
style props
React Native를 사용하면 JavaScript를 사용하여 애플리케이션의 스타일을 지정할 수 있습니다. 모든 style 구성 요소는 prop을 허용합니다.

react native에서 스타일을 구성하기 위한 요소들은(View, Text, ScrollView 등등..) style props 를 optional로 받고있습니다.

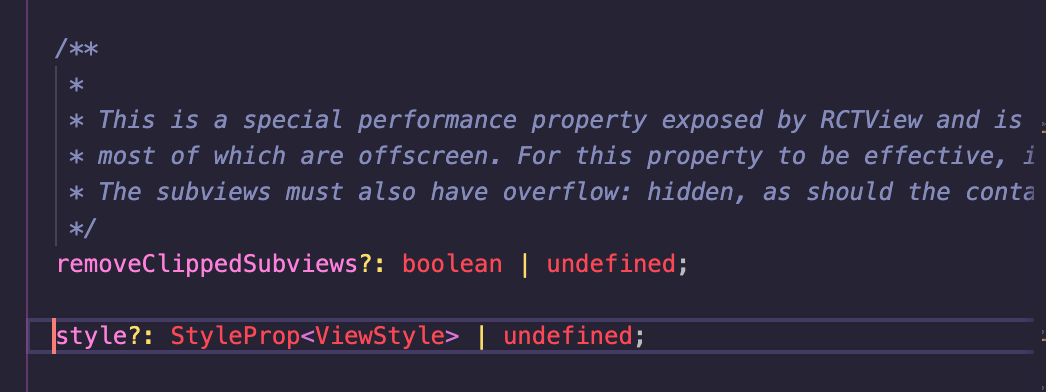
View 컴포넌트의 구성요소를 보면 style로 되어있고
// ViewPropTypes.d.ts
style?: StyleProps<ViewStyle> | undefinedStyleProps는 StyleSheet.d.ts 를 살펴보면 RecursiceArray 타입이 Array를 확장하고 있습니다.

// StyleSheet.d.ts
type Falsy = undefined | null | false;
interface RecursiveArray<T>
extends Array<T | ReadonlyArray<T> | RecursiveArray<T>> {}
/** Keep a brand of 'T' so that calls to `StyleSheet.flatten` can take `RegisteredStyle<T>` and return `T`. */
type RegisteredStyle<T> = number & {__registeredStyleBrand: T};
export type StyleProp<T> =
| T
| RegisteredStyle<T>
| RecursiveArray<T | RegisteredStyle<T> | Falsy>
| Falsy;이렇게 선언된 타입으로 style은 각 Style 컴포넌트 타입에 정의된대로 스타일을 단일 또는 배열로 받을 수 있습니다.
// ex)
const example = () => {
return (
<View style={{width : 100, height: 100}}>
<View style={[styles.default, styles.box ]}>...</View>
</View>
)
}
const styles = StyleSheet.create({
default : {
flex : 1;
},
box : {
width : 50,
height : 50,
backgroundColor : '#222'
}
})style props 작성
style props 는 inline으로 작성 가능하고 javascript를 이용하여 스타일을 지정 할 수 있습니다.
작성하는 방식은 자유지만 저의 경우는 몇 가지 방식을 나누어 상황에 맞추어 적용 하였습니다.
- inline style
- StyleSheet.create 로 선언한 스타일 설정
예시
const example = () => {
const isDarkMode = false;
return (
<View>
//inline style
<View style={[{width : 100}]}></View>
// 배열 및 StyleSheet 사용
<View style={[styles.default, styles.box]}></View>
<View style={[{borderWidth : 1},styles.default, styles.box]}></View>
<View style={[isDarkMode ? styles.dark : styles.light ]}></View>
</View>
)
}
const styles = StyleSheet.create({
default : {},
box: {},
dark: {},
light: {},
})style props 우선순위
style props를 배열로 받을 경우 결국 동일하게 선언되는 스타일이 생깁니다.
이때는 배열의 마지막에 오는 스타일이 우선권을 가지게 됩니다.
예시
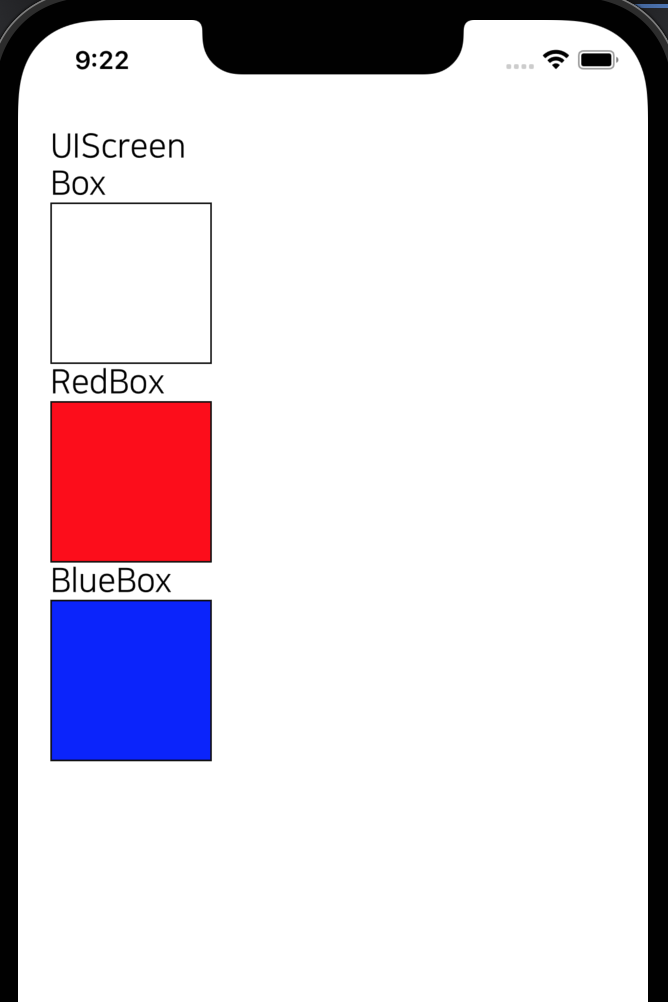
import { SafeAreaView, StyleSheet, View } from 'react-native';
import Text from 'src/atoms/Text/Text';
const UIScreen = () => {
return (
<SafeAreaView style={[styles.default]}>
<View style={{ padding: 20 }}>
<Text>UIScreen</Text>
<Text>Box</Text>
<View style={[styles.box]} />
<Text>RedBox</Text>
<View style={[styles.box, styles.bgBlue, styles.bgRed]} />
<Text>BlueBox</Text>
<View style={[styles.box, styles.bgRed, styles.bgBlue]} />
</View>
</SafeAreaView>
);
};
export default UIScreen;
const styles = StyleSheet.create({
default: {
flex: 1,
backgroundColor: '#fff',
},
box: {
width: 100,
height: 100,
borderColor: '#111',
borderWidth: 1,
},
bgRed: {
backgroundColor: 'red',
},
bgBlue: {
backgroundColor: 'blue',
},
});
예시 코드의 결과 화면