<오늘의 학습>
프로필 정보 변경(닉네임 수정X)
프로필 정보 변경을 완료했다..!!! 그리고 thymeleaf 에서 onclick 안에 변수까지 넣어서
닉네임을 변경하지 않고 그대로 둘 경우 그대로 저장 할 수 있게 구현했다!!!!
프로필 변경
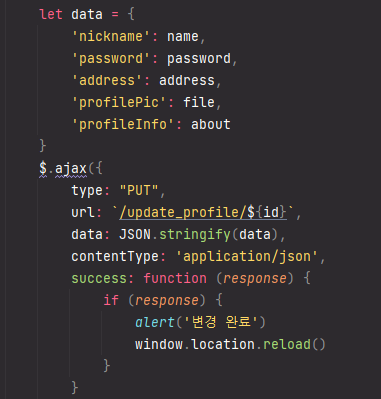
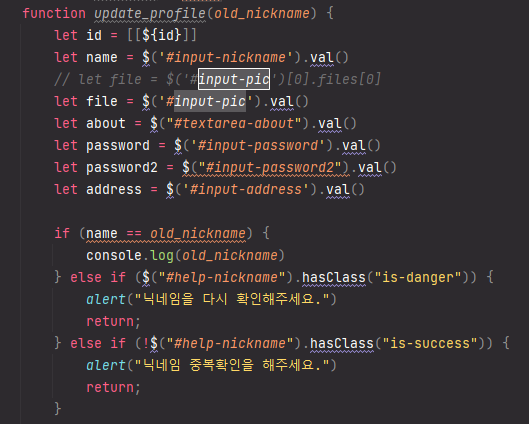
- ajax

타임리프 언어를 사용해야 해서 html파일에 script를 작성!
여기서 제일 아쉬운 점은 아직 파일을 어떤 방식으로 저장하는지 몰라서 file 같은 경우는 그냥 이름만 저장하게 코드를 살짝 수정했다.
그리고 이전까지는 contentType이랑 JSON.stringify()를 사용하지 않아도 잘 됐었는데 이번엔 작동하지 않아서 저거 찾는다고 조금 걸렸다...
(근데 file 형식을 text가 아닌 진짜 파일로 바꾼다면 다시 다 뜯어고쳐야 할 것 같다.... 흑...ㅠㅠ)
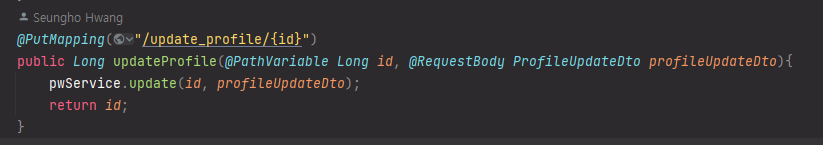
- controller

컨트롤러에서는 id를 받아와서 id로 매칭을 해서 수정..!! (이.. 이말이 맞나???)
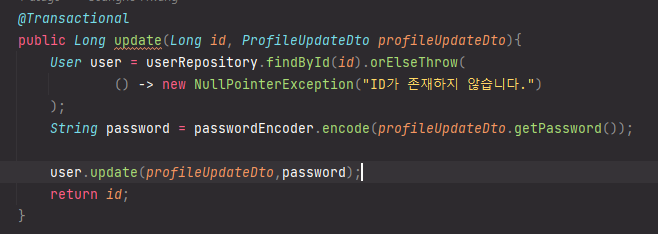
- service

password를 encoder하지 않고 그냥 저장하니까 암호화되지 않고 그대로 저장이 되더라..!! 그래서 로그인마저 안됨;;; ㅠㅠ 그래서 password를 따로 한 번 더 만들어서 넘겨줬다.
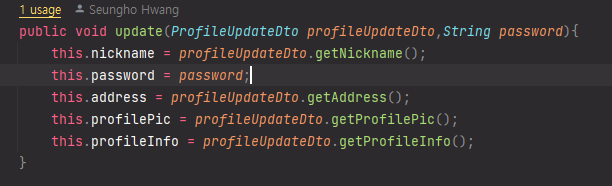
- user.update

아~ 여기가 참 뿌듯! password를 따로 설정해줬기 때문에 저걸 다시 DTO에 어떻게 담지...? 했는데 그냥 update()에 String password를 추가해서 따로 받아오면 되는 거였다!! ㅎㅎㅎ
- 이전 닉네임일 경우 그대로 사용

old_nickname = 이전 닉네임. flask로 프로젝트를 만들때 팀원이 코드를 이렇게 짜놓으셔서 그대로 사용하기로 했다!!
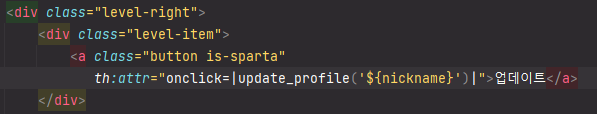
함수를 보면 바로 old_nickname 이 있기 때문에 onclick에서도 해줘야 했는데

이 부분!! 원래는 flask의 jinja템플릿 언어로 되어 있어서 onclick에 thymeleaf 를 어떻게 넣을까 막 찾아보다가 th:attr을 사용하면 된다고 해서 바로 사용!! 순식간에 해결 되었다.
(원래는 attr 안쓰고 onclick에서 어떻게 하나 계속 헤맸는데.... ㅎㅎ;; 쓰라면 좀 써라)
jinja2 사용했을때 코드
onclick = "update_profile({{ user_info.nickname }})"
해결해야 할 부분
- 프로필 사진을 text가 아닌 file 형식으로 저장을 해야한다..
- 마이페이지 url 에서
"/profileinfo/{id}"{id} 값에 따라 다른 user의 페이지 보여주기
ex)"/profileinfo/1" 이면 id가 1인 사람의 페이지,
"/profileinfo/2" 이면 id가 2인 사람의 페이지. (이거는... 어떻게 하는거지..) - JWT
