최근에 네이버 웹마스터 도구에 대해서 알아보았는데 , 이게 어떠한 것인지 공유하고자 글을 쓰려고 한다.
네이버 웹마스터 도구란?
네이버 웹마스터 도구는 본인이 운영하는 사이트의 검색 반영 및 제외를 위해
검색 반영 현황을 모니터링하고 관리할 수 있도록 제공하는 서비스다.
웹마스터 도구를 사용하지 않아도 네이버 검색 결과에 사이트 및 웹문서들이 반영될 수 있지만,
네이버 웹마스터 도구를 사용하면 사이트가 어떻게 검색에 반영되는지 확인할 수 있다.
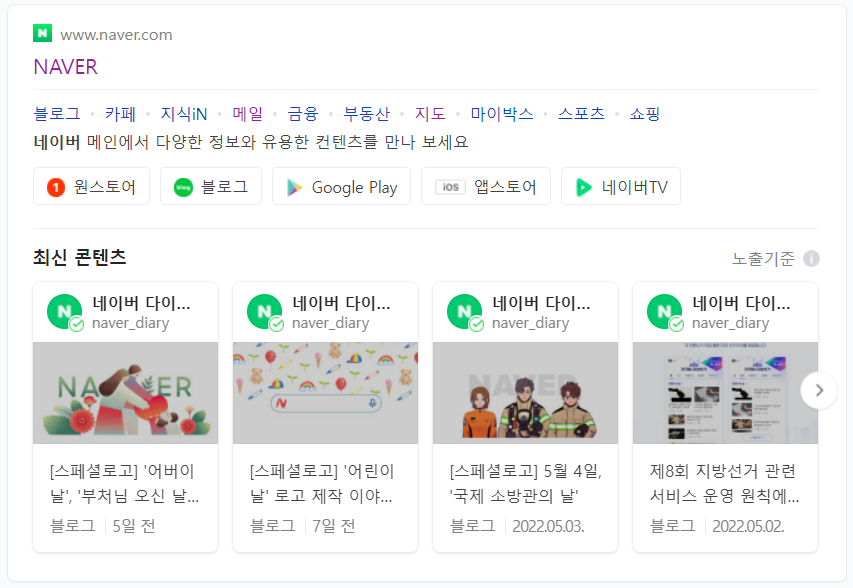
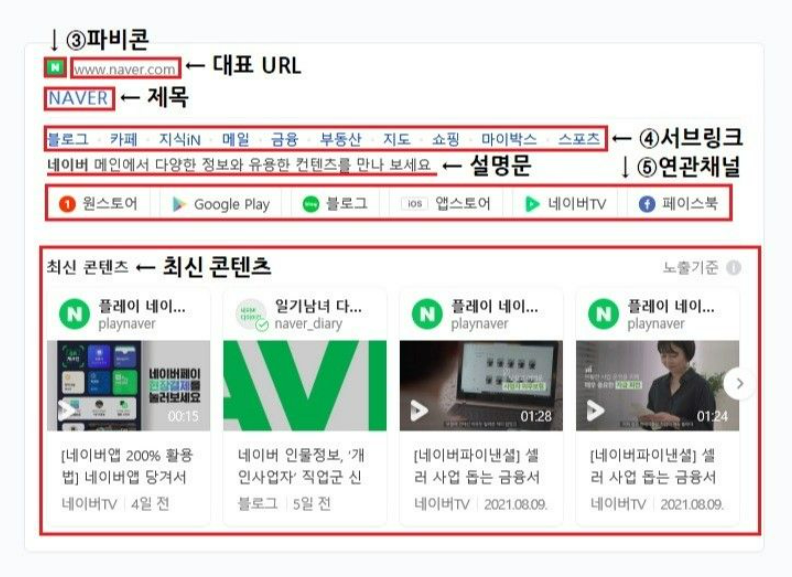
네이버 웹마스터 도구 사용 예시 (네이버 검색 시)

네이버를 검색했을 때 나오는 화면이며, 사실상 웹마스터 도구를 이용하면 사용할 수 있는 항목들이 모두 나와있는 예시이다.
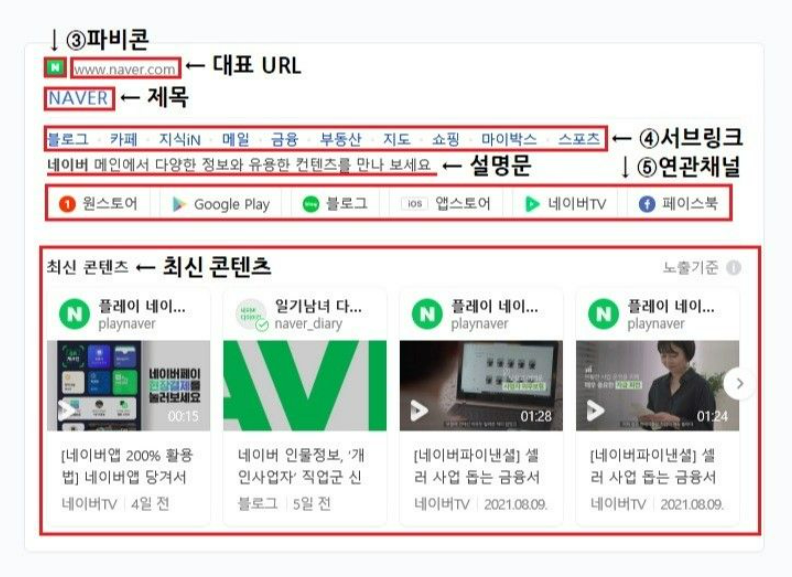
웹마스터 도구 항목들

이러한 항목들을 내가 등록하는 사이트에 사용할 수 있다.
네이버 사이트 등록하기
- 네이버 웹마스터 도구에 접속에 접속해서 로그인
https://webmastertool.naver.com/board/main.naver 접속한다.

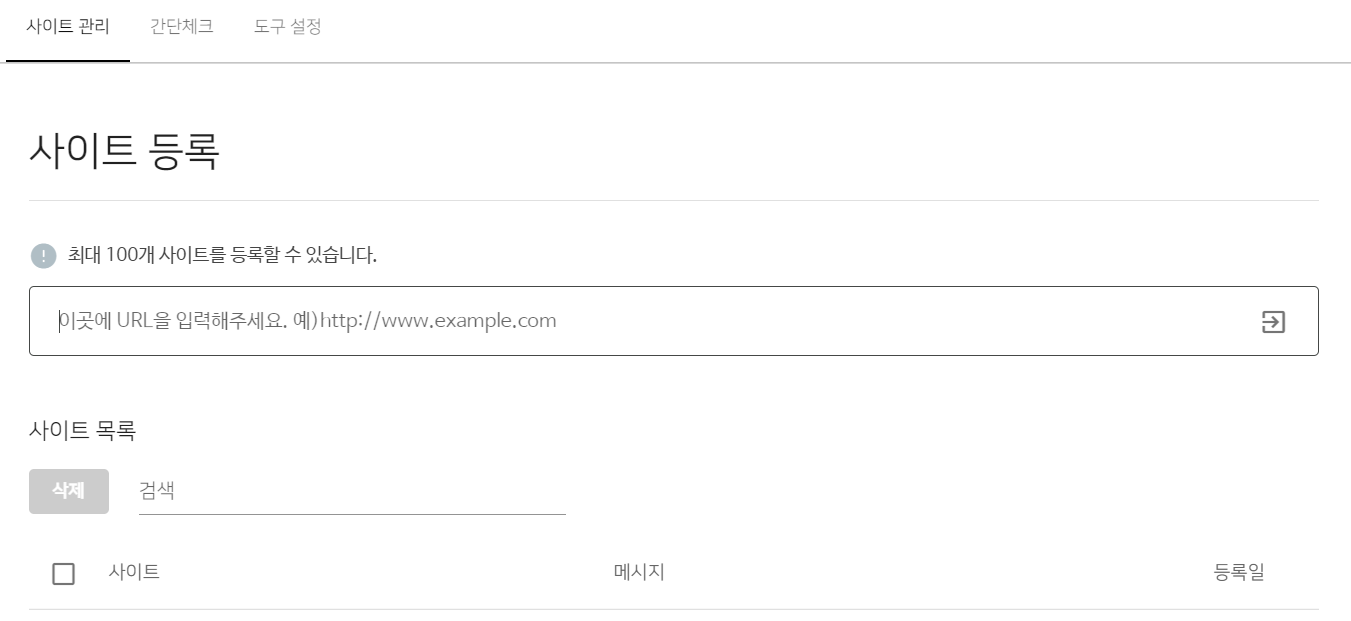
- 등록할 도메인을 입력하고 추가 버튼을 클릭.

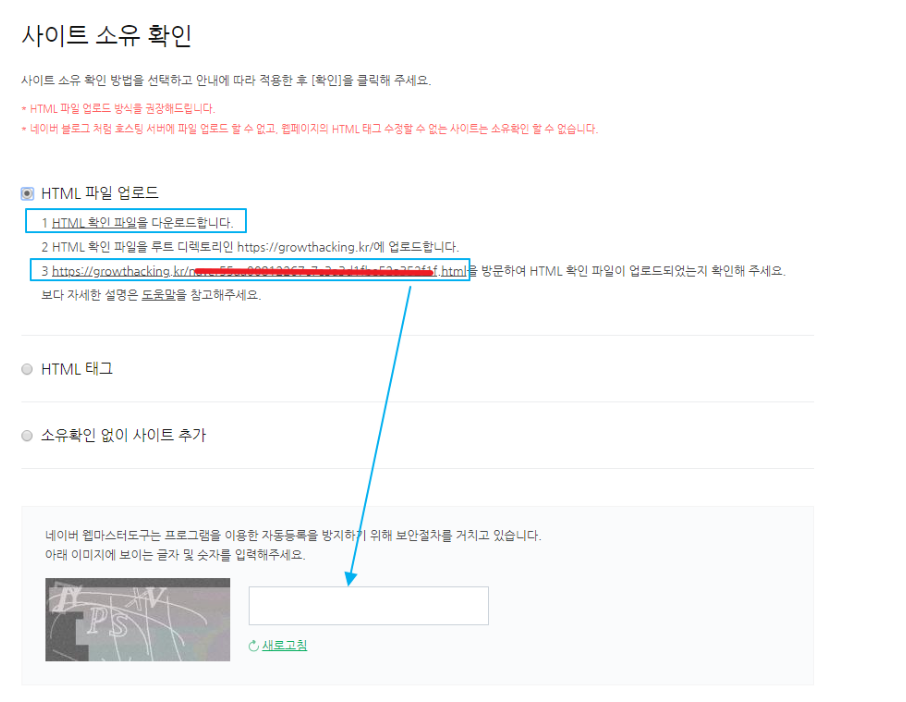
- 사이트 소유 확인
- 소유자를 확인하는 방법은 소스파일에 메타 태그를 추가하는 방법과 ftp로 파일을 업로드 하는 방법이있다.
- 만약 소유자 확인 방법으로 진행할 수 없다면 소유확인 없이 사이트를 추가하여도 검색엔진에 등록은 되니까 원하는 형태로 진행한다.
- 파일을 다운로드 받은 후 도메인 root 경로에 다운로드 파일을 업로드 하시고 3번에 링크만 확인.
- 소유가 확인되면 아래와 같이 소유가 확인되었다는 alert 창이 출력되고 확인을 클릭하면 등록이 완료.

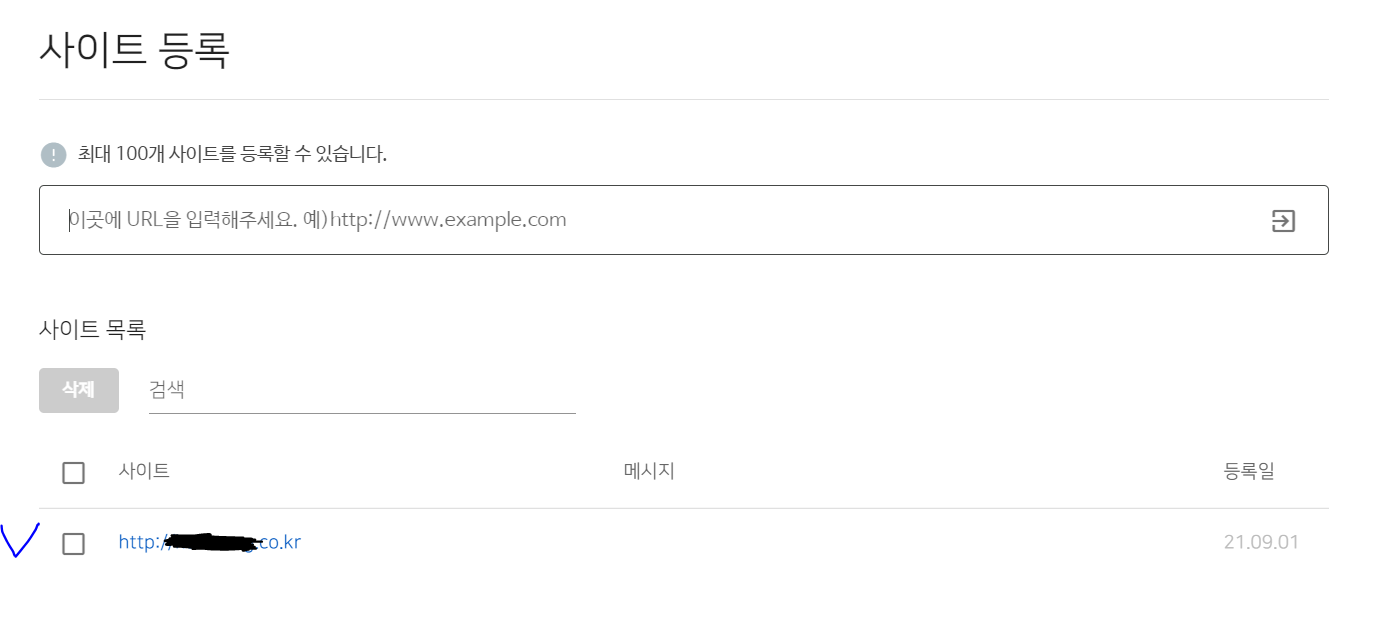
- 사이트 등록 확인
사이트 주소가 맞게 등록되었는지 확인한다.

웹마스터 가이드 항목표 정리
웹마스터 가이드에 있는 항목들을 정리해 보았다.
항목은 이미지에 있는대로 나열했고, 수정 유무는 코드 상에서 메타 태그를 추가하거나 수정하여 사용자가 원하는대로 바꿀 수 있느냐이다.
가이드 항목표
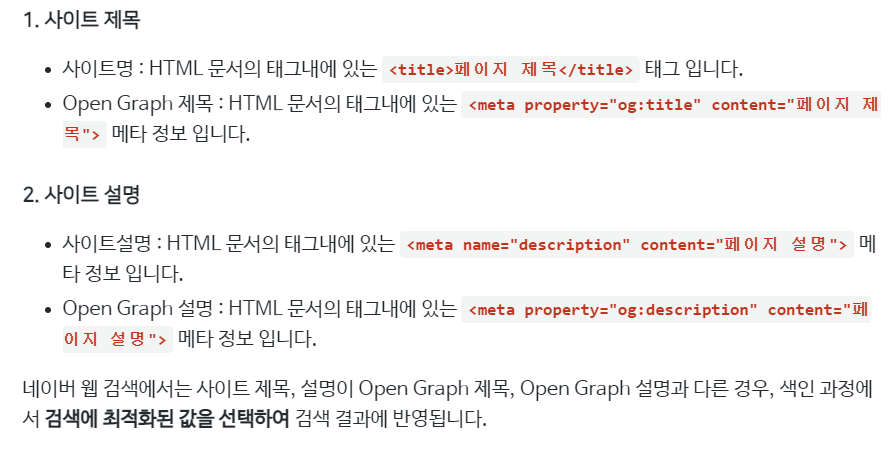
검색노출 제목 및 설명문 주의사항
title과 og:title , description과 og:description의 글이 다른 경우 Naver 봇에서 무작위로 제목과 설명문을 반영한다는 것이다.

웹마스터 가이드 항목 설명 이미지

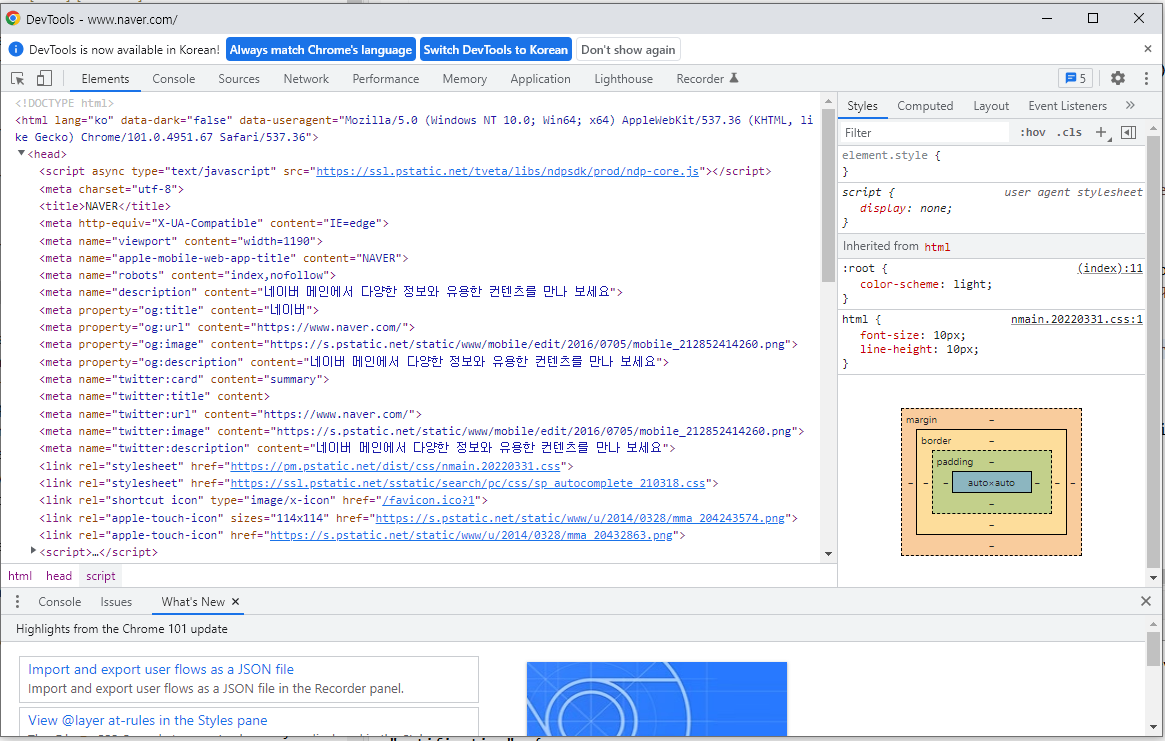
웹마스터 가이드 수정할 코드(meta 태그) 위치
기본적으로 html형식에서 head안에 위치하며 meta 태그를 추가한다.
또한 수정한 뒤에 바로 바뀌는 것이 아닌 네이버가 사이트별로 수집하는 타이밍에 맞춰서 바뀌므로 시간이 걸린다.
보통 빠르면 하루만에 바뀔수도 있고, 늦으면 일주일 이상이 걸릴수도 있다.
메타태그 코드 적용 예시
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=1190">
<meta name="description" content="네이버 메인에서~">
<meta name="keyword" content="NAVER , 네이버">
<meta property="og:type" content="website">
<meta property="og:title" content="네이버">
<meta property="og:description" content="네이버 메인에서~">
<meta property="og:url" content="https://www.naver.com">
<meta property="og:image" content="https://www.naver.comimg/visual.jpg">
<link rel="shortcut icon" href="https://www.naver.com/img/favi.ico">
<link rel="canonical" href="https://www.naver.com">
<title>NAVER</title>
</head>