<오늘의 학습>
프로필 변경 시 이미지 S3로 업로드 하기!!
시작
post 작성 시에 이미지가 S3로 잘 넘어갔었기 때문에
그 코드를 활용해서 user 프로필을 변경했을때 이미지를 같은 방식으로 넘겨줘 보기로 했다!!

post 를 작성 했을때 이미지가 우리 버킷 이름으로 해서 ~~~파일이름 으로 등록이 되길래
아! 그러면 프로필 이미지도 저런식으로 저장이 되면??
S3에 올라가겠지????????
라는 생각으로 코드를 작성.
코드작성
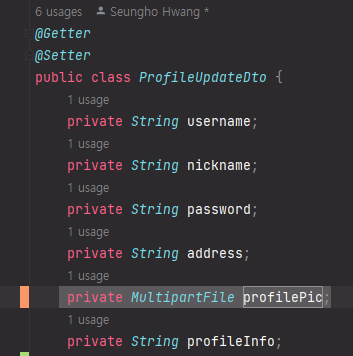
- DTO 변경

원래는 String 으로 가져오던 profilePic을 MultipartFile로 변경
이렇게 해야지 파일로 처리가 되는 것 같다.
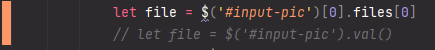
- ajax 변경

 .val()을 다시 .files[0]으로 변경!
.val()을 다시 .files[0]으로 변경!
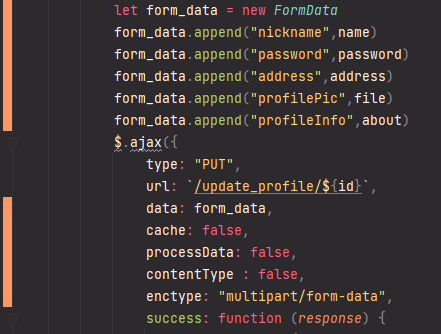
그리고 밑에 ajax 를 보내는 부분에서 많이 애를 먹었다.. ㅠ
json형식으로 보내는데 에러가 자꾸 나길래 아.. 그러면 form_data로 보내야 하나??
하고 변경을 했는데... 그래도 자꾸 contentType 에러가 나는것...
왜...?? 대체 왜...? 하고 에러 고대로 구글링 고!
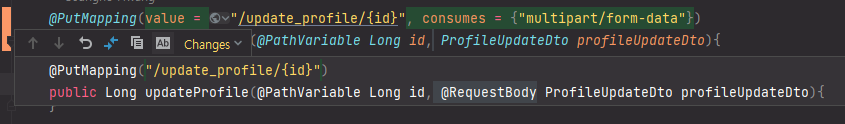
- Controller 변경

그건 여기 컨트롤러에서 @RequestBody 때문이었음!!!!
@RequestBody는 json으로 들어오는 바디 데이터를 파싱해주는거라고 한다
출처: https://thesse.tistory.com/141 [공부하는 블로그:티스토리]
구글링으로 바로 찾은 블로그에 설명이 있었다. 아마 보내기는 다른 형식(enctype: "multipart/form-data")으로 보내는데 controller 에서 @RequestBody를 삭제하지 않아서 그런 모양!!
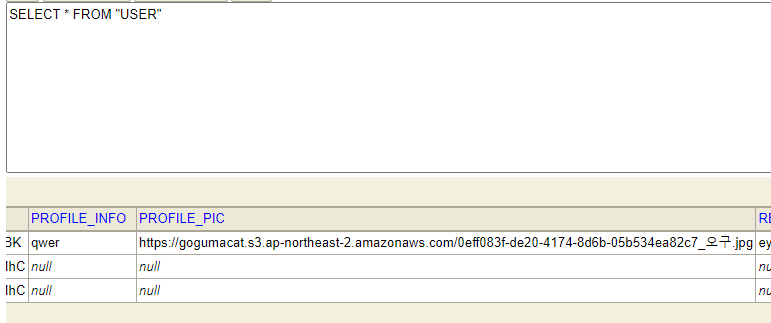
해결

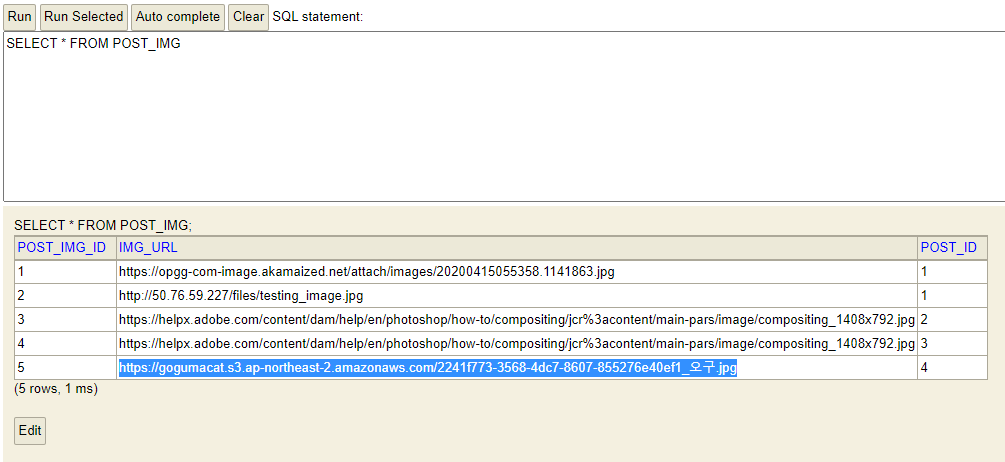
이렇게 profilePic 에 고구마캣.s3. 어쩌구저쩌구~~~ 파일이름으로 잘 들어간 것을 확인..!!
이렇게 저장은 했는데 이제 진짜로 버킷에 저장이 잘 되는지 확인해야 할 차례다.
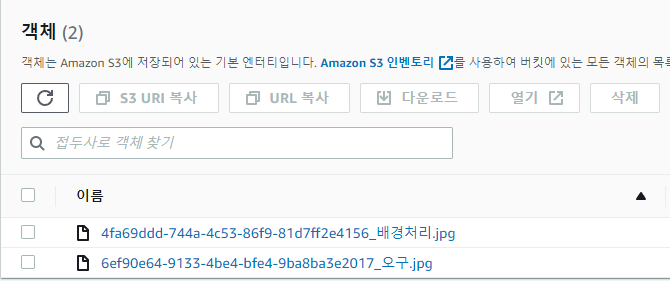
S3 연결
연결은 생각보다 간단했다.(라고 하기엔 너무 날먹이었다..)
S3 연결 해놓는 코드마저 팀원분이 짜주셨기 때문에 나는 사진이 잘 업로드 되는지 확인만 하면 끄읕!!!
근데....!!!
분명히 사진은 올라갔는데 권한이 자꾸 이상하게 설정이 되어 있어서 읽어오질 못하는 거...
뭐여???? 나는 퍼블릭하게 다 만들어 줬는데 왜 이러는겨????
그거슨
request.withCannedAcl(CannedAccessControlList.PublicRead);
이 부분의 코드 때문에 그랬다. (request는 제외하고 보면 됨)
.withCannedAcl(CannedAccessControlList.PublicRead)' 이 부분이 AWS S3로 업로드 시킬때
바로 접근 권한을 설정해 주는 코드인 듯 한데.
원래는 PublicRead 가 아닌 AuthenticatedRead 로 되어 있어서 권한이 이상한대로 들어갔던것!!
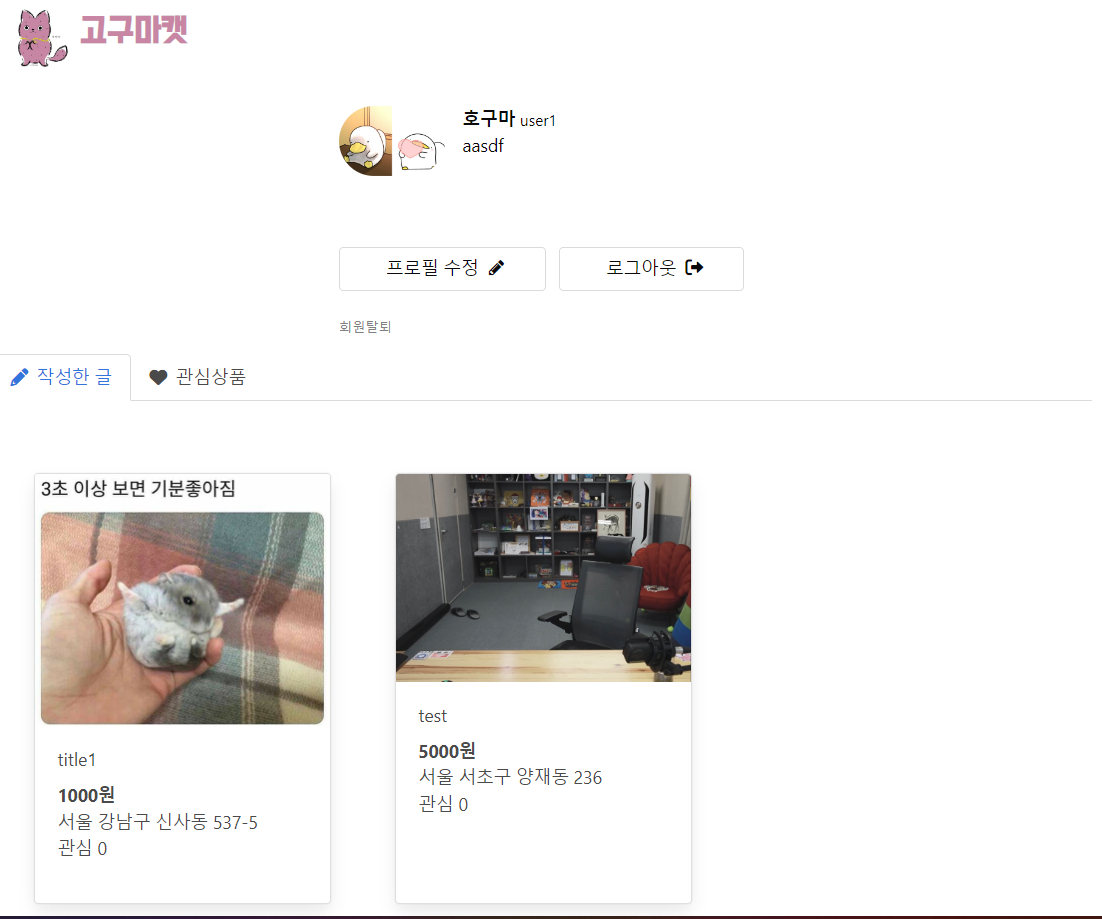
이렇게 하고 나니

S3에 잘 올라가는 건 이전에도 됐고... ㅋㅋ 올라가는 동시에 모든 사람에게 엑세스가 가능해져서

프로필 사진은 물론 post 사진까지 잘 불러오는 걸 볼 수 있다!
야호!! 저번에 못했던 프로필 사진도 바로 변경 가능하게 만들었다
-오늘의 한 줄--
봐바 직접 만드는것 빼고는 좀 하는것 같다니까???? 아니야? 아님 말구 0_<
