Jsp로 웹페이지를 개발하던 도중 버튼 오류가 발생했다.
A버튼을 누르면 B버튼도 같이 눌러지는 현상이다.
이게 먼 상황인가하고 검색해봤더니 버튼에 타입을 설정 안해줘서 발생하는 오류라고 한다. 무슨 내용인지 알아보자.
버튼에 타입?
<button>닫기</button>보통 저런식으로 버튼을 많이 사용할텐데 버튼에는 타입이 있다고 한다.
Type은 submit, reset, button이다.
하지만 아무런 값도 지정하지 않았다면 기본값은 submit가 된다고한다.
즉, 위의 버튼은
<button></button> === <button type="submit"></button>이라는 내용이다.
이게 오류랑 무슨 상관이 있냐고 생각할텐데, 요점을 말하자면 form태그 내에서 사용하지 않는다면 아무런 문제가 없다.
하지만 form 태그 내에서 button을 사용할 때 타입 명시 없다면 기본적으로 'submit' 처리가 일어나서 오류가 발생한다고 한다.

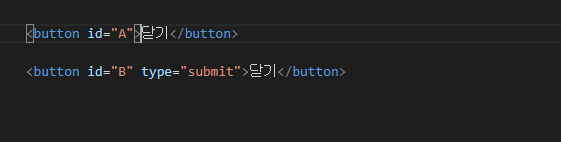
즉, 위의 상황에서 B버튼을 누르면 A버튼도 같이 눌러지는 오류가 발생한다는 것이다.
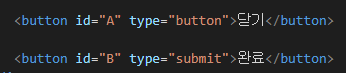
해결하는 방법은 간단하다. 타입을 명시해주면 된다.

추가로 정리하자면,
▪︎ button의 기본 type은 submit이다.
▪︎ button에 타입을 명시하지 않아도 큰 문제는 없지만, form 내부에서 쓰이고 하위 IE라면 오류가 발생한다.
▪︎ form 태그 내에 타입 명시 없는 버튼은 submit으로 동작하므로 클릭 시 새로고침된다.
▪︎ IE10 이하에서 form 밖의 input에서 엔터 입력은 submit 버튼과 연결된다.
▪︎ 명확한 구분을 위해 submit이 아닌 버튼에는 type="button"을 지정해주자.
