css
1.TIL221226📑@media

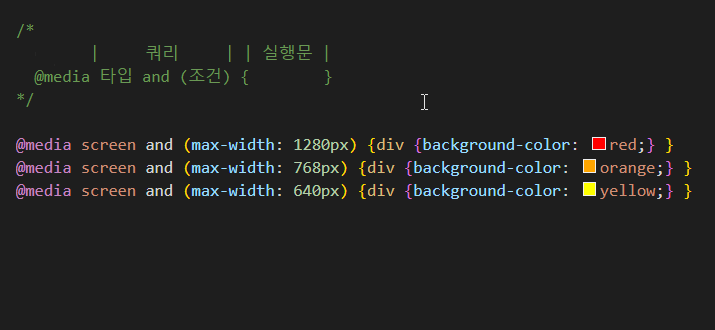
@media 의 기본값은 " all ". " all " 의 자리에는 media type이 들어온다고 생각하면 된다.대표적으로 screen, tv, print... 등이 들어올 수 있다
2022년 12월 26일
2.TIL221226📑CSS의 변수선언

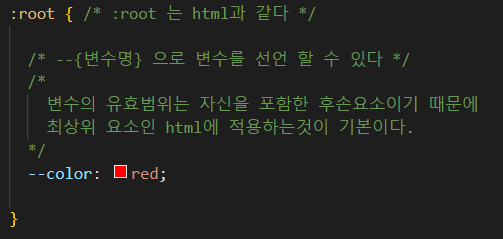
아래와 같이 더블대쉬(--)와 함께 변수명을 지정하여 선언한다.
2022년 12월 27일
3.TIL230111📑SCSS에서의 for반복문 사용

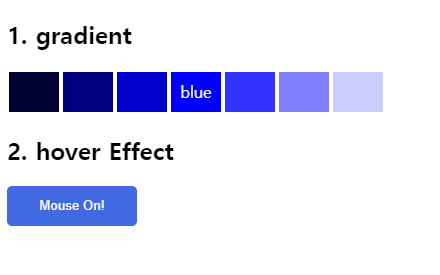
for문 사용을 SCSS에서 사용 할 수 있다는 사실을 처음 알았을때 '흠 글쿤...' 하고 가만히 보다가 적절한 사용방법이 떠올랐고... 그 순간 머리에서 종이쳤다... 유레카....!!🙊
2023년 1월 11일
4.TIL230111📑SCSS에 내장된 색상관련 함수

두가지의 색상을 인수로 받아 두 색을 섞어주는 함수! 이걸 어떻게 활용할 지 몰라서 일단은.. 무지개 색을 만들고 그 사이사이에 mix()로 섞은 중간색을 끼워보았다(ㅋㅋ
2023년 1월 11일
5.TIL230126📑CSS로 토글스위치 만들기

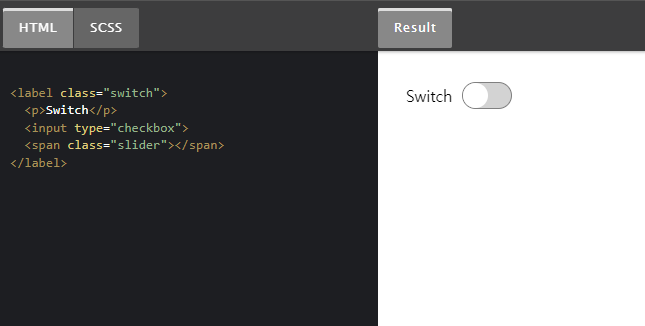
CSS로 Toggle Switch만들기💡 지금까지는 toggle스위치를 만들기 위해 JS가 꼭 필요하지 않을까? 하고 생각했으나 우리의 CSS는 생각보다 똑똑하고 영리한 친구다
2023년 1월 26일
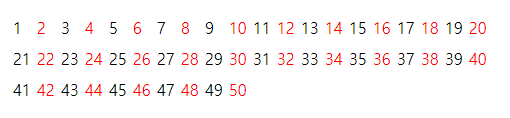
6.TIL230130📑nth-child(n)

css에서 n은 '배수'의 역할을 한다예를들어 2n은 2의 배수 , 3n은 3의 배수n은 0부터 1씩 커지며 앞의 숫자와 곱해진다
2023년 1월 30일