앱을 개발한다면 로딩화면은 거의 필수라고 생각하고 개발해야 한다.
로딩 화면을 만드는 목적은 앱이 켜지는 로딩시간을 위해서라고도 하지만, 실상은 디자인 차원에서 앱이나 회사 제품을 홍보할 수 있는 효율적인 화면이라고도 할 수 있다.
그러면 로딩화면을 만드는 방법에 대해서 알아보자.
사실, 로딩화면을 만드는 것은 아주 간단하다. 해서 보통 로딩화면을 만들때는 조건문을 덧붙이기도 하고 Animation도 추가해서 구상한다고 한다.
여기서 Animation 관련해서 쉽게 적용할 수 있는 라이브러리이자 애니메이션을 쉽게 구할 수 있는 사이트를 소개하고자 한다.
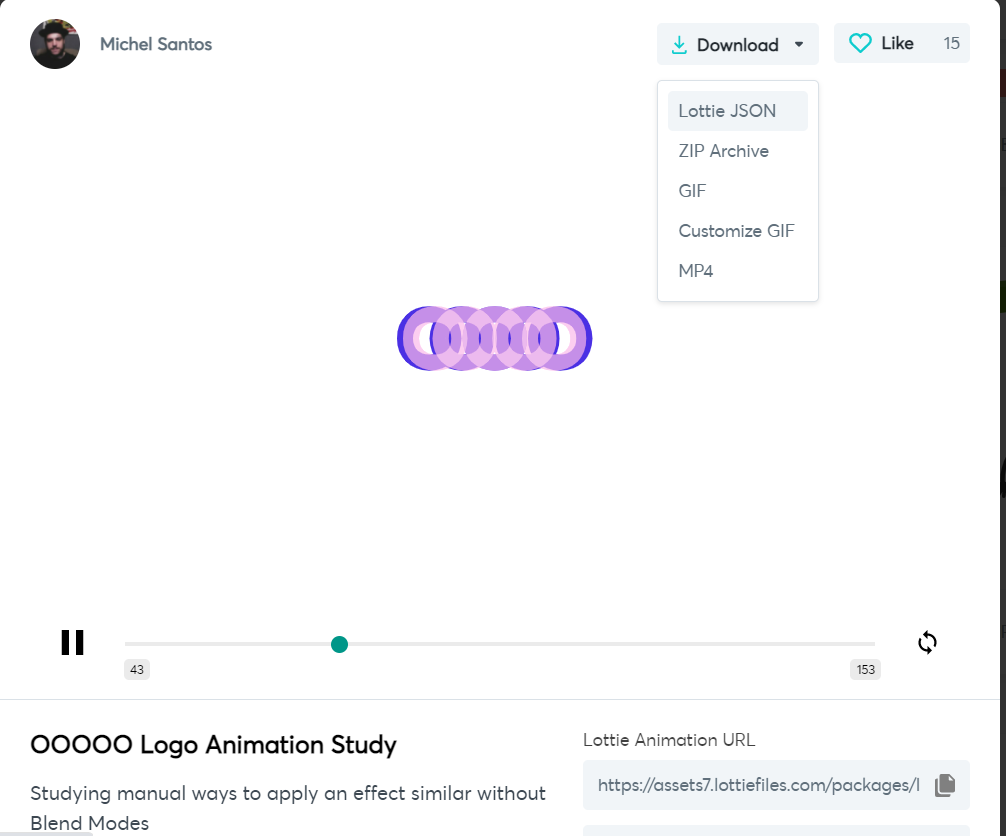
Lottie 공식 사이트 : https://airbnb.design/lottie/
Lottie 애니메이션 프리 다운 : https://lottiefiles.com/featured
인터넷 연결 체크를 이용한 로딩화면
class SplashActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_splash)
if(isConnectInternet() != "null"){ // 인터넷 연결 성공
val handler = Handler(Looper.getMainLooper())
handler.postDelayed({
val intent = Intent(baseContext, MainActivity::class.java)
startActivity(intent)
finish()
}, 2000) // 2초
}
else{ // 인터넷 연결 실패
val handler = Handler(Looper.getMainLooper())
handler.postDelayed({
val intent = Intent(baseContext, RecyclerView::class.java)
startActivity(intent)
finish()
}, 3000) // 3초
}
}
private fun isConnectInternet(): String { // 인터넷 연결 체크 함수
val cm: ConnectivityManager =
this.getSystemService(Context.CONNECTIVITY_SERVICE) as ConnectivityManager
val networkInfo: NetworkInfo? = cm.activeNetworkInfo
return networkInfo.toString()
}
}다운받은 애니메이션 json파일

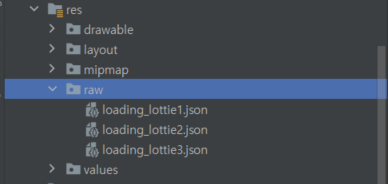
res폴더에서 raw폴더 만든다음 json파일 넣기.

activity_splash.xml
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/lottieView"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_marginTop="360dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:lottie_autoPlay="true"
app:lottie_loop="true"
app:lottie_rawRes="@raw/loading_lottie1" />결과화면