웹사이트를 한참 공부하고 싶은 시기에 처음으로 접한게 그누보드를 통해 웹사이트를 만들어서 PHP를 수정해서 사이트를 만든 기억이 있다. 그때는 너무 야매로 작업을 하다보니 공부를 더하고 다시 만들어 보자는 생각으로 잠시 접어 두었다가 이번에 NestJS를 공부하면서 다시 제작을 해볼 생각이다.

Nest js?
Nest.js는 Node를 기반으로 하는 애플리케이션을 구축하기 위한 프레임워크이다.
특징
- 프로그레시브 JavaScript를 사용하고 TypeScript 로 구축되어 완벽하게 지원한다.
- 프로그레시브 JavaScript => 웹과 네이티브 앱의 이점을 모두 수용한 표준패턴
- OOP(객체 지향 프로그래밍), FP(기능 프로그래밍) 및 FRP(기능 반응 프로그래밍) 요소를
결합한다.- 내부적으로 Nest는 Express (기본값) 와 같은 강력한 HTTP 서버 프레임워크를 사용하며 선택적으로 Fastify 도 사용하도록 구성할 수 있다.
- Fastify => Node.js를 위한 빠르면서 오버헤드가 적은 웹 프레임워크
Nest js의 기원?
최근 Node.js 덕분에 javascript는 프론트엔드와 백엔드 모두의 언어가 되었습니다. 이로인해서 프론트엔드에는 angular, react, vue와 같은 애플리케이션을 생성할수 있는 프로젝트가 탄생하였지만 백엔드측에는 생성이 되지 않다가 개발자와 팀이 고도로 테스트 가능하고 확장 가능하며 유지 관리가 쉽게 애플리케이션을 만들수 있도록 만든어 진게 Nest.js 라고 한다.
Nest js 프로젝트 생성
시작방법은 간단하다 Nest CLI를 활용해서 설치를 할수가 있다.
$ npm i -g @nestjs/cli그리고 나서 새롭게 시작할 프로젝트의 이름을 넣어서 생성을 해준다.
$ nest new project-name
프로젝트를 생성하게 되면 이런 형태의 파일들이 생성이 되게 되는데 Nest js는 기본적으로 typescript를 사용하기 때문에 ts 확장자를 가지게 된다.

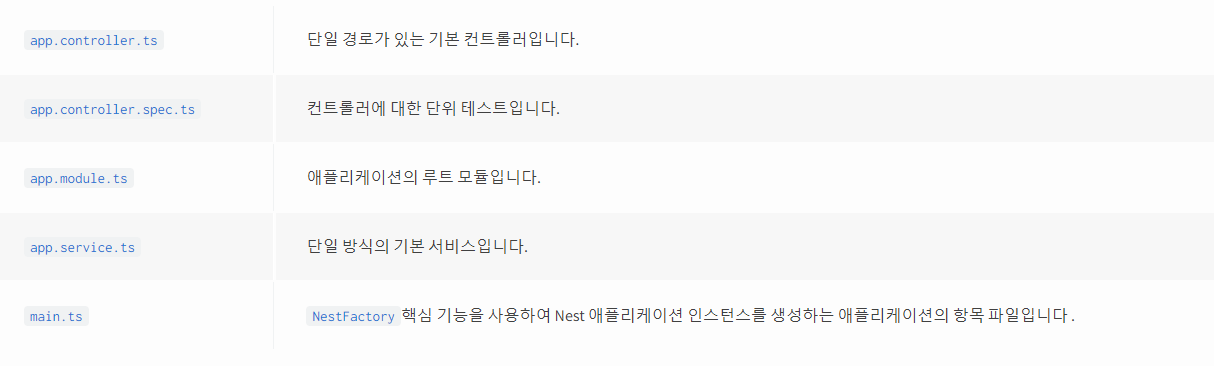
설치된 파일들은 대략적으로 이런식으로 사용이 된다는 내용이다.
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();main.ts내부를 보면 Nest 애플리케이션 인스턴스를 생성하기 위해 핵심 NestFactory 클래스를 사용하는 것을 볼수 있고 NestFactory 애플리케이션 인스턴스를 생성할수 있는 몇가지 정적 메서드를 노출하는것을 볼수 있다.
NestFactory 클래스는 NestJS 프레임워크에서 사용되는 클래스 중 하나입니다. NestJS는 TypeScript로 작성된 서버 사이드 애플리케이션을 구축하기 위한 프레임워크로, Angular와 비슷한 구조와 디자인 패턴을 제공합니다.
NestFactory클래스의 create라는 메서드를 사용해서 인터페이스를 충족하는 애플리케이션을 반환한다고 보면 된다.
$ nest start코드를 실행하면 애플리케이션을 실행할수가 있다.
SWC
SWC (Speedy Web Compiler)는 컴파일과 번들링 모두에 사용할 수 있는 확장 가능한 Rust 기반 플랫폼입니다. Nest CLI와 함께 SWC를 사용하면 개발 프로세스 속도를 크게 높일 수 있는 훌륭하고 간단한 방법입니다.
$ npm i --save-dev @swc/cli @swc/core
$ nest start -b swc.jpg)