
패키지 소개
오늘은 무려 1600개 이상의 따봉을 받은 screenutil을 소개해볼까 한다.
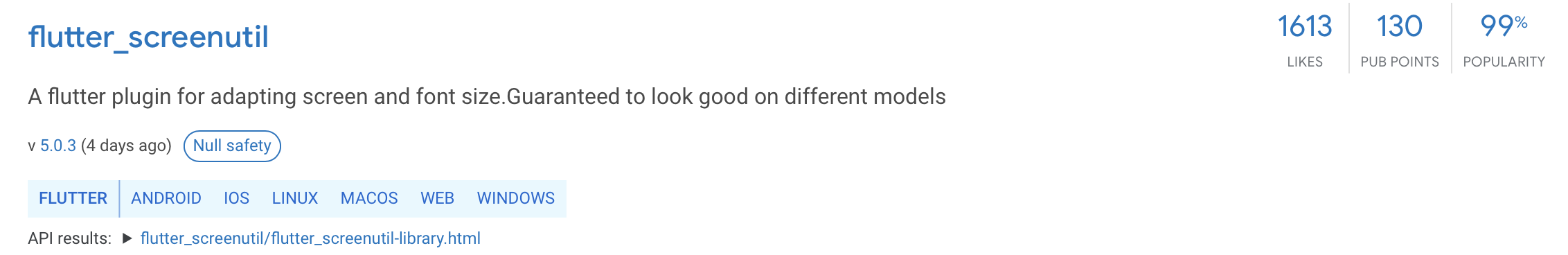
https://pub.dev/packages/flutter_screenutil

안드로이드는 화면 밖으로 UI가 나가는 것을 잡지 않는다.
width나 height를 잘못 설정하여 일어나는 View의 화면 이탈은 개발자의 몫이라 판단하는 것 같다.
그래서 Constraintlayout을 활용하여 상대적인 위치를 구하곤 한다.
반대로 Flutter는 화면을 이탈하는 위젯은 경고처리를 한다.
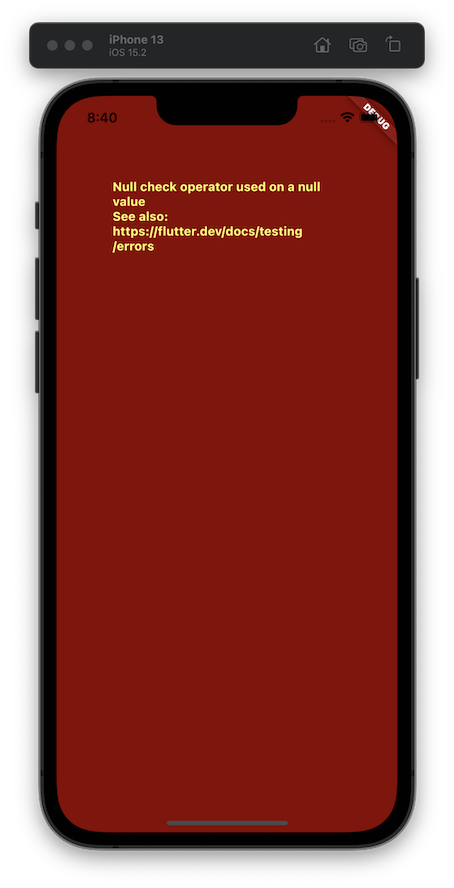
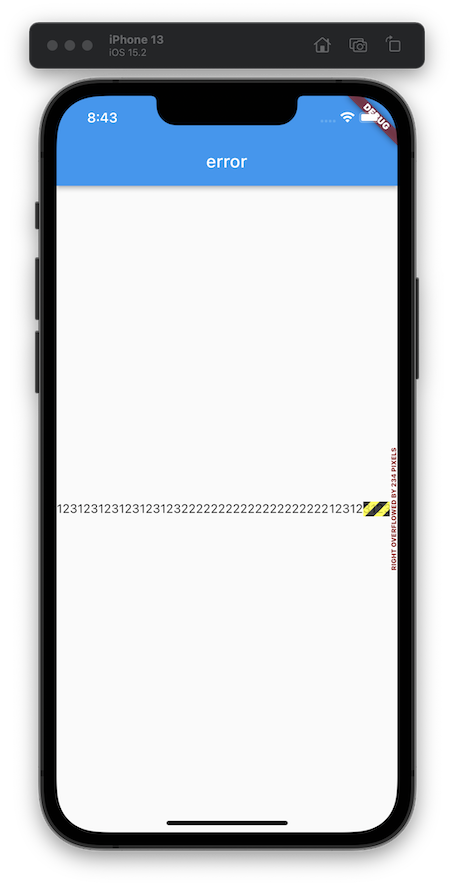
Soviet error가 나타나진 않지만, 얼른 고치지 않으면 큰일날 것 같은 경고를 화면에 보여주곤 한다.
플러터는 개발자가 화면 내부에 위젯이 적절히 배치될 것을 신뢰하지 않고, 랜더링 시 이를 검사하는 것 같다.
MediaQuery를 통해 size를 구하는 것이 일반적이지만,
이 라이브러리를 사용하면 간편하고 특히 디자이너와 싸울 일 없어지는 패키지이다.
랜더링 관련 블로그
https://velog.io/@broccolism/Flutter-이-코드..-화면에-어떻게-려질까-1.-트리
Flutter 04. 렌더링 원리 part 1.
Flutter 04. 렌더링 원리 part 2.
소비에트 에러

얼른 고치지 않으면 큰일날 것 같은 경고

Screenutil 사용방법
설치
아래와 같이 pubspec.yaml에 아래와 같이 추가한다.
dependencies:
flutter:
sdk: flutter
flutter_screenutil: ^{latest version}사용법
파일에 import를 추가한다.
import 'package:flutter_screenutil/flutter_screenutil.dart';최상위 위젯에 ScreenUtilInit 위젯을 감싸고, designSize를 설정한다.
디자이너가 figma, adobe XD 등으로 디자인할때, 대부분 타겟 스크린크기를 정하고 디자인한다.
해당 사이즈에 맞추어 설정하면, 디자인과 거의 비슷하게 작성할 수 있다.
Widget build(BuildContext context) {
return ScreenUtilInit(
designSize: Size(360, 690),
builder: () => MaterialApp(
title: 'Flutter Demo',
home: MyHomePage(title: 'screeenutil'),
),
);
}사이즈를 설정하는 것은 아래와 같다.
double width = 180.w // 숫자 뒤에 *.w를 쓰면, designSize 기준 가로 길이가 된다.
double height = 300.h // 숫자 뒤에 *.h를 쓰면, designSize 기준 세로 길이가 된다.
double textSize = 18.sp // 숫자 뒤에 *.sp를 쓰면, designSize 기준 폰트 크기가 설정된다.
기타 .sw .sh .r
사용법도 쉽고, 제공된 디자인을 참고하여 숫자 뒤에 .w, .h등만 잘 활용하면 손쉽게 여러 화면에 대응할 수 있다.
👀 유의사항
1. 화면의 가로가 길어질 경우
designSize가 세로가 더 긴 화면인데, Chrome 등으로 가로를 더 길게 나타낸다면 예상치 못한 에러를 맞닥뜨릴 수 있다.
2. 가로모드
가로모드에 대한 대응을 적절히 하지 않을 경우, 1번과 같은 문제가 생길 수 있다.
아래 코드를 메인문 안에 넣어, 회전을 방지할 수 있다.
WidgetsFlutterBinding.ensureInitialized();
SystemChrome.setPreferredOrientations([DeviceOrientation.portraitUp]);3. 폰트사이즈
screenutil 패키지를 사용하지 않아도 생길 문제이며, 폰트사이즈로 인해 overflow가 생길 수 있다.
보통 기기의 폰트사이즈를 따라가지 않고 고정하고 싶을 경우, MaterialApp위젯 안에 builder를 사용하여 고정할 수 있다.
Widget build(BuildContext context) {
return ScreenUtilInit(
designSize: Size(1080, 1920),
builder: () => MaterialApp(
title: 'Flutter Demo',
builder: (context, child) {
return MediaQuery(
data: MediaQuery.of(context).copyWith(textScaleFactor: 1.0),
child: child!);
},
home: Container(),
),
);
}
P.S. 바쁜걸 핑계삼아 글의 질이 보기좋게 떨어지고 있다. 모두가 잘 이해할 수 있게 초심을 잃지 말아야겠다.

감사합니다 잘읽었습니다.