안드로이드에서 개발을 하다 보면 배열이나 리스트 등을 사용할 때가 있다.
그럴때 데이터를 집어넣는 예시를 보자면,
val UserList = arrayListOf(
User(R.drawable.ic_launcher_background, 26, "김수현", "개발자"),
User(R.drawable.ic_launcher_background, 26, "이재욱", "디자이너"),
User(R.drawable.ic_launcher_background, 26, "최진철", "기획")
)보통은(본인도 이런식으로 사용하고 있었다.) 이런식으로 데이터를 집어넣는다.
그런데 이런식으로 데이터를 넣다보면 당연히 코드가 늘어나고 지저분해 보일수가 있는데, 이를 해결할 방법이 있다.
Array resource
array resource 를 이용하면 데이터들을 한곳에 모아서 간단히 처리할 수 있다.
그러면 이제 사용방법에 대해서 알아보자.

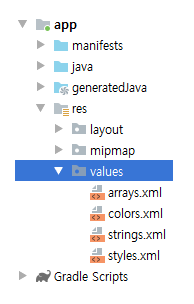
위 사진의 구성을 살펴보자면, values라는 폴더에 여러 파일들이 있다.
간단히 설명하자면,
colors : 색상
strings : 문자열
styles : 스타일(테마)
arrays : 문자열이지만, 사용자 필요에 따라 추가로 만들 수 있다.

dimen : 사이즈(크기)
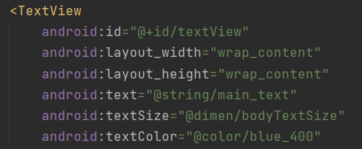
위 구조를 요약하자면, 관리적인 면에서 각 xml 파일을 사용하는 것이

와 같이 일일이 속성을 지정하는 것보다 효율적이라는 것이다.

Array.xml
<resources>
<string-array name="titles">
<item>동물</item>
<item>책</item>
<item>집</item>
</string-array>
<integer-array name="images">
<item>@drawable/ic_cat</item>
<item>@drawable/ic_dog</item>
<item>@drawable/ic_book</item>
</integer-array>
<integer-array name="integer_array">
<item>1</item>
<item>2</item>
<item>3</item>
<item>4</item>
</integer-array>
<array name="icon_array">
<item>@drawable/home</item>
<item>@drawable/door</item>
</array>
<array name="color_array">
<item>#FFFF0000</item>
<item>#FF00FF00</item>
<item>@color/blue</item>
</array>
main.kt
// String arrays
String[] strings = res.getStringArray(R.array.titles);
// Image arrays
val images = resources.obtainTypedArray(R.array.images)
images.getResourceId(i, -1)
// Integer arrays
int[] integers = getResources().getIntArray(R.array.integer_array);
List<Integer> integerList = Arrays.asList(ArrayUtils.toObject(integers));
// Drawable arrays
TypedArray icons = res.obtainTypedArray(R.array.icon_array);
Drawable drawable = icons.getDrawable(0);
// Color arrays
TypedArray colors = res.obtainTypedArray(R.array.color_array);
int color = colors.getColor(0, 0);
// 배열로 사용 예시
val images = resources.obtainTypedArray(R.array.images)
for (i in resources.getStringArray(R.array.titles).indices) {
items.add(
SmartEduData(
images.getResourceId(i, -1),
resources.getStringArray(R.array.titles)[i],
resources.getStringArray(R.array.overviews)[i]
)
)
// 리싸이클로뷰로 사용 예시
val userItem = arrayListOf<UserData>()
for (i in resources.getStringArray(R.array.titles).indices) {
userItem.add(
UserData(
resources.getStringArray(R.array.name)[i],
resources.getStringArray(R.array.Text)[i],
resources.getStringArray(R.array.job)[i],
resources.getStringArray(R.array.age)[i],
)
)
}
recyclerview_card_slider.adapter = UserAdapter(userItem)추가로 values 파일들을 보자면,
dimen.xml
크기를 정의하여 관리한다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- margin 값 -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<dimen name="activity_margin">16dp</dimen>
<dimen name="notice_margin">20dp</dimen>
<dimen name="appBarMargin">54dp</dimen>
<!-- 폰트 크기 값 -->
<dimen name="appBarTextSize">18sp</dimen>
<dimen name="bodyTextSize">16sp</dimen>
<dimen name="explainTextSize">12sp</dimen>
</resources>strings.xml
array.xml와 같다.
styles.xml = themes.xml
코드가 길어서 간결하게 보고 싶다거나, 관리적인 면에서 이렇게 하는게 편할 경우에는 이 방법을 사용하는게 좋다.
<style name="headerText">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textSize">@dimen/appBarTextSize</item>
<item name="android:text">@string/app_name</item>
<item name="android:textColor">@color/blue_400</item>
<item name="android:textStyle">bold</item>
</style> <TextView
style="@style/headerText"
app:layout_constraintEnd_toStartOf="@+id/textView2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />colors.xml
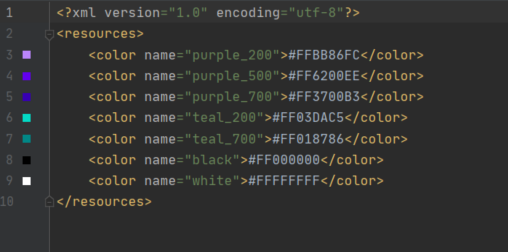
개발하면서 툭종 컬러를 추가해서 사용하고 싶을때는 colors.xml을 유용하게 사용하자.

R.color.purple_700 // 추가해서 사용색상표를 찾는다면,
참고 : https://gogorchg.tistory.com/entry/Android-RGB-%EC%83%89%EA%B9%94-%ED%85%8C%EC%9D%B4%EB%B8%94
