
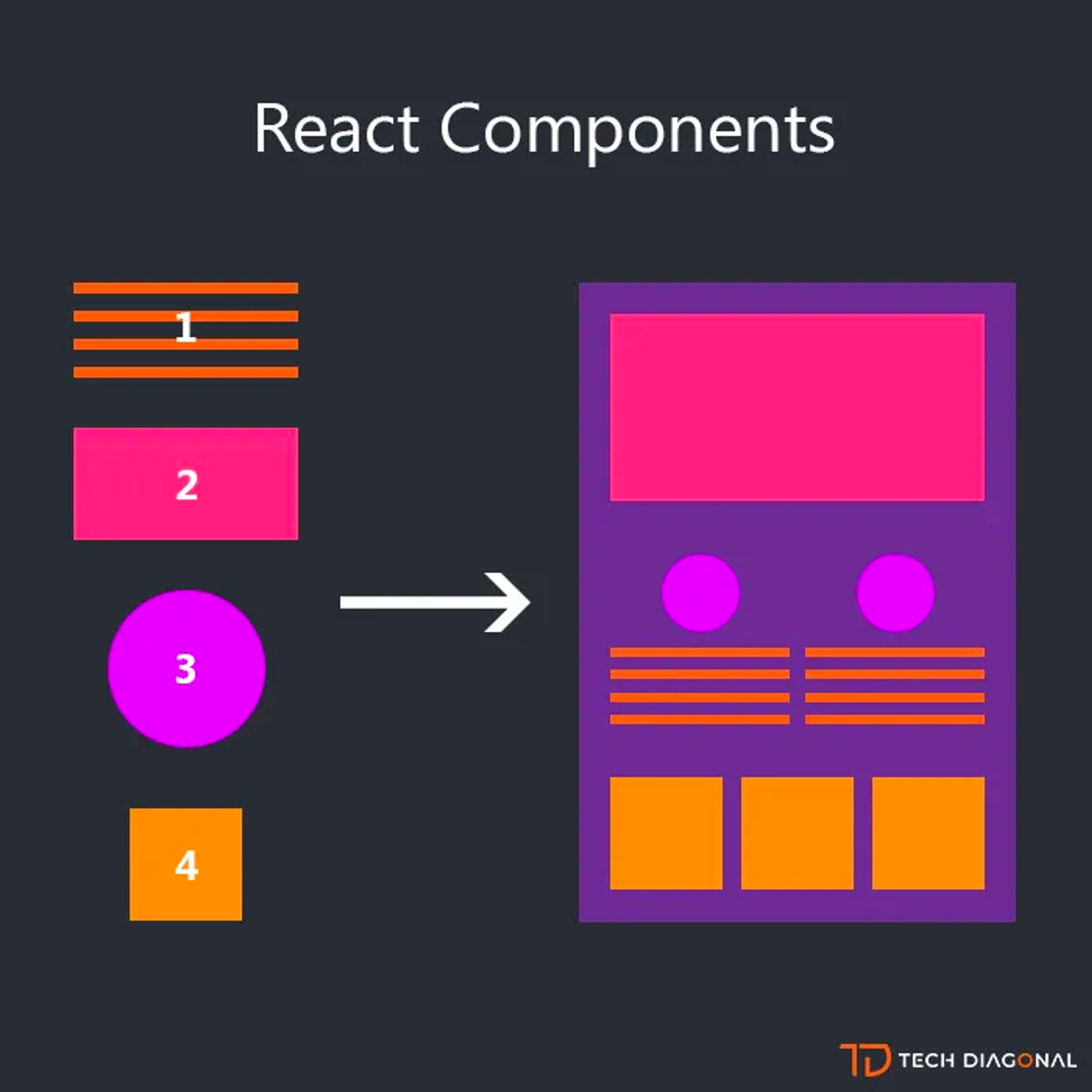
컴포넌트 개념 이해하기
컴포넌트를 통해 UI를 재사용이 가능한 개별적인 여러 조각으로 나누고, 각 조각을 개별적으로 살펴볼 수 있습니다.
개념적으로 컴포넌트는 JavaScript 함수와 유사합니다.
“props”라고 하는 임의의 입력을 받은 후, 화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를 반환합니다.
리액트 컴포넌트를 표현하는 두 가지 방법
- 함수형 컴포넌트
// props라는 입력을 받음
// 화면에 어떻게 표현되는지를 기술하는 React 엘리먼츠를 반환(return)
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
// 훨씬 쉬운 표현을 해보면 아래와 같죠.
function App () {
return <div>hello</div>
}- 클래스형 컴포넌트
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}공식 홈페이지에서는 함수형 컴포넌트를 사용하기를 권장하고 있습니다.
우리가 만든 CRA 프로젝트 살펴보기
코드 살펴보기
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;Component 보는 방법
컴포넌트(함수) 코드를 볼 때는 영역을 나누어서 보면 조금 더 편합니다. 컴포넌트 밖에서는 내가 필요한 파일을 import 하거나, 또는 export default 라는 기능을 통해 내가 만든 컴포넌트를 밖으로 내보내는 코드가 있습니다.
컴포넌트 안에서는 자바스크립트를 쓸 수 있는 부분이 있습니다. 여러분이 컴포넌트 안에서 어떤 자바스크립트 코드를 작성하고 싶다면 여기에다가 작성합니다.
그리고 return 을 기준으로 아랫부분에서는 HTML(정확히 말하면 JSX입니다. 나중에 배워요!) 을 작성할 수 있습니다. 여기에 작성한 html 코드와 값들이 화면에 보여집니다.
주의해주세요!
- 컴포넌트를 만들 때 반드시 가장 첫 글자는 대문자로 만들어야 합니다.
- 폴더는 소문자로 시작하는 카멜케이스로 작성하고, 컴포넌트를 만드는 파일은 대문자로 시작하는 카멜케이스로 이름을 짓습니다.
부모-자식 컴포넌트
컴포넌트 안에 컴포넌트 넣기
컴포넌트는 다른 컴포넌트를 품을 수 있습니다. 이때 다른 컴포넌트를 품는 컴포넌트를 부모 컴포넌트라고 부르고, 다른 컴포넌트 안에서 품어지는 컴포넌트를 자식 컴포넌트라고 부른다.
예제를 통해 확인해보자
// src/App.js
import React from "react";
function Child() {
return <div>나는 자식입니다.</div>;
}
function App() {
return <Child />;
}
export default App;
App.js 파일 안에서Child라는 새로운 컴포넌트가 있다 . 이 새로운 컴포넌트 Child를 App컴포넌트에서 마치 HTML 태그를 쓰듯이 넣었습니다. 이렇게 한 컴포넌트 안에 다른 컴포넌트를 넣을 수 있다.
[출처: 스파르타코딩 React 입문 자료]
