Block
- 한 줄에 하나만 배치 가능하며 기본 너비값은 100%이다.
- width와 height를 가질 수 있다.
- 상, 하, 좌, 우 마진을 가질수 있다.
ex) display: block;Inline
- 한줄에 여러개 배치 가능, 기본 너비값은 컨텐츠의 크기에 따른 넓이이다.
- width와 height를 가질 수 없다.
- 상,하 마진은 가질 수 없다. (좌, 우 마진은 가능하다.)
ex) display: inline;Inline-block
- 한줄에 여러개 배치 가능, 기본 너비값은 컨텐츠의 크기에 따른 넓이이다
- width와 height를 가질 수 있다.
- 상, 하, 좌, 우 마진은 가질 수 있다.
ex) display: inline-block;
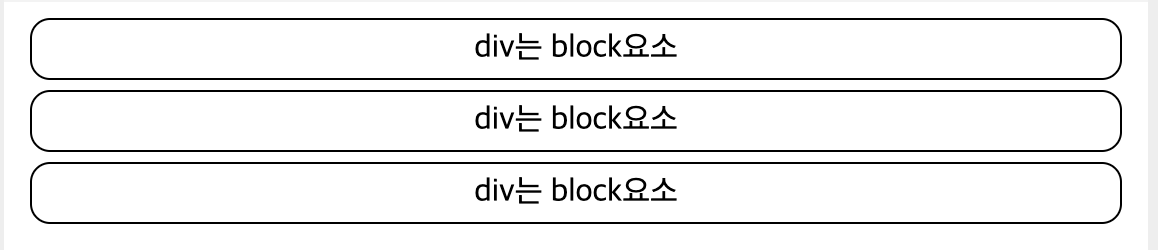
ex) Block
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
#block {
margin: 5px;
text-align: center;
padding: 5px;
border-radius: 10px;
border: 1px solid black;
}
</style>
</head>
<body>
<div id="block">
div는 block요소
</div>
<div id="block">
div는 block요소
</div>
<div id="block">
div는 block요소
</div>
</body>
</html>
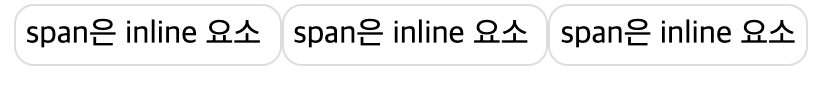
ex) Inline
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
#inline{
text-align: center;
padding: 5px;
border-radius: 10px;
border: 1px solid #ddd;
}
</style>
</head>
<body>
<span id="inline">
span은 inline 요소
</span>
<span id="inline">
span은 inline 요소
</span>
<span id="inline">
span은 inline 요소
</span>
</body>
</html>
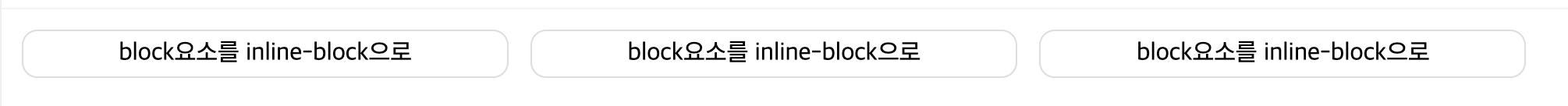
ex) Inlinw-block
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
div{
width: 300px;
margin:5px;
text-align: center;
padding: 5px;
border-radius: 10px;
border: 1px solid #ddd;
display : inline-block;
}
</style>
</head>
<body>
<div>block요소를 inline-block으로</div>
<div>block요소를 inline-block으로</div>
<div>block요소를 inline-block으로</div>
</body>
</html>