보통 URL 링크를 전달하거나 공유 할 시에 카카오톡을 주로 사용 할 것이다.

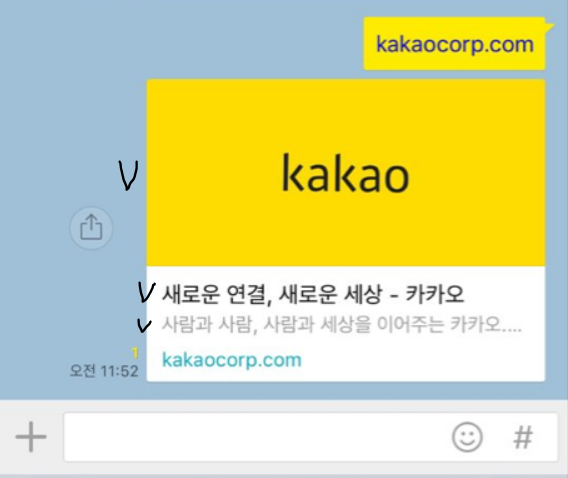
URL만 복사해서 공유 했는데 카카오톡에서는 썸네일 이미지와 제목, 내용들이 자동적으로 지원이 된다.
어떤 원리일까?
원리는 카카오톡에서 http://~ 형태의 URL 메세지가 전달될 경우에 웹페이지 링크라고 인식하고, 미리 해당 웹페이지의 head 태그 내에서 og(Open Graph) meta 정보를 찾는 것이다.
그 중에 title(제목), description(내용), image(썸네일 이미지)의 정보를 가져와서 메세지창에 띄어주는 것이다.
그렇다면 og(Open Graph) meta 정보란 무엇인지 알아보자.
<!-- HTML -->
<head>
<meta property="og:url" content="https://code-study.tistory.com/">
<meta property="og:title" content="제목">
<meta property="og:type" content="website">
<meta property="og:image" content="https://code-study.tistory.com/images/img_share.png">
<meta property="og:description" content="본문 내용.">
<title>카카오톡 URL링크</title>
</head>위 양식대로 head 태그 안에 meta정보를 넣어주면 적용된다고 한다.
추가 정보)
- 소스 코드를 반영 후에 1시간 ~ 24시간에 카카오톡측에서 자동으로 적용해준다고 한다.(카카오 서버 내 페이지정보 캐싱 떄문)
- 빠르게 확인하고 싶을 경우, https://developers.kakao.com/tool/clear/og 에서 해당 URL 캐시를 지운 다음에 코드가 적용됬는지 확인이 가능하다.

