react navigation의 Type checking with TypeScript 를 참조하였습니다.https://reactnavigation.org/docs/typescript/

일반적으로 navigation의 props는 위의 사진처럼 NavigationContainer 내부의 stack에 있는다면 자동으로 props를 전달해줍니다.
하지만 typescript 에서는 따로 타입을 지정해주지 않는 이상 error 표시로 남게 됩니다.
navigation type 작성
navigationContainer 외에 다른 screen 컴포넌트에 명시할 타입을 작성해야합니다.
이때 RootStackParam을 작성합니다.
여기서 NativeStackScreenProps을 제외하고 모두 임의의 변수,타입명 입니다.
다음과같이 설정하였습니다.
// src/navigation
// |- navigation.tsx
// |- type.ts << 저는 여기에 작성
import { NativeStackScreenProps } from '@react-navigation/native-stack';
...
type StartStackParamList = {
Start: undefined;
UserDetail?: { id: number };
};
type HomeStackParamList = {
Home: undefined;
};
type StackParamList = StartStackParamList & HomeStackParamList;
export type RootStackParamList = {
[key in keyof StackParamList]: StackParamList[key] extends infer Param
? Param extends undefined
? undefined | StackParamList[key]
: StackParamList[key]
: never;
};
export type RootStackScreenProps<Screen extends keyof RootStackParamList> =
NativeStackScreenProps<RootStackParamList, Screen>;StackParamList
해당 stackParamList에는 이동할 화면의 이름을 선언하고 화면에 넘길 변수의 타입을 선언합니다.
Start처럼 넘길것이 없다면 undefined으로 명시
UserDetail처럼 넘겨야 할것이 있다면 Object 로 전달해야합니다.(optional도 가능)
위의 예시처럼 다수의 StackList를 사용한다면 StackParamList 처럼 하나의 타입으로 통합시켜 줍니다.
RootStackParamList
StackParamList 에서 선언한 화면의 이름들을 사용하기위해 keyof로 선언한 Key값들을 가져옵니다.
RootStackScreenProps
실질적으로 화면을 구성하는 ScreenComponent에 사용하게될 타입니다. 작성해둔 RootStackParamList 를 위의 코드와 같이 명시해주시면 됩니다.
작성한 타입 사용
ex)

-
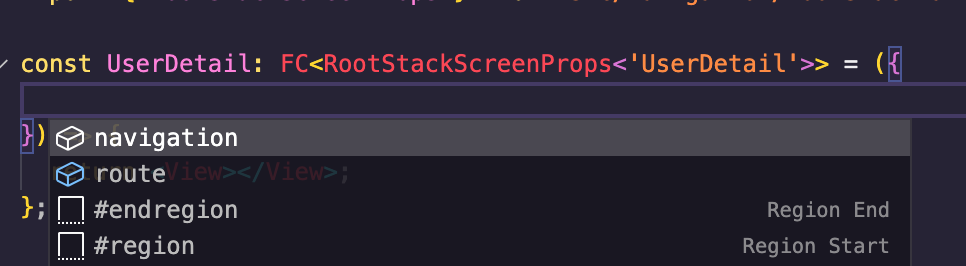
작성해둔 RootStackScreenProps 를 부르고 key값으로 설정한 UserDetail을 선언하면 UserDetail에 선언한 타입과 navigation 기본 Props 모두 타입이 선언되어있습니다.
-
파라미터를 넘겼다면 route.params 로 확인이 가능합니다.
다음과같이 작성할 수 있습니다.
import FC from 'react'
import { RootStackScreenProps } from '../../navigation/type';
...
const UserDetail: FC<RootStackScreenProps<'UserDetail'>> = ({
navigation,
route
}) => {
return ...
}OR
import FC from 'react'
import { RootStackScreenProps } from '../../navigation/type';
...
const UserDetail: ({navigation, route}: <RootStackScreenProps<'UserDetail'>>) => {
return ...
}