CRA란 무엇인가요?
Create React App : Set up a modern web app by running one command.
[출처 : 공식문서]
- 한 줄의 명령어 입력으로 React 프로젝트 구성에 필요한 필수요소를 자동으로 구성하는 방법입니다.
- 보일러플레이트
a.보일러플레이트 코드의 어원은 신문사업에서 나왔다. 지속적으로 사용되는 텍스트
인쇄판은 부드러운 납 대신 강철로 찍기 시작했다. 이를 Boilerplate라고 불렀다.
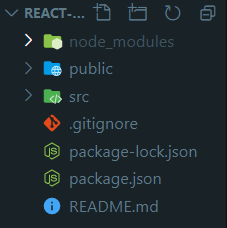
CRA로 프로젝트 생성하기
1) Node.js 설치
-
자바스크립트 코드는 Node라는 플랫폼에 의해서 실행됩니다. 그래서 내 컴퓨터에 Node가 설치되어 있지 않으면 자바스크립트 코드를 실행할 수 없어요. 마찬가지로 Node 홈페이지에서 설치 프로그램을 다운로드 받고 설치하면 됩니다.
-
LTS 버전으로 설치하는 것이 좋다. Long Term Support 의 줄임말로 Node.js커뮤니티에 의해 장기간 지원받을 수 있는 버전 이기때문이다.
2) yarn 설치하기
- npm install -g yarn
- yarn create react-app "원하는이름" # 프로젝트 생성!
- cd 원하는이름 # 폴더로 이동
yarn start # 프로젝트 시작