
🔗 LocalStorage
로컬스토리지는 사용자의 로컬에 존재하는 저장소로 로컬스토리지를 사용하면, 브라우저에 데이터를 Storage에 저장하거나 수정하거나 삭제할 수 있다. 로컬스토리지에 저장한 데이터는 세션간 공유되어 세션이 바뀌어도 저장한 데이터가 유지된다.
🔗 로컬스토리지 사용법
로컬 스토리지의 데이터 형태 = "key" : "value"
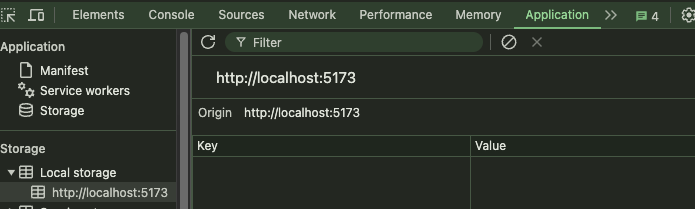
페이지에서 개발자 도구를 열어 Application에 Local storage가 존재하고 그 안에 해당 페이지 주소가 적혀있다. 해당 페이지에 키와 값의 형태로 데이터를 넣고 확인 할 수 있다.

📖 데이터 저장
localStorage . setItem ( "key" : "value" )
- key와 value 형태로 저장하기
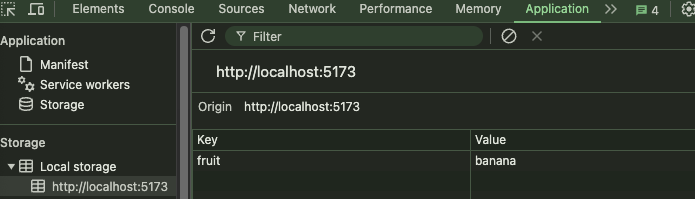
localStorage.setItem("fruit", "banana")
- 객체 저장하기
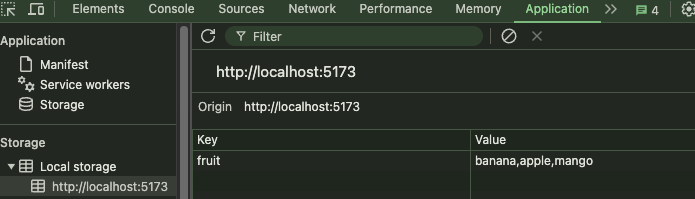
const fruit = ["banana", "apple", "mango"]
localStorage.setItem("fruit", fruit)
- 객체의 데이터 형태가 깨지지 않도록
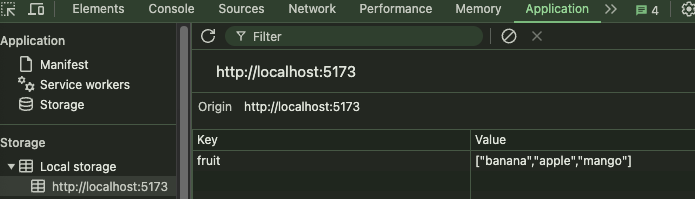
JSON.stringify()를 사용하여 JSON형태로 저장하기
const fruit = ["banana", "apple", "mango"]
localStorage.setItem("fruit", JSON.stringify(fruit))
📖 데이터 접근
localStorage . getItem ( "key" : "value" )
로컬스토리지 value에 4가지 방법을 통해 접근해보았다.
const fruit = ["banana", "apple", "mango"]
localStorage.setItem("fruit", JSON.stringify(fruit))
let a = localStorage.fruit
let b = localStorage["fruit"]
let c = localStorage.getItem("fruit")
let d = JSON.parse(localStorage.getItem("fruit"))[0]
let e = JSON.parse(localStorage.getItem("fruit"))[1]
let f = JSON.parse(localStorage.getItem("fruit"))[2]
console.log(a) // ["banana","apple","mango"]
console.log(b) // ["banana","apple","mango"]
console.log(c) // ["banana","apple","mango"]
console.log(d) // banana
console.log(e) // apple
console.log(f) // mango로컬스토리지의 key값으로 점표기법과 대괄호표기법을 사용하여 접근, getItem( )메소드를 활용하여 접근하였고, JSON.parse( )를 사용하여 JSON형태에서 데이터 형태로 가져와 각각의 value에도 접근해보았다.
📖 데이터 삭제
- 로컬에 저장된 데이터 key 삭제하기
localStorage.removeItem("fruit")- 로컬에 저장된 모든 데이터 삭제하기
localStorage.clear()
🔗 이벤트와 로컬스토리지
버튼 태그에 이벤트를 주어 저장 버튼을 누르면 로컬스토리지에 저장되고 삭제 버튼을 누르면 로컬스토리지에 데이터가 삭제되는 로직을 구현해보자 !
- HTML
<body>
<button id="set">저장하기</button>
<button id="remove">삭제하기</button>
</body>- JavaScript 저장 버튼
const set = document.querySelector("#set")
set.addEventListener("click", setLocalStorage)
function setLocalStorage() {
const fruit = ["banana", "apple", "mango"]
localStorage.setItem("fruit", JSON.stringify(fruit))
}- JavaScript 삭제 버튼
const remove = document.querySelector("#remove")
remove.addEventListener("click", removeLocalStorage)
function removeLocalStorage() {
localStorage.removeItem("fruit")
}
- 정리
const set = document.querySelector("#set")
set.addEventListener("click", setLocalStorage)
const remove = document.querySelector("#remove")
remove.addEventListener("click", removeLocalStorage)
function setLocalStorage() {
const fruit = ["banana", "apple", "mango"]
localStorage.setItem("fruit", JSON.stringify(fruit))
}
function removeLocalStorage() {
localStorage.removeItem("fruit")
}이벤트를 주어 데이터를 로컬스토리지에 저장하고 저장된 데이터를 가져와서 사용하고 이후에 데이터를 삭제할 수 있다 !!






