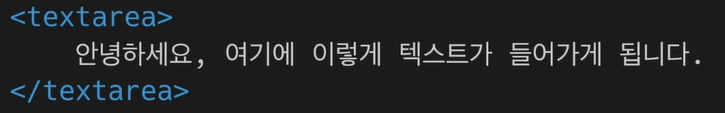
- Textarea 태그
- 여러 줄에 걸쳐 긴 텍스트를 입력받기 위한 HTML 태그이다.

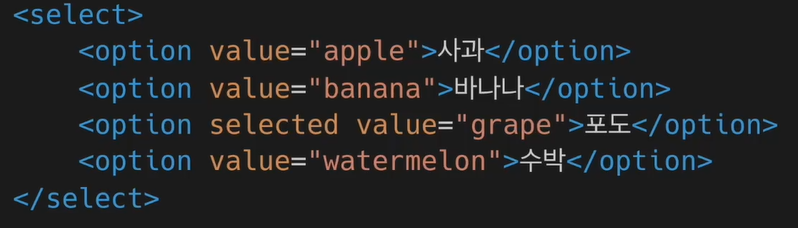
- Select 태그
- Drop-down 목록을 보여주기 위한 HTML 태그이다.
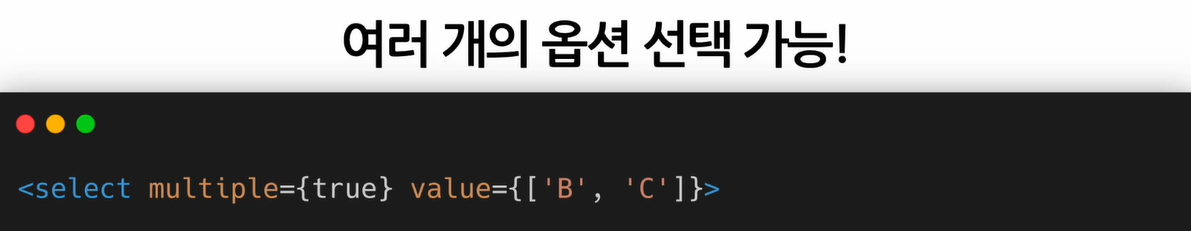
-drop-down 여러가지 옵션 중에서 하나를 선택할 수 있는 기능을 제공하는 것 (여러개의 옵션도 가능하다.)


- File input 태그
- 디바이스의 저장 장치로부터 하나 또는 여러 개의 파일을 선택할 수 있게 해주는 HTML 태그이다.
- 보통 서버로 파일을 업로드하거나 javascript에 api를 사용해서 파일을 다룰 때 사용한다.
- 사용법은 다음과 같다.

- 참고로 file input 태그는 리액트에서는 uncontrolled component가 된다.
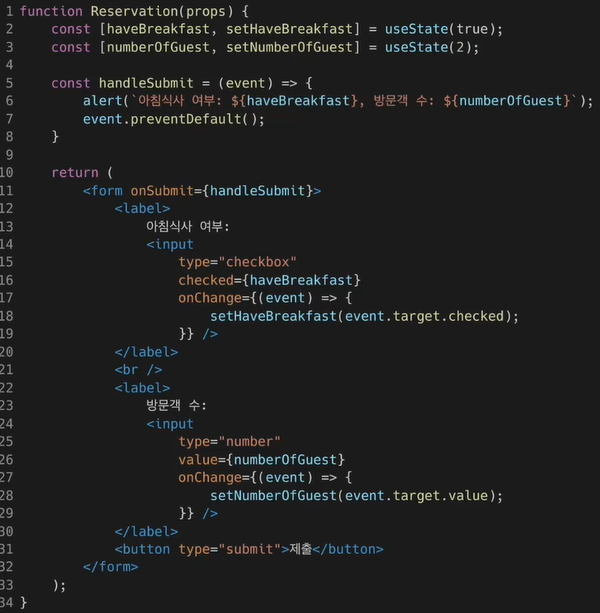
- Multiple Inputs
- 사용법 : 여러 개의 state를 선언하여 각각의 입력에 대해 사용하면 된다.
- 예시

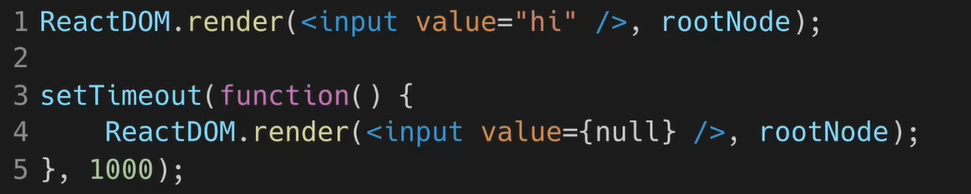
cf) Controlled component의 value prop을 정해진 값으로 넣으면 코드를 수정하지 않는 한 입력값을 바꿀 수 없다. 만약 value prop을 넣지만, 자유롭게 입력할 수 있게 해주려면 값에 undefined 혹은 null을 넣어주면 된다.