JSX란, A Syntax extension to JavaScript(JavaScript + XML/HTML)
JSX 사용법

JSX의 역할
-
내부적으로 xml/html의 코드를 javascript코드로 변환하는 과정을 거침
즉, jsx로 코드를 작성해도 javascript로 코드가 변환되어서 나옴
-react.createElemnet <- 이게 jsx를 javascript로 바꿔줌. -
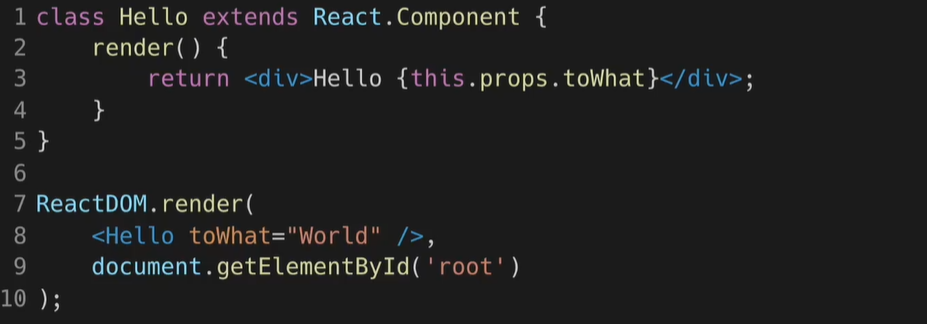
jsx를 사용한 코드

-
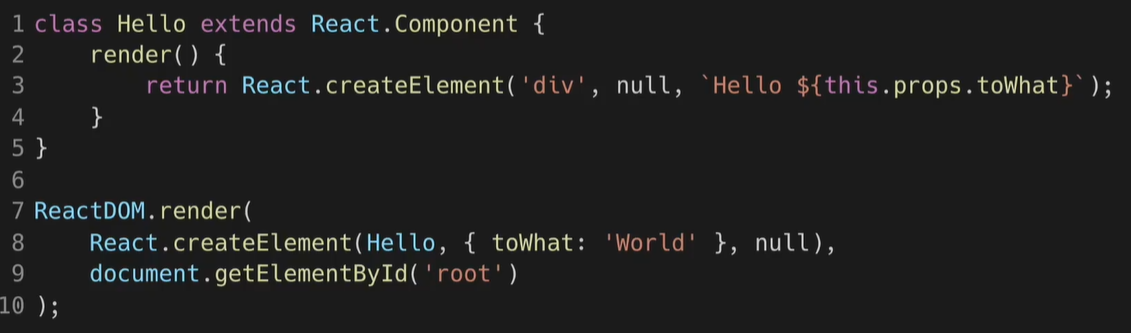
jsx를 사용하지 않은 코드

-createElement의 parameter
React.createElement(
type, <- 유형 div, span태그 혹은 react component
[props], <- 속성
[...children] <- createelement의 자식 element
)
<react에서 JSX를 사용하는 것이 필수는 아님 but JSX를 사용하면 편리한 부분이 많아짐>
