
반응형 웹의 기초 media💡
💛media type
@media 의 기본값은 " all "
@media all and () {}" all " 의 자리에는 media type이 들어온다고 생각하면 된다.
대표적으로 screen, tv, print... 등이 들어올 수 있다
반응형 웹을 제작 할 때 media type을 screen으로 명시하는것이 보통이지만
굳이 media type을 제한하기보다는 생략하는것도 좋다.
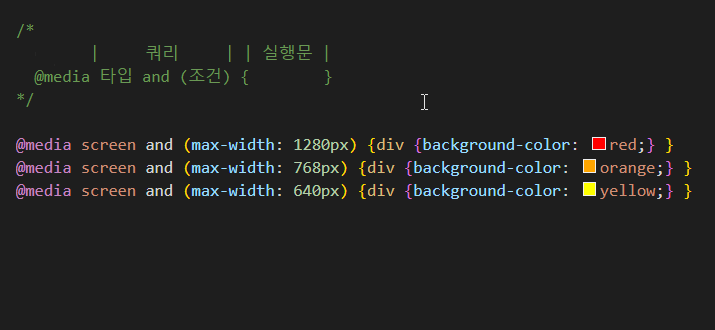
/* media type을 생략한 640px 대응 media query */
@media (max-width: 640px) {}💛다양한 디바이스에 대응하는 Break points
| Device | Breakpoint | properties |
|---|---|---|
| mobile | 640px | max-width: 640px |
| tablet / mobile | 768px | max-width: 768px |
| tablet | 1024px | max-width: 1024px |
| desktop / tablet | 1280px | max-width: 1280px |
| desktop | 1536px | max-width: 1536px |
마치며🙌
예전 반응형 기초를 배우던 때에는 @media screen and () {}를 배우며 '화면의 너비에 따라 레이아웃을 바꾸는 함수다' 라는 부분에만 초점을 맞춰 screen and 부분에 대해서는 배우지도 궁금해하지도 않았었다. 그냥 습관적으로 의문없이 " screen and " 라고 적고 뒤의 화면너비에만 집중하고 사용했었다.
오늘에서야 저 곳이 미디어타입이 들어가는 자리구나...생략해도 되는 부분이구나... 하고 알게되었다.
그냥 저냥 정적 사이트의 클론코딩 정도는 반응형까지 가볍게 만들어낼 수 있었기 때문에 css는 내가 쫌 안다! 생각하고 가끔은 거만하게 굴기도 했지만... 하나하나 파고들수록 역시 난 아직 아무것도 모르는 찌끄레기구나.. 하고 마음을 다 잡을 수 있게된다.
공부 열심히 해야지...👩💻
