
AsyncStorage란?
암호화 되지 않은 비동기적인 데이터를 관리하는 Key-Value 저장 시스템입니다.
앱 전역에서 사용할 수 있으며, LocalStorage 대신 사용합니다.
사용하는 이유
활용하는 이유와 방법에 대한건 요구사항에 따라 다르겠지만 저는 주로 다음과같은 목적과 이유때문에 사용합니다.
- redux, redux-toolkit 등의 상태관리와 달리 앱을 종료해도 저장한 값이 유지된다.
- 보안에 문제되지 않은 한의 저장값들에 대해 활용한다
ex) 로그인 상태 유지의 확인, 앱 설치시 최초1회만 실행되어질 로직에 대한 값
설치
원래는 react-native에서 공식적으로 지원해주었지만 deprecated 되었습니다.
이제는 자체 지원을 중단하고 community packages에 오픈 소스로 만들어진 AsyncStorage를 사용해야 합니다.
npm install @react-native-async-storage/async-storageOR
yarn add @react-native-async-storage/async-storage사용 방법
- AsyncStorage 를 호출하여 Key-Value를 저장하는 함수와 저장한 key 값을 호출하여 value를 불러오는 함수 두가지를 작성하겠습니다.
import AsyncStorage from '@react-native-async-storage/async-storage';
export const setItem = async (key: string, value: string) => {
try {
await AsyncStorage.setItem(key, value);
// 저장값 확인을 위한 console.log
console.log(`setItem... ${key} : ${value}`);
} catch (e) {
throw e;
}
};
export const getItem = async (key: string) => {
try {
const res = await AsyncStorage.getItem(key);
return res || '';
} catch (e) {
throw e;
}
};key-value값을 저장하는 setItem 함수와
저장한 key의 value값을 불러오는 getItem 함수를 작성하였습니다.
작성 코드 git
- setItem을 호출하여
'key'라는 이름으로 value를 저장하여 asyncStorage에 저장하는 함수를 생성합니다.
...
import { setItem } from 'src/storage/storage';
const [asyncValue, setAsyncValue] = useState('');
const [stoageValue, setStoageValue] = useState('');
const onPressSetAsyncStorage = async () => {
try {
await setItem('key', asyncValue);
confirmAsyncValue();
} catch (e) {
console.log(e);
}
};
const confirmAsyncValue = async () => {
const result = await getItem('key');
setStoageValue(result);
};
useEffect(() => {
confirmAsyncValue();
});
return (
<View>
...
</View>
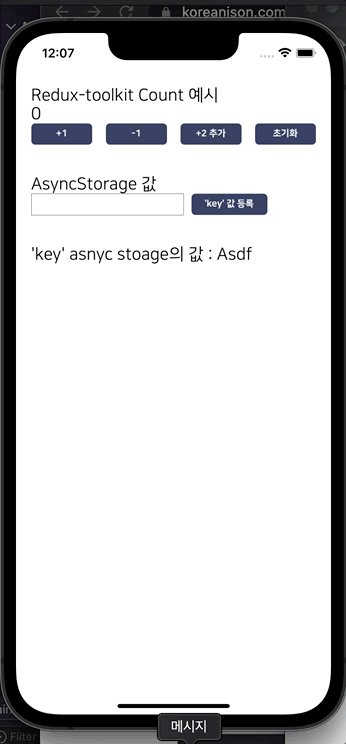
)적용 확인

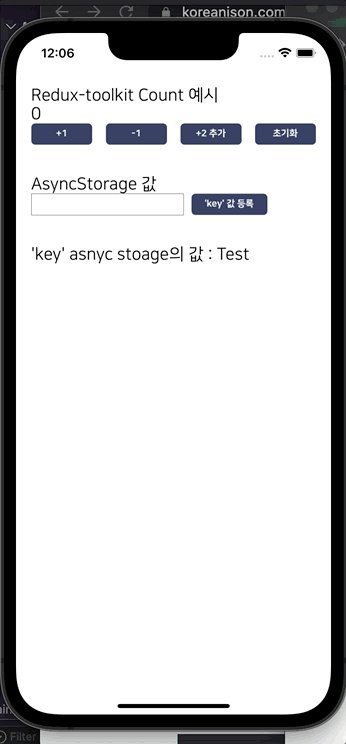
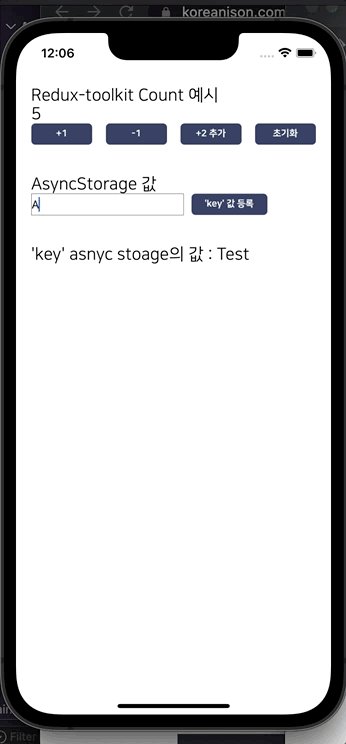
다음과같이
redux-toolkit등을 이용한 상태관리 값인 count는 앱을 종료할 시에 값이 유지가 되지 않습니다.
'key'라는 string key값으로 input에 입력한 값을 value로 등록하여 async-storage에 등록한 값은 앱을 종료하여도 그 값이 유지가됨을 확인할 수 있습니다.
