
Artbox mall clone🛒
원본페이지 참조 : Artbox 바로가기
데모사이트 : DEMO
💛프로젝트 안내
html, scss, vanilla javascript를 활용한 아트박스 클론 홈페이지입니다.
작업기간 : 2022.12.20 ~ 2022.12.23 (총 4일)
작업인원 : 1인
사용언어 : html, SCSS, JAVASCRIPT
💛페이지 소개
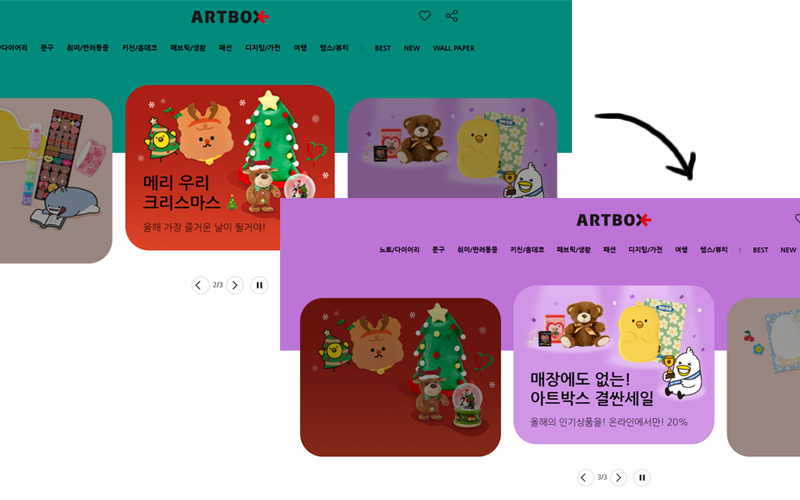
🧡메인 슬라이드

메인페이지의 슬라이드입니다.
자동슬라이드, 무한슬라이드로 구현하였으며 슬라이드의 색상테마에 맞춰 배경색이 함께 변하도록 하였습니다.
🧡베스트 아이템

베스트 아이템을 나열해둔 섹션입니다.
아이템에 마우스를 올리면 디테일샷을 보여줍니다.
🧡아트박스 라이브

아트박스의 유투브 영상을 바로 시청할 수 있는 섹션입니다.
🧡바비숑 브랜드 슬라이드

바비숑 브랜드 아이템이 나열된 슬라이드입니다.
화면에 노출되는 4개의 아이템만 활성화 되며, 마우스를 올리면 상품 정보가 나타납니다.
사이드의 비활성화 아이템은 투명도가 낮아지며 마우스를 올려도 아무 변화가 나타나지 않습니다.
아래 버튼을 통해 슬라이드를 넘길 수 있습니다.
🧡하트모양 버튼을 눌러보세요!

페이지에서 발견할 수 있는 하트모양 버튼(찜하기)을 눌러서 하트의 색을 채워보세요!❤️
마치며🙌
한달 가까이 html/css를 만질 일이 없다가 오랜만에 하려니 처음엔 조금 어설프고 막막했었다.. 그래도 하다보니 금방 감이 잡히고 재미있게 작업했다 ! 슬라이드 구현도 숨쉬듯이 했었는데 속성으로 배운 지식이라 그런지 얼마 쉬지도 않았는데 머릿속이 백지장같아서 당황스러웠다..ㅜ
그래도 구글선생님과 함께라면 두려울게 없지..❗
