
오배이안 🪙
useRef
React Hook 의 한 종류인 useRef 를 알아보자
React 에선 DOM을 조작할 수 없다.
JavaScript 에선 document.queryselector 를 통해 DOM을 직접 조작하는 것이 가능하지만
React 에서는 DOM을 직접 조작하는 것을 허용하지 않는다.
그래서 React 에선 실제 DOM에 접근하여 조작하는 대신, 가상 DOM (DOM의 복사본이라고 생각)을 사용한다.
DOM ?
DOM (Document Object Model) 문서 객체 모델이다.
DOM이란 쉽게 말해 자바스크립트에서 HTML의 태그들을 사용할 수있도록 브라우저가 HTML 태그들을 트리구조로 만든 객체모델을 말한다.
즉, DOM 은 HTML 과 자바스크립트를 이어주는 역할을 한다고 보면 된다.
React에서 가상 DOM을 사용하는 이유?
최소한의 DOM 조작을 통해 속도적인 부분과 효율성을 높이기 위해 가상DOM을 사용한다고 생각하면 된다.
( DOM의 상태를 메모리에 저장하고 변경 전과 변경 후의 상태를 비교한 뒤 최소한의 내용만 반영 하는 기능을 사용하기 때문에 효율성이 높아진다 )
가상DOM은 실제 DOM의 복사본이라고 생각하면 된다.
React에서 가상 DOM으로 실제 DOM을 업데이트시키는 절차
특정 페이지에서 데이터의 변화가 있었다고 가정했을때
- 데이터가 변화될 시 전체UI를 가상돔에 리렌더링
- 데이터가 변화되기 전 가상돔과의 비교를 통해 변경된 부분만 캐치
- 변경된 부분만 실제 DOM에 적용
(컴포넌트가 업데이트 될때, 레이아웃 계산이 한번만 이루어진다.(렌더링이 한번만 이루어 진다는 뜻))
작은 규모의 레이아웃(리플로우)이 여러번 발생하는 것보다 큰 규모의 레이아웃이 한 번 발생하는 것은 성능상의 큰 차이를 나타낸다고 합니다!
리액트가 가상돔을 쓰는 이유는 간단하게 효율땜에 쓴다고 생각하면 됨! 👍🏻
잠깐 딴길로 샌거 같지만 알아두면 좋은 정보이니까 😎
암튼 리액트는 효율의 문제로 가상돔을 사용한다고 했다.
하지만 DOM의 조작이 필요한 상황이 계속 발생하는 것이다.
또 상태를 사용함으로 생기는 리렌더링을 줄이고자 하는 경우가 계속 생기는 것이다.
이럴 때 사용하라고 만들어진게 useRef 다.
useRef사용이유
- DOM의 조작이 필요한 경우
- 상태를 사용하는게 불리한 경우 (리렌더링이 없어도 상관없는 경우)
useRef 특징
useRef는useState와 동일하게 변수를 저장할 수 있다.
useState의 경우 저장된 값이 변경되면 컴포넌트가 다시 렌더링되는 특징를 가지고 있지만
useRef는 저장된 값이 변경되어도 컴포넌트는 렌더링되지 않고, 상태에 의해 리렌더링이 된다 해도 저장된 값을 계속 유지할 수 있는 특징을 가지고 있다.
즉, 상태의 경우에는 저장된 값이 변경되면 리렌더링 되기 떼문에 컴포넌트내에 선언된 일반 변수에 담긴 값들은 리렌더링 시 초기화가 되는 반면
useRef에 저장된 값들은 상태가 변경되어 리렌더링되어도 저장된 값들은 계속 유지가 된다.!
ref속성을 통해 DOM요소에 접근할 수 있다.
(자바스크립트에서 사용했던document.queryselector처럼! )
ref속성은 리액트 프로젝트 내에서 DOM에 이름을 다는 방법이라고 생각하면 된다.
(자바스크립트에서 class 나 id 를 붙이는 것을 가져오는 것 처럼!)
useRef 에서 ref를 이용해야지만 DOM요소에 접근할 수 있다.!
useRef 사용법
상단에 아래의 코드 먼저 입력
import React, { useRef } from "react";이후 컴포넌트 내부에서 사용!
const Focus = () => {
const firstRef = useRef(null); // 여기!👏
const handleInput = (event) => {
console.log(console.log(firstRef));
};
return (
<div>
<label>hello </label>
<input ref={firstRef} onKeyUp={handleInput} />
</div>
);
};
firstRef 변수에 useRef(null)을 할당했다.
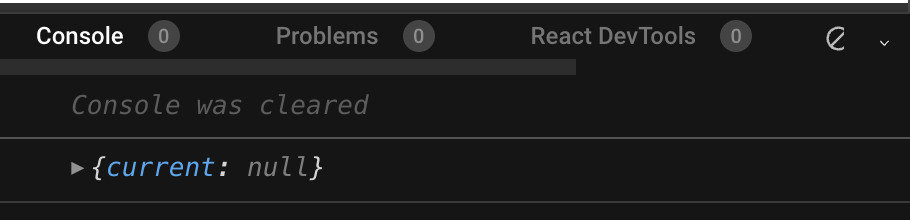
콘솔에 찍어보면 아래와 같이 나올 것이다. ( ref 속성이 없다는 가정하에 )

firstRef는 값으로 하나의 객체를 가지게 된다. 키는 current라고 부르고 값으로는 useRef 가 들고 있던 값이 들어간다. 객체니까 값에 대한 접근도 가능하다. console.log(firstRef.current)를 입력하면 null 만 출력된다.
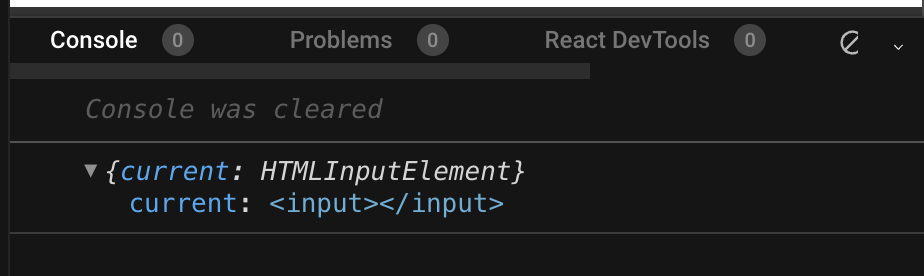
( ref 속성에다가 useRef 변수를 할당한 뒤 )
ref 속성을 사용하고 콘솔을 찍어보면

사진과 같이 input 태그에 직접적으로 접근이 가능하다!
