처음 만난 리액트 강의
1.처음 만난 리액트 1강 (HTML & CSS)

HTML - Hyper Text Markup Language 웹사이트의 뼈대를 구성하기 위해 사용하는 마크업 언어 웹사이트의 뼈대를 구성하는 태그들SPA - Single Page Application 하나의 페이지로 웹사이트를 표현하는 방식 페이지가 하나 =
2.처음 만난 리액트 2강 (Javascript 소개 및 자료형)

Javascript = ECMAScriptJavascript의 특징 1) 웹사이트를 동적으로 만들어줌 1-1) 동적 타이핑(Dynamic Typing) 2) 사용범위가 매우 넓다. 3) 전세계에서 가장 많이 쓰이는 언어 중 하나Javascript의 문법1)
3.처음 만난 리액트 3강 (Javascript의 연산자)

Javascript의 연산자1) 대입 연산자(Assignment Operator) \- 변수에 값을 대입하기 위해서 사용 =을 사용함 ex) let a = 10;2) 산술 연산자(Arithmetic Operators) \- 덧셈(+), 뺄셈(-), 곱셈(\*), 나눗셈
4.처음 만난 리액트 4강 (Javascript의 함수)

Javascript의 함수함수 = 입력을 받아서 정해진 출력을 하는 것파라미터(인자) = 함수의 입력함수를 정의하는 방법1) function statement를 사용 ex) function sum(a,b) { return a + b;}2) arrow functi
5.처음 만난 리액트 5강 (리액트는 무엇인가?)

React = A Javascript library for building user interfaces library = 자주 사용되는 기능들을 정리해 모아놓은 것 User Interface =
6.처음 만난 리액트 6강 (리액트의 장점과 단점)

리액트의 장점1) 빠른 업데이트 & 렌더링 속도 \- Virtual DOM(빠른 업데이트를 하게 해줌) \-DOM(Document Of Model) : 웹페이지를 정의 하는 하나의 객체 2) Component기반의 구조 \- 리액트는 전부 Component로 구
7.처음 만난 리액트 7강 (JSX의 정의와 역할)

JSX란, A Syntax extension to JavaScript(JavaScript + XML/HTML)JSX 사용법const element = hello world ;JSX의 역할내부적으로 xml/html의 코드를 javascript코드로 변환하는 과정을 거침
8.처음 만난 리액트 8강 (JSX의 장점 및 사용법)

JSX의 장점1) 간결한 코드2) 가독성 향상 -> 버그를 발견하기 쉬워짐3) injection attacks 방어 = 보안성이 올라감JSX 사용법 - 기본 방식...xml/html {javascript 코드} ...xml/html ex1) const element =
9.처음 만난 리액트 9강 (Elements의 정의와 생김새)

Elements are the smallest building blocks of React appsElement란, 어떤 물체를 구성하는 성분이며 리액트 앱을 구성하는 가장 작은 블록들이다.react element vs DOM elementreact element는 D
10.처음 만난 리액트 10강 (Elements의 특징 및 렌더링)

Elements의 특징 1) immutable(불변) -> elements 생성 후에는 children이나 attribute를 바꿀 수 없음 element가 불변성을 띄고 있기 때문에 바꾸고 싶으면 새로운 element를 생성해서 덮어씌워야 함 Elements 렌
11.처음 만난 리액트 11강 (components와 props의 정의)

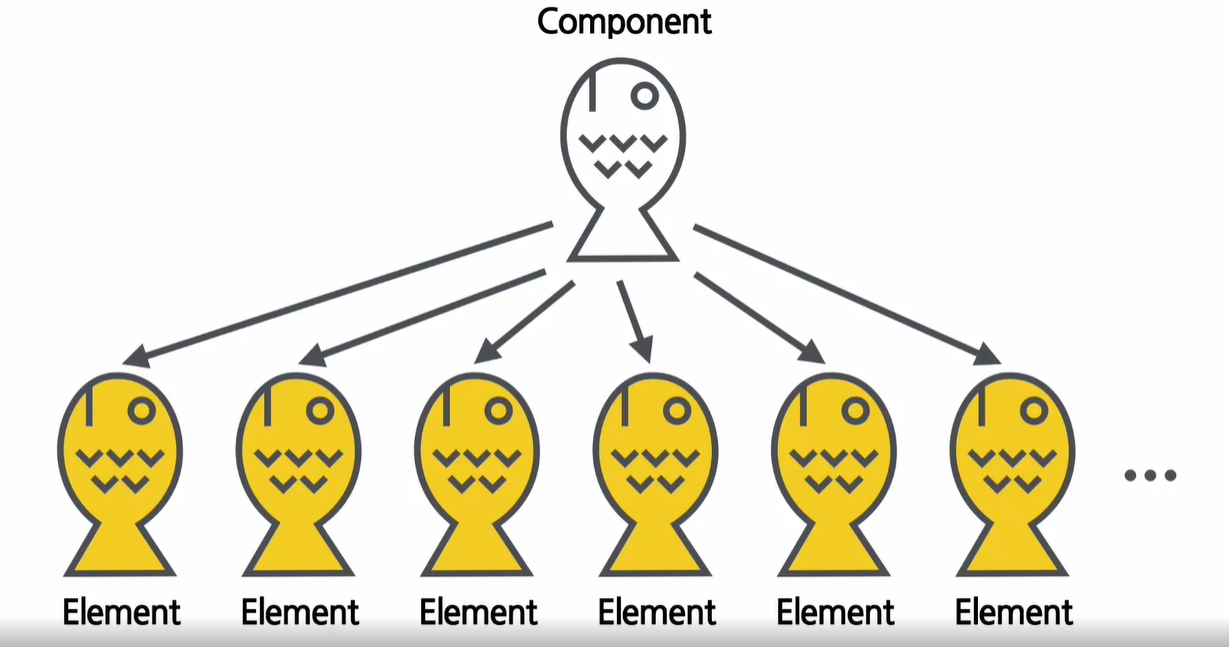
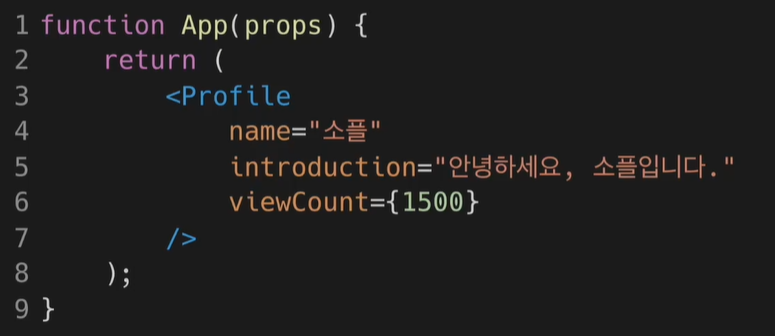
React Component는 입력은 props로 이루어지고 출력은 React element로 이루어져있다.React Component의 역할은 어떠한 속성들을 받아서 그에 맞는 React Elements를 생성하고 return 해주는 것.ex) component는 붕
12.처음 만난 리액트 12강 (Props의 특징)

Props의 특징1) Read-Only(읽기만 가능함) = 값을 변경할 수 없음cf) pure한 코드 = 입력값을 변경하지 않으며, 같은 입력값에 대해서는 항상 같은 출력값을 리턴하는 코드를 의미 impure한 코드 = 입력값을 변경하는 코드모든 리액트 컴포넌트는 그들
13.처음 만난 리액트 13강 (Component 만들기 및 렌더링)

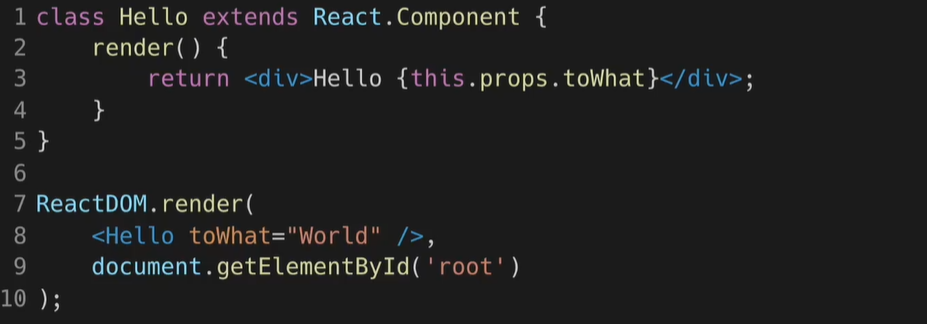
component 만들기1)Class Component(초기 버전)ex)2)Function Component(발전된 버전)ex)주의점 : Component의 이름은 항상 대문자로 시작해야한다.ex)Component 렌더링은 실제로 화면에 출력되는 것은 아님 붕어빵의 틀
14.처음 만난 리액트 14강 (Component 합성과 추출)

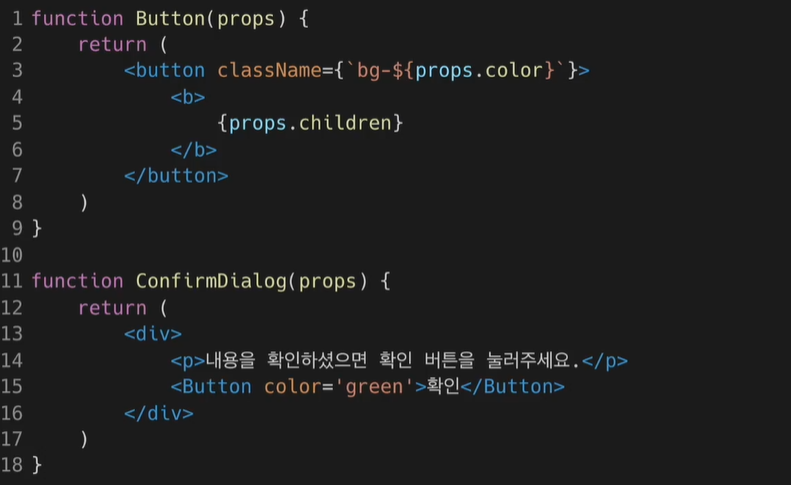
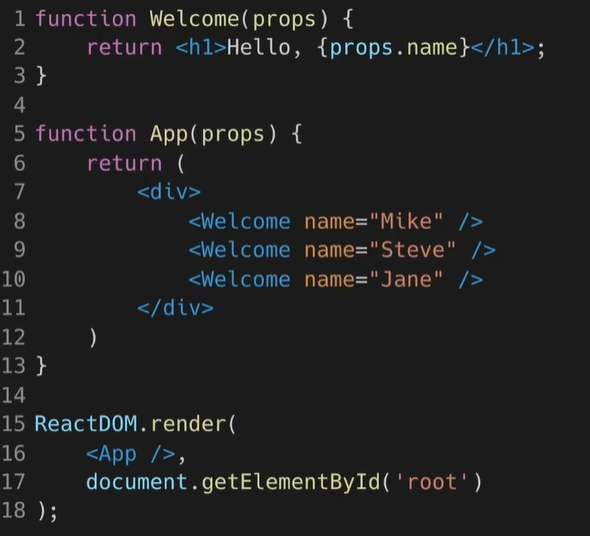
Component 합성은 말 그대로 여러개의 Component를 합성하는 것을 의미함.React에서는 Component안에 또 Component를 작성할 수 있기에 합성이 가능함. -> 따라서 복잡한 화면을 여러 개의 Component로 나눠서 구현이 가능함.ex)위의
15.처음 만난 리액트 15강 (State와 Lifecycle의 정의)

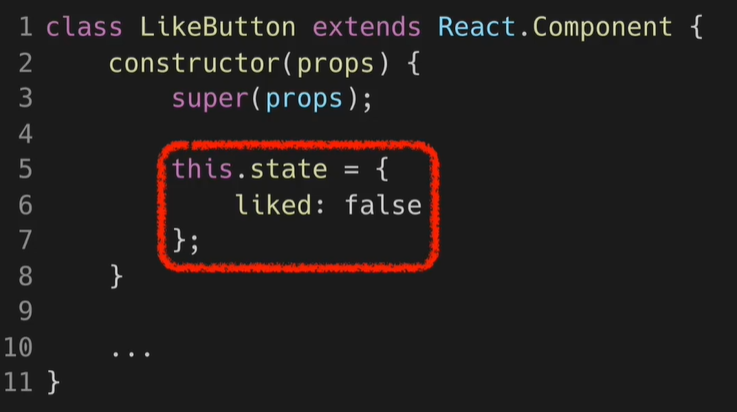
State는 React Component의 상태(=데이터)를 의미한다.즉, State는 React Component의 변경 가능한 데이터이다.State는 개발자가 정의하는 것이지 이미 정해진 것이 아님.그리고 State는 javascript 객체이다.주의할점은 렌더링이
16.처음 만난 리액트 16강 (Hooks의 개념과 useState, useEffect)

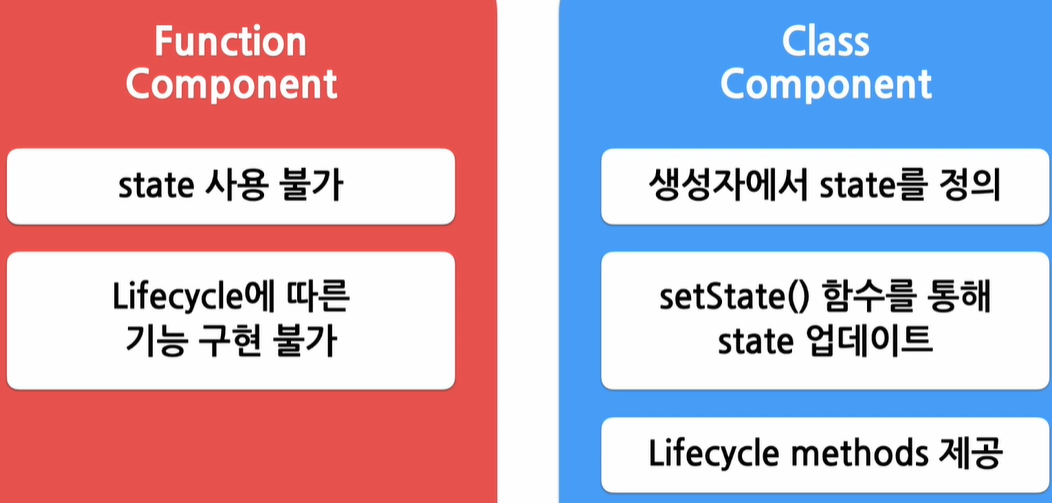
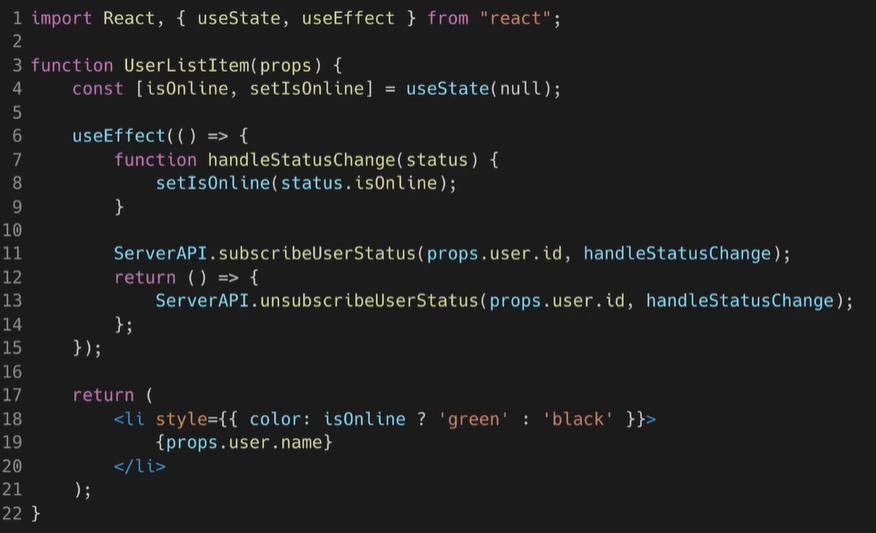
function component vs class componentHook을 사용하게 되면 function component에서는 사용 불가능했던 기능들을 사용 가능하게 해줌Hook 예시1) useState() : state를 사용하기 위한 Hook ex) 기본 방식
17.처음 만난 리액트 17강 (useMemo,useCallback,useRef)

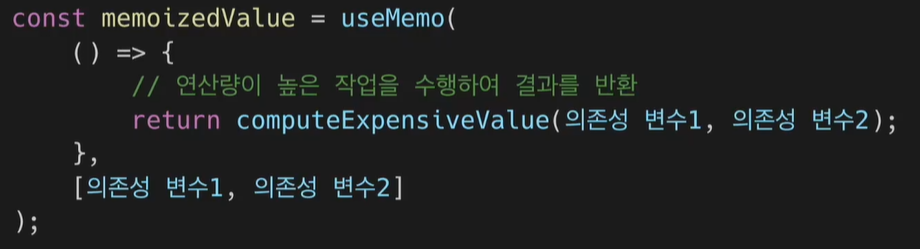
useMemo() \- Memoized value를 리턴하는 hook \- Memoization은 최적화하기 위해 사용하는 개념 \- 비용이 많이 드는 것들을 미리 저장해둬서 나중에 또 비용이 많이 들지 않게 해줌 \- 렌더링이 일어나는
18.처음 만난 리액트 18강 (Hook의 규칙과 Custom Hook 만들기)

Hook의 규칙1) Hook은 무조건 최상위 레벨(react 함수 component의 최상위 레벨을 의미)에서만 호출해야 한다.반복문과 같은 것에서 hook을 호출해서는 안된다는 것임.Hook은 component가 렌더링될 때마다 매번 같은 순서로 호출되어야 한다.2)
19.처음 만난 리액트 19강 (Event의 정의 및 다루기)

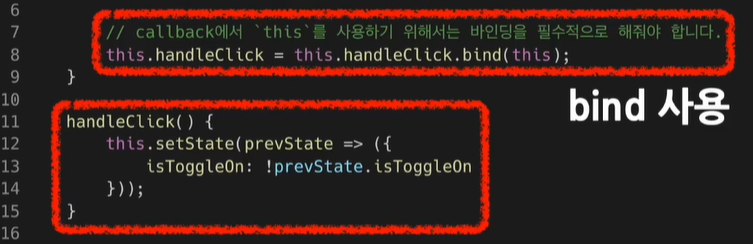
Event = 특정한 사건을 의미함. ex) 사용자가 버튼을 클릭한 사건도 event라고 불림 DOM과 React에서 다루는 Event의 차이 위의 코드를 보면 onclick 과 onClick으로 차이가 보이는데 리액트는 camelcase로 작성하기 때문이다. c
20.처음 만난 리액트 20강 (Conditional Rendering의 정의와 Inline Conditions)

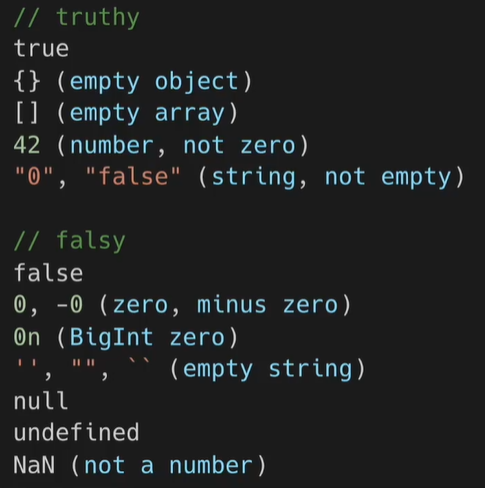
Conditional Rendering이란?condition = 조건조건에 따른 렌더링을 의미한다.어떠한 조건에 따라서 렌더링이 달라지는 것을 의미한다. 따라서 조건부 렌더링이라고 명하기도 함조건문은 true or false만 출력이 된다. cf) javascript에
21.처음 만난 리액트 21강 (List와 Key)

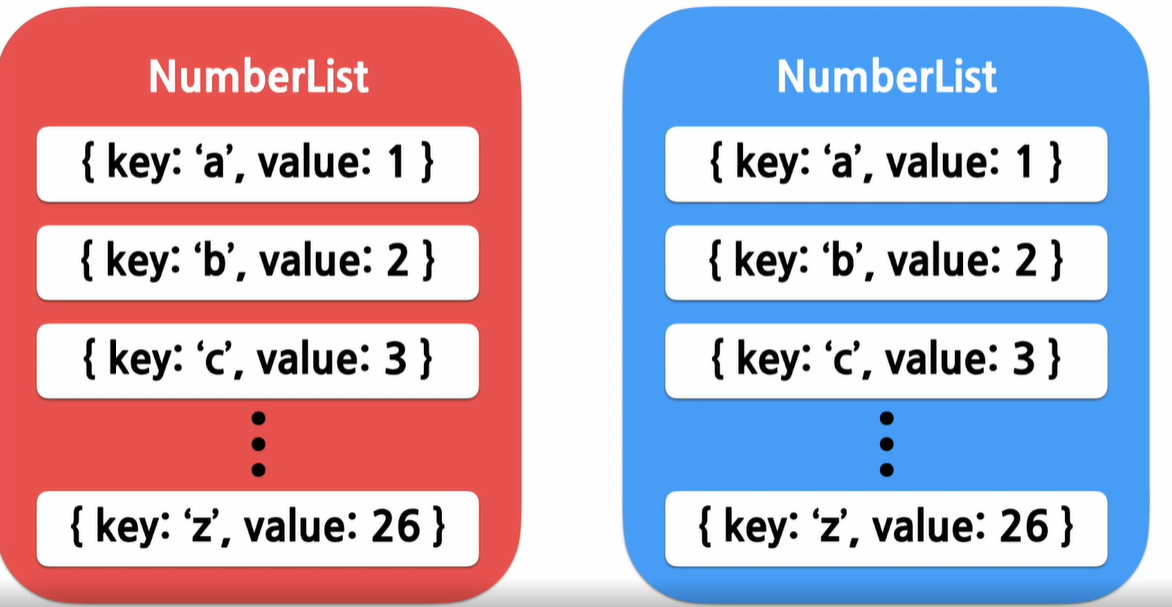
List = 목록을 의미list을 사용하기 위한 자료구조가 array(배열)이다.array는 javascript의 변수나 객체들을 하나의 변수로 묶어 놓은 것key는 각 객체나 아이템을 구분할 수 있는 고유한 값이다.react에서의 key는 아이템들을 구분하기 위한 고
22.처음 만난 리액트 22강 (여러 개의 Component 렌더링하기)

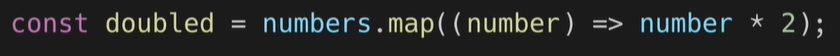
여러 개의 Component를 렌더링 하는 방법은 map()을 이용하는 것이다.여기에서의 map도 마찬가지로 배열에 들어있는 각 변수에 어떤 처리를 한 뒤 리턴한 것으로 이해하면 됨.map은 순서대로 연산을 처리한 뒤 최종 결과를 배열로 만들어서 리턴해줌.ex) map
23.처음 만난 리액트 23강 (List의 Key)

React에서의 key값은 같은 List안에 있는 Elements사이에서만 고유한 값이면 된다. 즉, 특정한 범위 내에서만 고유하면 된다는 것이다.
24.처음 만난 리액트 24강 (Form과 Controlled Component)

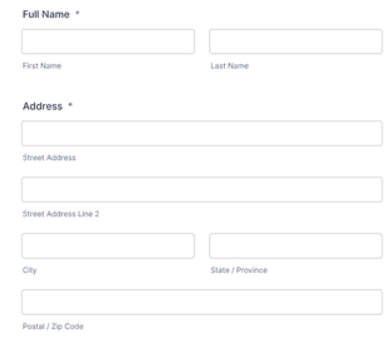
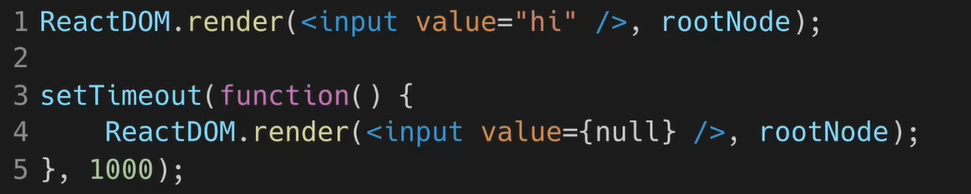
Form이란, 사용자로부터 입력을 받기 위해 사용하는 것 아래의 이미지와 같은 것들을 form이라 지칭한다.Controlled Component란, 값이 리액트의 통제를 받는 Input Form Element이다.그리고 controlled component의 특징은 사
25.처음 만난 리액트 25강 (다양한 Forms)

Textarea 태그 여러 줄에 걸쳐 긴 텍스트를 입력받기 위한 HTML 태그이다. Select 태그 Drop-down 목록을 보여주기 위한 HTML 태그이다. -drop-down 여러가지 옵션 중에서 하나를 선택할 수 있는 기능을 제공하는 것 (여러개의 옵션
26.처음만난 리액트 26강 (shared state)

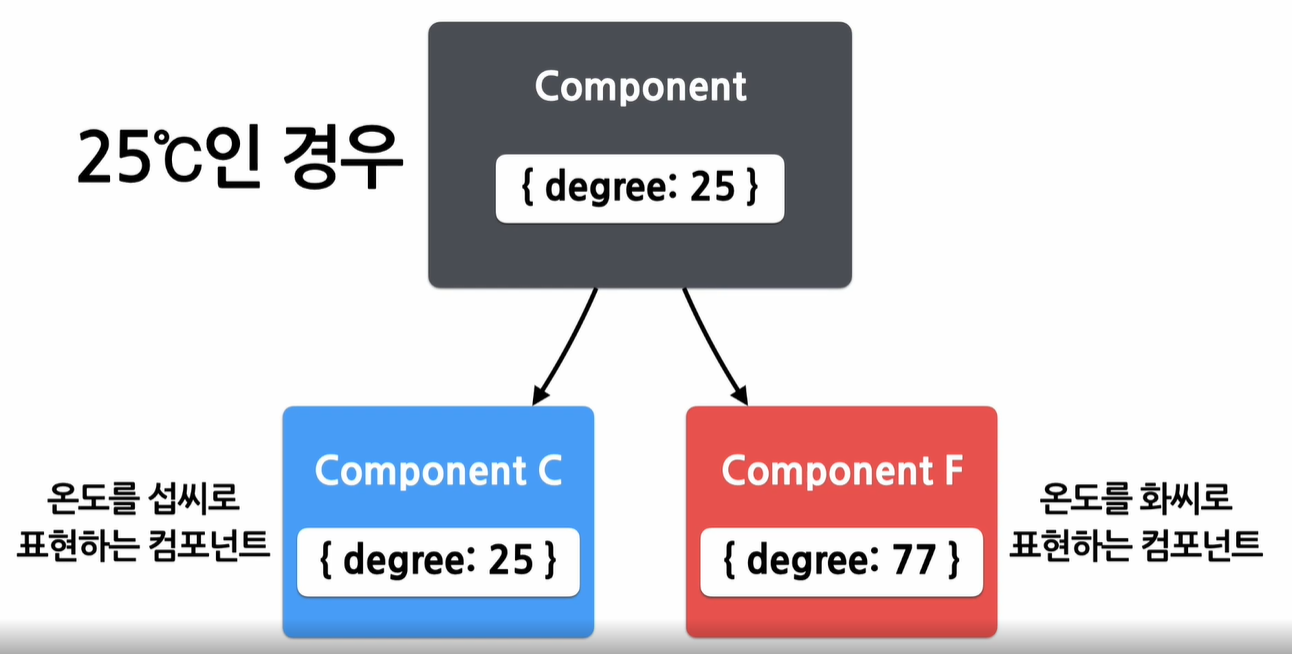
Shared state - state에 있는 데이터를 여러개의 하위 component에서 공통적으로 사용하는 경우를 의미 하는 것임즉, 하위 component가 공통된 부모 component의 state를 공유하여 사용하는 것임.위의 이미지를 보면 회색 componen