Sementic
: 의미의, 의미론적인
Sementic Web!
웹에 존재하는 많은 웹 페이지들에 메타데이터를 부여해 잡다한 데이터 집합이었던 웹페이지를 의미와 관련성을 가지는 거대한 데이터 베이스로 구축하는 발상. Sementic Tag 탄생.
.non-semantic
요소에(content) 에 대해 설명하지 않는다
(div, span 등)
.semantic
요소의 의미를 명확히 한다
(form, table, img, header, nav, aside, section, article, footer 등)
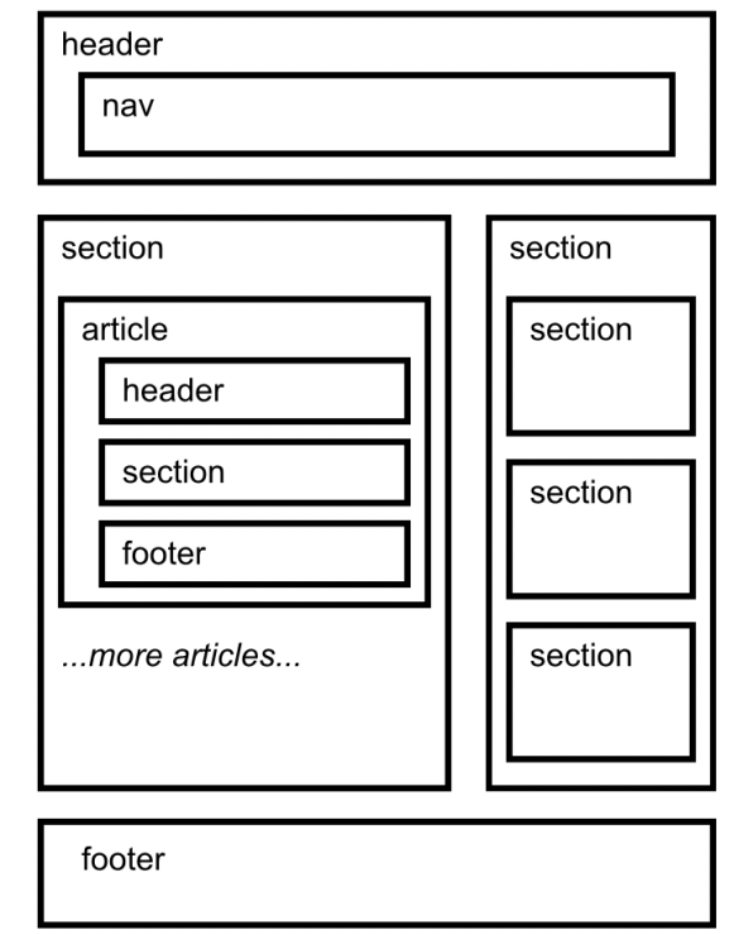
.semantic web 구조

Sementic Tags
장점
- SEO
- 검색 엔진 최적화에 유리.
nav태그를 사용하면 검색 엔진 봇이 해당영역은 네비게이션 메뉴 영역이라는 것을 바로 파악할 수 있다.
(SEO가 잘되어야 검색 결과 상위에 뜨고 사이트 방문자가 많아진다)
-
웹접근성
일반적인 브라우저에서는 차이가 없지만 스크린리더(시각장애인을 위한 웹 서핑 프로그램) 같은 프로그램을 사용한다면 사용성이 크게 달라질 수 있다. -
유지보수
무분별한 div사용은 관리가 어려워진다. 시멘틱 태그를 사용한다면 태그 이름만 보고 어떤 영역인지 바로 알 수 있 시멘틱 태그의 이름을 보고 해당 태그에 맞는 작업을 할 수 있다.
.non-sementic 과 sementic의 차이
ex) non-sementic
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
div {
width: 600px;
height: 600px;
}
.a {
background-image: url( "이미지주소" );
}
</style>
</head>
<body>
<div class="a">
</div>
</body>
</html>ex) sementic
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
img {
width: 600px;
height: 600px;
}
</style>
</head>
<body>
<img src="이미지 주소">
</body>
</html>