사용하는 경우

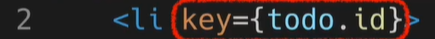
2. id로 사용하는 경우

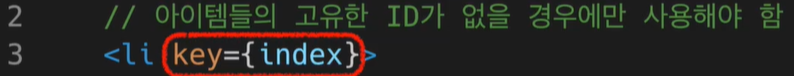
3. index로 사용하는 경우

단, 3번의 경우에는 배열에서 아이템의 순서가 바뀔 수 있는 경우에는 사용하지 않는 것이 좋다. 왜냐하면, 성능에 부정적인 영향을 끼칠 수 있고, Component에 state와 관련하여 문제를 일으킬 수도 있기 때문이다.
따라서 key로 index를 사용하는 경우는 아이템들의 고유한 ID가 없을 경우에만 사용하는 것을 권장한다.
참고로 react에는 key를 명시적으로 넣어주지 않으면 기본적으로 index를 key값으로 사용한다.
가장 중요한 부분은 map()함수 안에 있는 Elements는 꼭 key값이 필요하다는 것이다.
