IT프로젝트를 하면서 도움이 되는 툴들을 사용해보기도 했고 찾아보기도 하였다.
모든 프로젝트들은 혼자서 하는게 아닌 혐업을 통해서 이루어진다.
그러므로 프로젝트 팀원들과 원할한 소통을 하는지, 내가 말하고자 하는 내용을 정확하게 전달되었는지를 확인하는 커뮤니케이션 과정이 정말 중요하다.
따라서 이 과정을 도와주는 툴들을 소개하고자 한다.
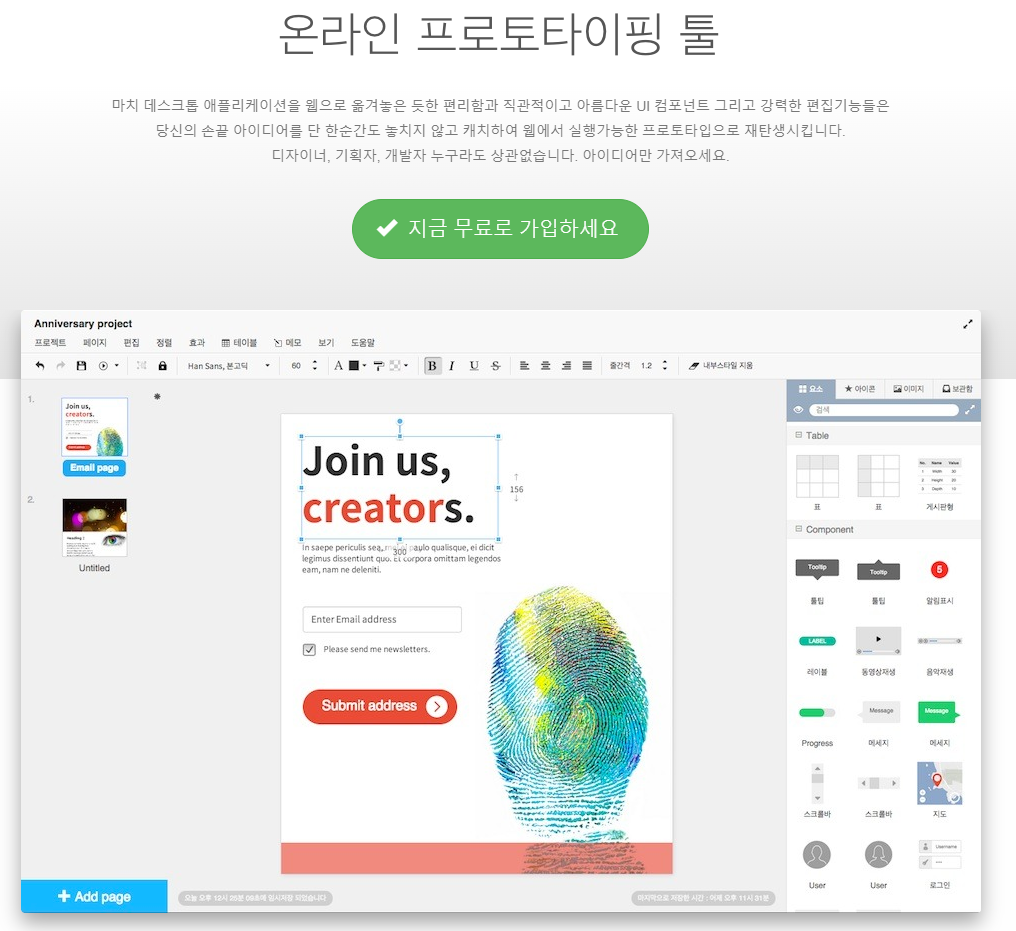
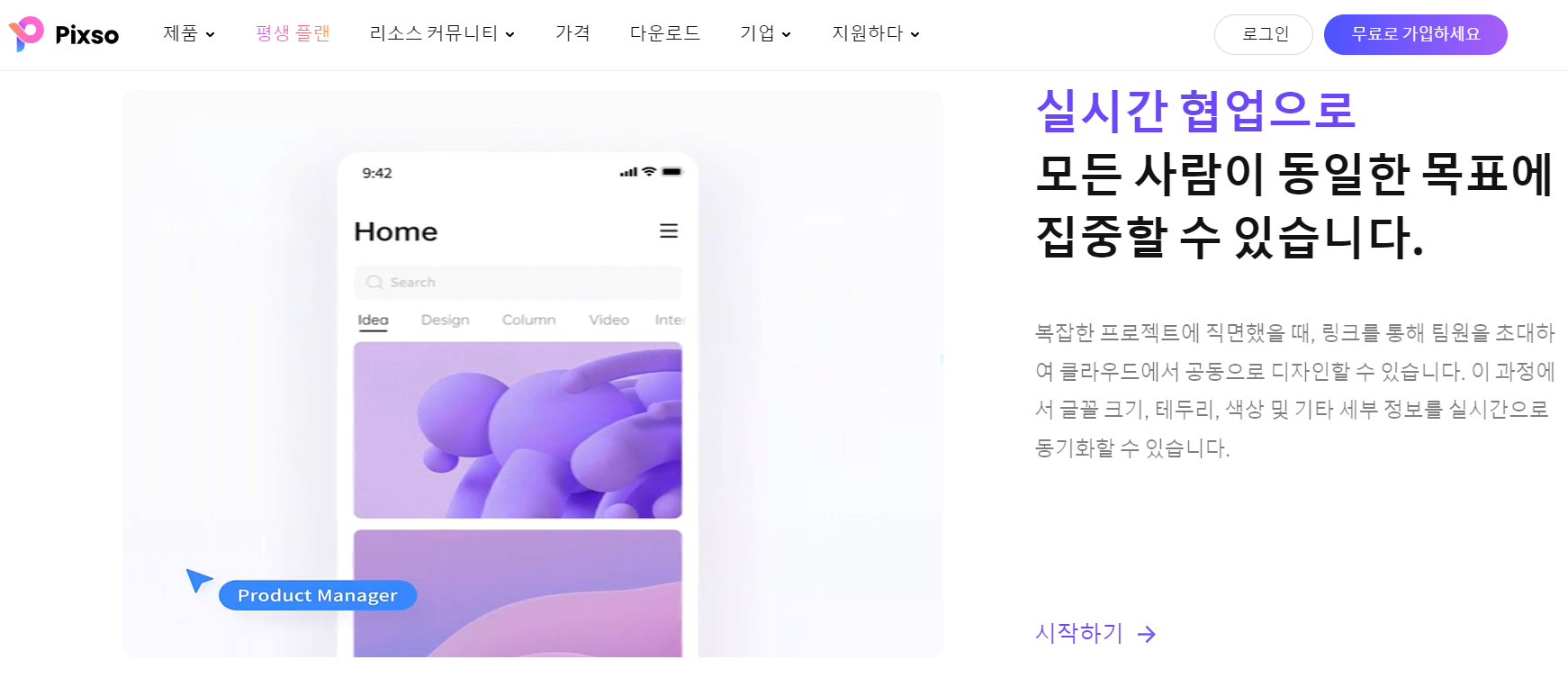
1. 프로토타이핑 툴 - PIXSO
팀원 A(개발자) : 이번에 개발한 앱은 채팅 앱 관련해서 인스타그램을 참조해서 만들어보려고 해요.
팀원 B(기획자) : 그렇군요.. (이해는 되지만, 어떠한 모습인지는 제대로 전달이 안된 상황)
프로토타이핑이란 제품이나 서비스를 상용화하기 전에 프로토타입(시제품)을 제작하고, 프로토타입을 이용하여 사용자의 반응을 미리 확인해 볼 수 있는 테스트용 산출물을 의미한다.
사실 프로토타이핑 같은 화면 설계하는 툴들은 여러 명칭으로 불린다.
와이어프레임 툴 , 프로토타이핑 툴 , 화면 설계 툴 , 목업 툴 등

- 오븐(OVEN) 사이트 - 2024년 9월 30일부로 서비스 종료
- 오븐이나 PIXSO같은 프로토타이핑 툴을 추가로 소개해보겠다.
- Figma , Adobe XD , 제플린 등이 있다.
2. 커뮤니케이션 툴 - 슬랙(SLACK)
- 업무 관련해서 팀원들과 원활한 소통과 피드백이 필요함..
- 카카오톡을 하자니 공사 구분이 없는 것 같고,
- 업무 히스토리 내역도 찾아보기가 힘듬.
- 팀 프로젝트에 맞는 메신저형 협업 툴이 필요함.
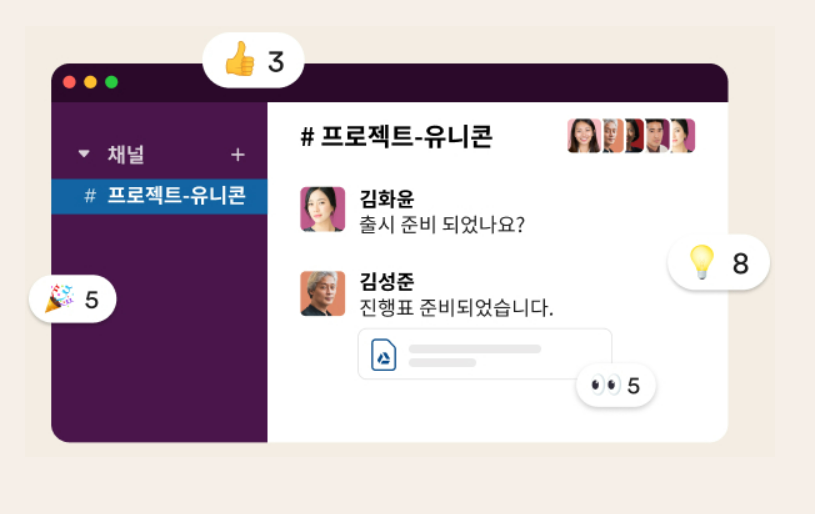
슬랙은 팀 프로젝트에 최적화되어 있는 메신저형 업무 협업 ‘툴’이다.
프로젝트별 / 주제별 / 팀원별 등 원하는 대로 채널을 생성하고, 실시간으로 메시지를 주고받을 수 있다.
그 외에도 구글 드라이브, 트렐로 등 타 서비스와의 연동을 통해, 흩어진 정보를 한 곳에서 볼 수 있는 것이 슬랙의 가장 큰 장점이다.
슬랙은 기본적으로 무료로 이용이 가능하나, 최신 메시지 기준 10,000개 검색, 타 서비스 연동 10개와 같이 일부 기능이 제한되어 있다고 한다.
슬랙(SLACK)
사이트 : https://slack.com/intl/ko-kr/

3. 프로젝트 관리 툴 - 트렐로(TRELLO)
- 여러 프로젝트들을 진행하면서, 개발 일정, 우선순위 있는 업무는 무엇인지
- 프로젝트가 어느정도 진행 되었는지 등 한눈에 파악할 수 있는 툴이 필요.
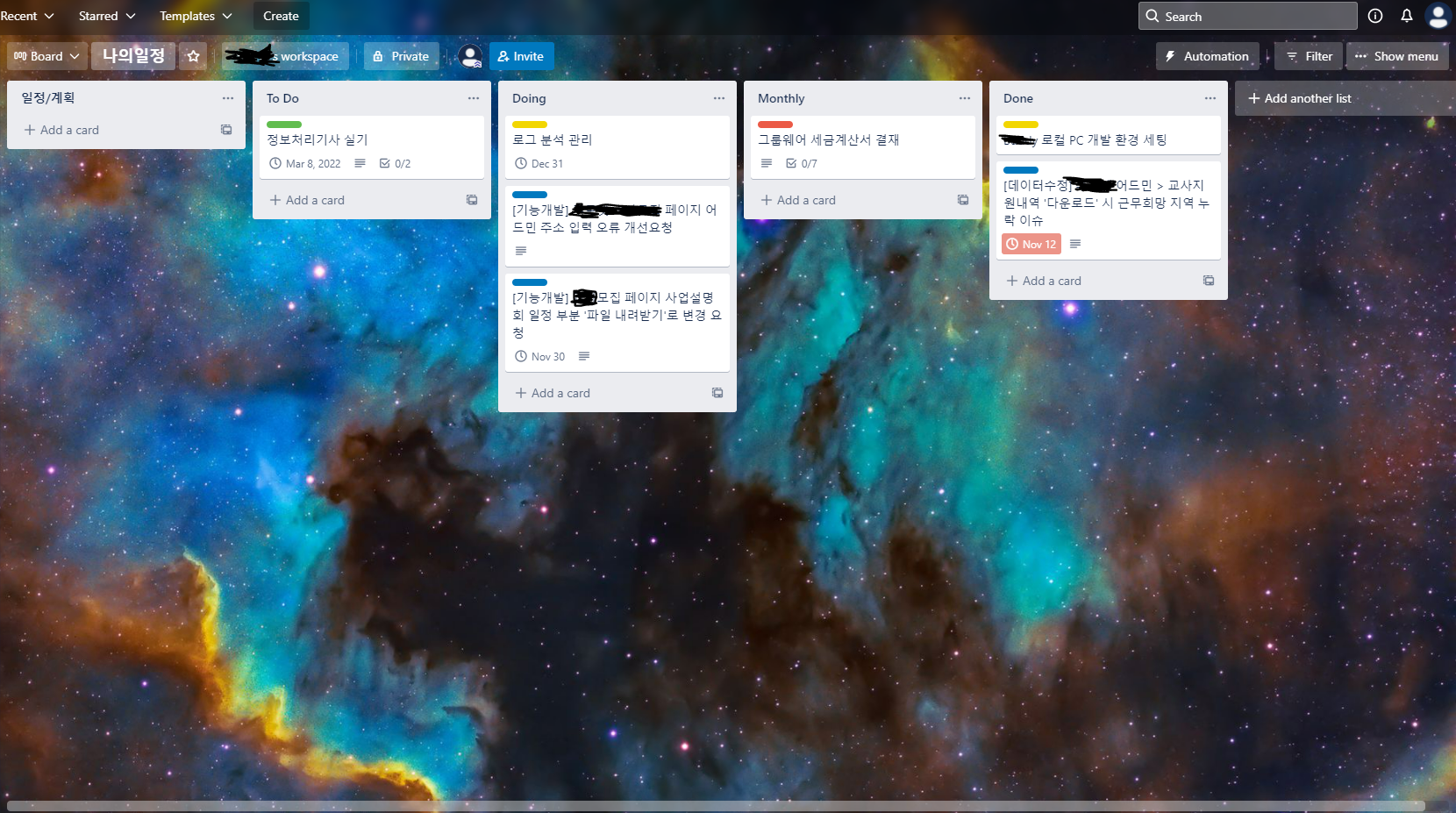
트렐로는 다른 사람과 프로젝트를 공유하고 진행상황을 확인할 수 있는 비주얼 협업 ‘툴’이다.
트렐로를 활용하면 프로젝트를 보드를 통해, 현재 무슨 작업이 진행 중인지, 누가 무슨 일을 하고 있는지, 프로세스에서 특정 사안이 어디에 위치하는지를 한눈에 볼 수 있다.
사용방법 또한 단순한데, 팀 단위로 보드를 생성하여, 필요한 만큼의 리스트와 카드를 만들어 바로 사용하면 된다.
유료도 있으나, 무료로도 충분히 트렐로의 핵심 기능을 충분히 활용할 수 있다.
트렐로(TRELLO)
사이트 : https://trello.com/

4. 형상(버전) 관리 툴 - 깃(GIT)
- 팀 프로젝트를 진행하면서, 여러 팀원들이 개발 소스 코드를 관리하거나
- 외주 인력이랑 같이 프로젝트를 진행할 때 관리할 수 있는 툴이 필요
형상 관리란?
소프트웨어 개발 시 프로젝트를 진행할 때, 각자 업무를 나눠서 개발하게 되는데, 이 때 소프트웨어의 변경 점(코드, 문서)을 체계적으로 추적, 관리하는 일렬의 활동을 의미함.
Google docs에서 버전 기록을 통해 수정한 사람, 수정한 시간을 추적 할 수 있는 원리랑 같은 것.
Git이란
- 소스코드의 효율적인 관리를 위한 형상 관리 도구 중 하나이다.
- 컴퓨터 파일의 변경사항을 추적하고 여러 명의 사용자들 간에 해당 파일들의 작업을 조율한다.
GitHub란
- 분산 버전 관리 툴인 깃(Git)을 사용하는 프로젝트를 지원하는 웹호스팅 서비스이다
- 깃(Git)이 텍스트 명령어 입력 방식인데 반해, 깃허브는 알아보기 쉬운 그래픽 유저 인터페이스(GUI)를 제공한다.
즉, 하나의 프로젝트를 개발할 때 여러 명의 팀원들이 동시에 개발이 가능한 협업툴인 것이다.
이러한 경우에 깃과 깃허브를 함께 사용하면 버전 관리적으로도, 직관적으로도 편하게 사용이 가능하다는 것이다.
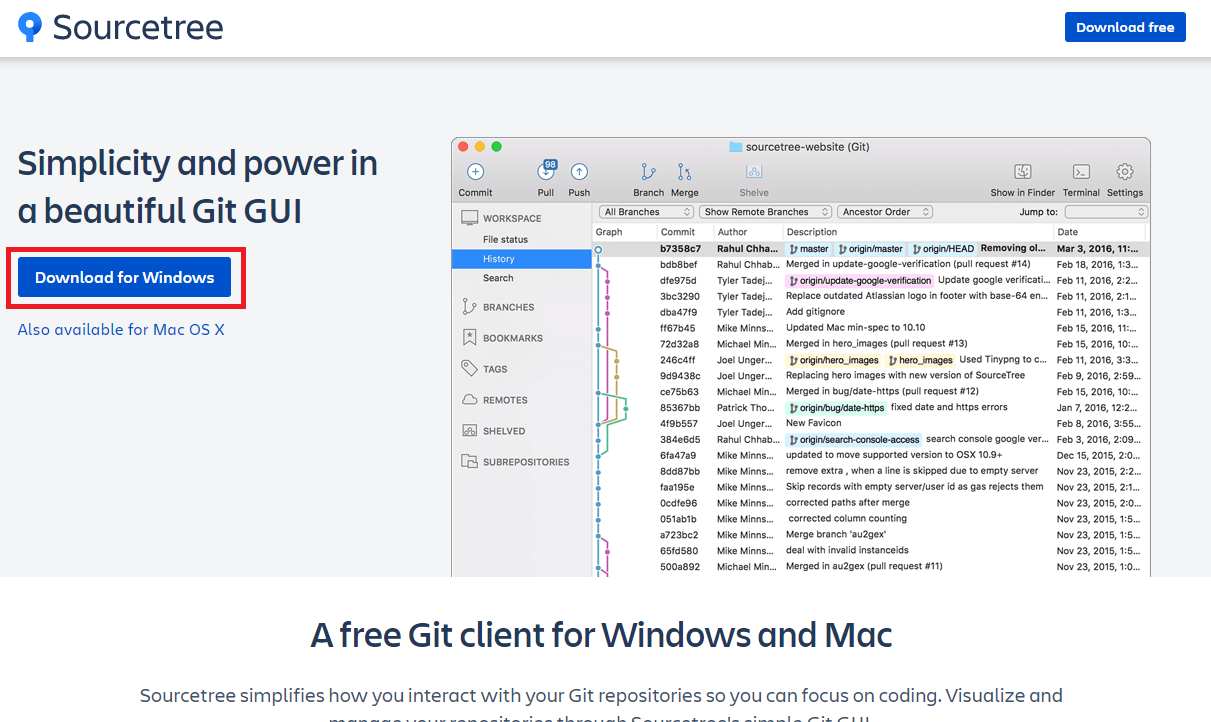
소스트리
- 소스트리란?
- Atlassian에서 개발한 GIT을 GUI로 사용자가 더 쉽게 사용할 수 있도록 하는 프로그램.
- CLI환경에 익숙하지 않은 사용자들을 위해, 간단한 조작으로 Git을 사용할 수 있게 해준다.
사이트 : https://www.sourcetreeapp.com/

깃(GIT)
사이트 : https://git-scm.com/

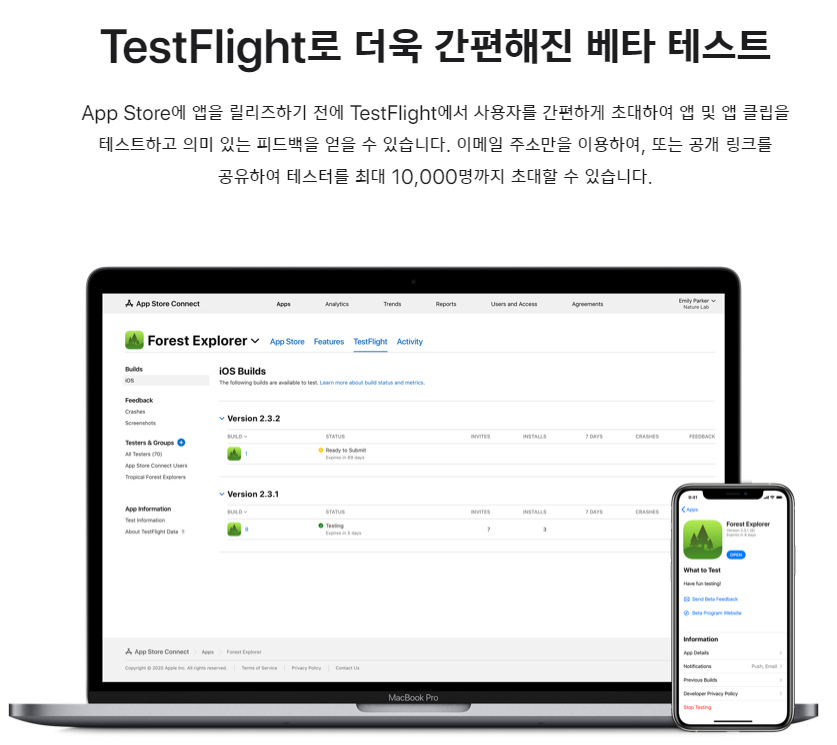
5. 테스팅 툴 - 테스트 플라이트(IOS만 테스트)
- 앱 개발이 마무리 되어서 테스트를 하려고 하는데 내 폰이 아닌, 다른 사용자들이 테스트 하는것 같은 방법은 없을까?
- IOS 테스트는?
TestFlight는 IOS 앱을 배포하기 전에, 다수의 사람들이 앱을 테스트하고 피드백을 줄 수 있다고 한다.
앱 개발자가 이메일 혹은 공개 링크 초대를 통해 iOS 기기에 베타 앱을 설치하고 사용하면 된다.
테스트 플라이트(TestFlight)
사이트 : https://developer.apple.com/kr/testflight/

추가) 또한 테스트를 무료로 사용하는 방법도 있다.
간편하게 회원가입만 한다면 사용할 수 있는 사이트들 : 사이트 링크
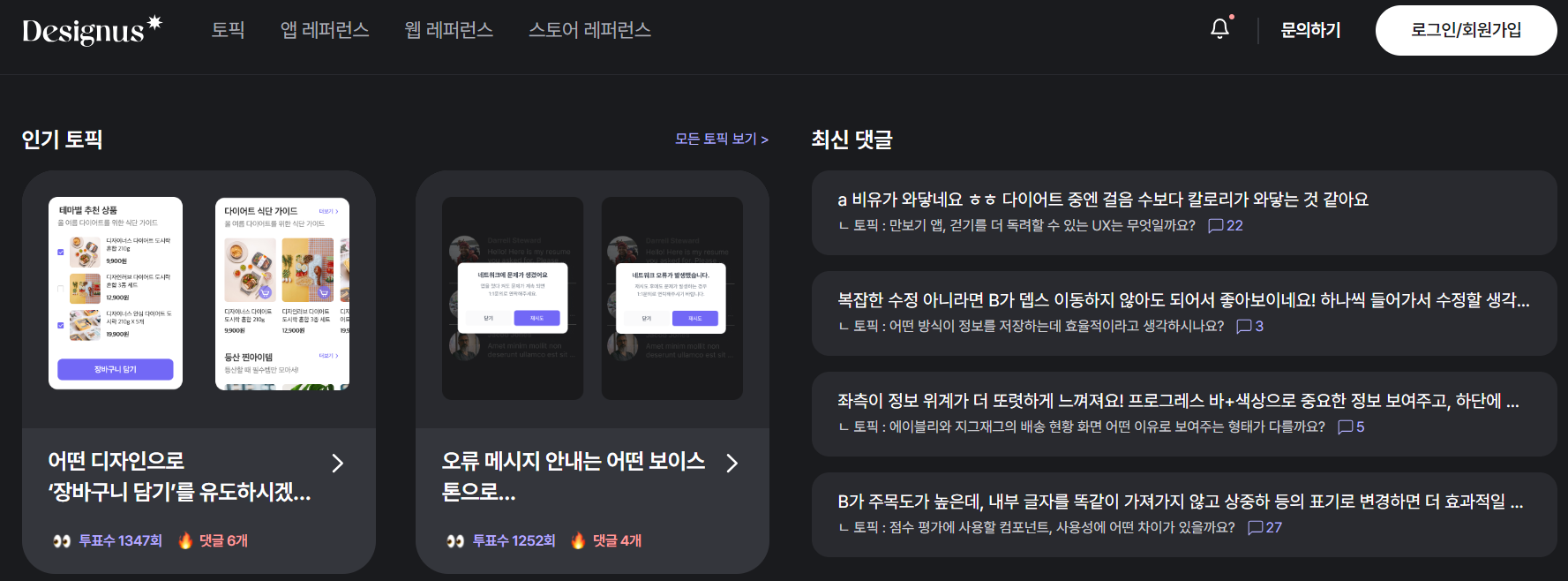
6. 모바일 UI 레퍼런스 사이트 - 디자이너스(Designus)
디자이너스는 웹 , 앱 관련해서 디자인을 참고할 수 있는 사이트이다.
토스 , 당근마켓 , 블라인드 등 국내 유명 서비스들의 UI/UX 및 스크린을 분석하여 비교하는것도 하나의 전략이다.

- 추가로 디자이너스같은 사이트를 두개 정도만 더 공유하고자 한다.
- 모빈(MOBBIN) : https://mobbin.com/browse/android/apps
- 윗(WWIT) : https://wwit.design/