
숫자를 통화형식으로 바꾸어보자.
숫자 7000을 7,000으로 찍는 함수를 만들기 귀찮아서 시작된 intl 여행기
https://pub.dev/packages/intl
메시지 번역, 복수형 및 성별, 날짜/숫자 형식 지정 및 구문 분석, 양방향 텍스트를 포함한 국제화 및 현지화 기능을 제공합니다.
설치
dependencies:
intl: ^0.17.0
import 'package:intl/intl.dart';ICU 패턴
0 한 자릿수
# 값이 0이면 생략되는 한 자리 숫자
. 소수점 구분 기호
- 빼기 기호
, 그룹화 구분 기호
E 가수와 지수를 구분합니다.
+ - 지수 앞에 더하기 기호를 붙여야 합니다.
% - 접두사 또는 접미사에서 100을 곱하여 백분율로 표시
‰ (\u2030) 접두사 또는 접미사에서 1000을 곱하고 밀리 단위로 표시
¤ (\u00A4) 통화 기호, 통화 이름으로 대체
' 특수 문자를 인용할 때 사용
; 포지티브 패턴과 네거티브 패턴을 구분하는 데 사용됨(둘 다 있는 경우)소수점 제어
// 소수점 두자리까지만 나오게 하기
var f = NumberFormat('###.0#', 'en_US');
print(f.format(12.345));
==> 12.34숫자 3자리마다 쉼표 넣기 (통화)
import 'package:intl/intl.dart';
var f = NumberFormat('###,###,###,###');
print(f.format(1000000);
// 1,000,000
NumberFormat #에 따른 값 변화
코드
class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("intl"),
),
body: Center(
child: test(),
),
);
}
Widget test() {
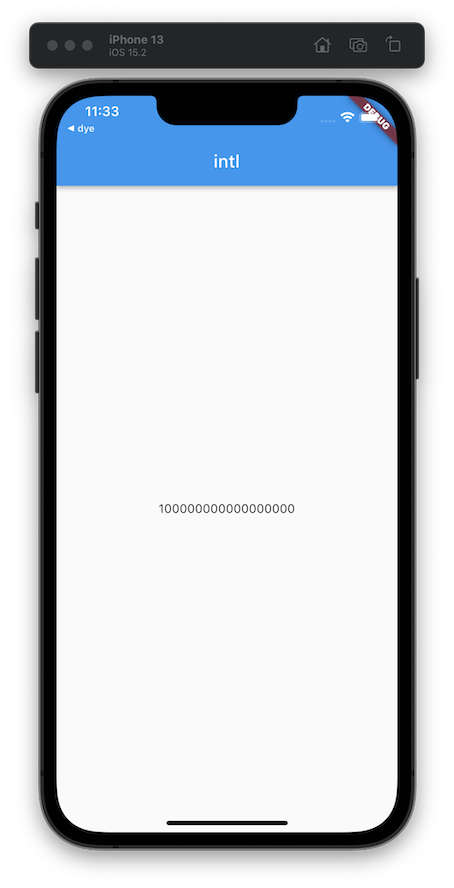
var f = NumberFormat('#');
return Text(f.format(100000000000000000));
}
}결과

코드
class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("intl"),
),
body: Center(
child: test(),
),
);
}
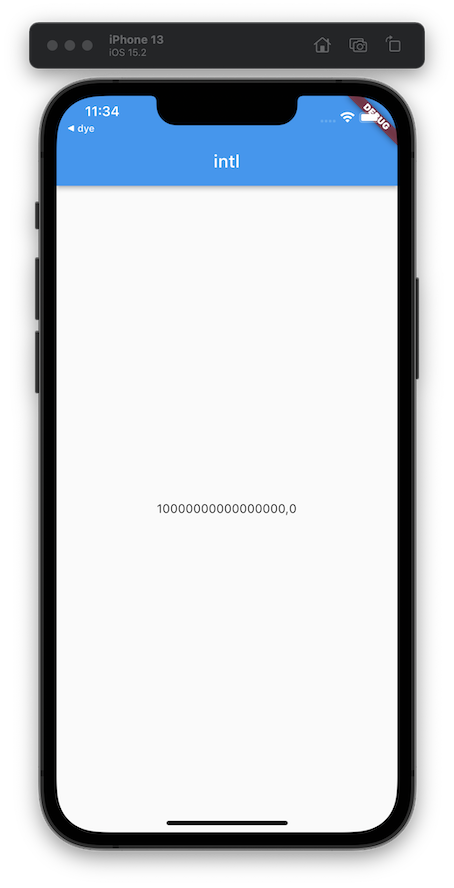
Widget test() {
var f = NumberFormat('###,#');
return Text(f.format(100000000000000000));
}
}
결과

코드
class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("intl"),
),
body: Center(
child: test(),
),
);
}
Widget test() {
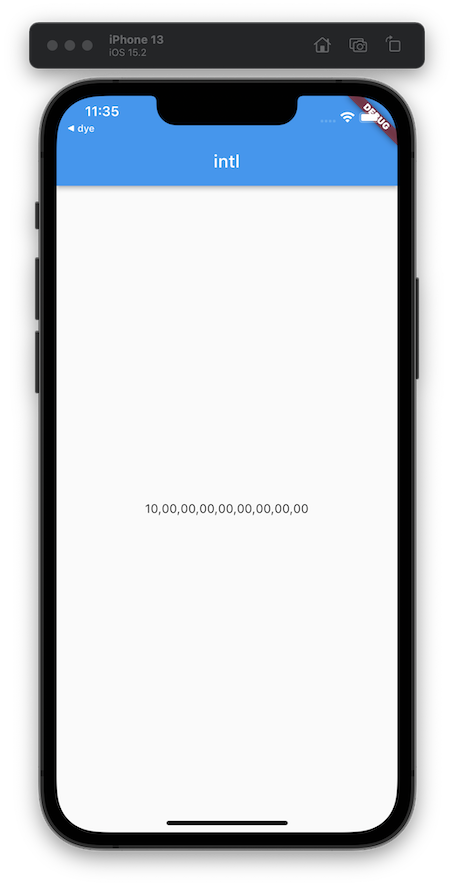
var f = NumberFormat('###,##');
return Text(f.format(100000000000000000));
}
}결과

코드
class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("intl"),
),
body: Center(
child: test(),
),
);
}
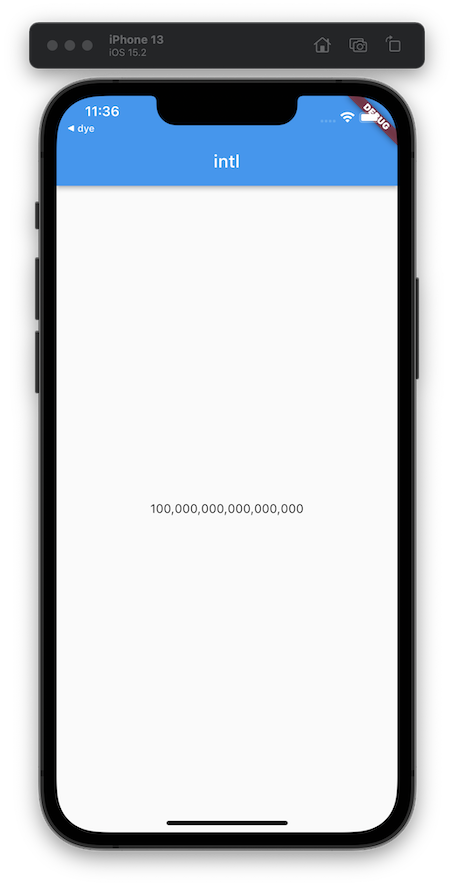
Widget test() {
var f = NumberFormat('###,###');
return Text(f.format(100000000000000000));
}
}결과