CSS에서의 'n'의 역할💡
-
css에서 n은 '배수'의 역할을 한다
예를들어2n은 2의 배수 ,3n은 3의 배수 -
n은 0부터 1씩 커지며 앞의 숫자와 곱해진다
-
n은 nth-child()로 요소를 선택할 때 사용 할 수 있다
🧡적용해보기
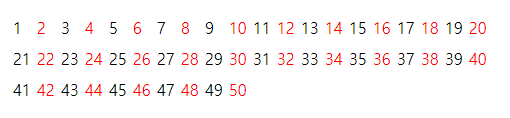
1. span에 숫자를 1부터 50까지 차례로 담고 아래와 같이 2n(2의 배수)에 color:red를 적용해본다
body {
display: flex;
}
span:nth-child(2n) {
color: red;
}
2의 배수에 빨간 글자색이 잘 입혀진다
2. +n을 활용해 몇번째 아이템부터 속성이 적용 될 지 지정 할 수 있다
body {
display: flex;
}
span:nth-child(2n + 3) {
color: red;
}
2의 배수가 3부터 적용된 모습
