<!-- All Products Area -->
<div class="col-12 col-md-8 col-lg-9" style="margin: auto;"
id="products">
<div class="shop-products-area">
<div class="row">
<!-- Single Product Area -->
<!-- for문으로 상품 리스트 반복 -->
<c:forEach var="vo" items="${productList }" begin="1" end="6">
<div class="col-12 col-sm-6 col-lg-4">
<div class="single-product-area mb-50">
<!-- Product Image -->
<div class="product-img">
<a href="${pageContext.request.contextPath }/product/productDetail?prod_num=${vo.prod_num}">
<img src="${pageContext.request.contextPath }/resources/product_img/${vo.prod_img}">
</a>
//이 부분이 안먹혔었다 -> plugin이 js로 걸려있어서
<!-- Product Tag -->
<div class="product-tag">
<a href="#">Hot</a>
</div>
<div class="product-meta d-flex">
<a href="#" class="wishlist-btn"><i class="icon_heart_alt"></i></a>
<a href="cart.html" class="add-to-cart-btn">Add to cart</a> <a
href="#" class="compare-btn"><i
class="arrow_left-right_alt"></i></a>
</div>
</div>
<!-- Product Info -->
<div class="product-info mt-15 text-center">
<a href="${pageContext.request.contextPath }/product/productDetail?prod_num=${vo.prod_num}">
<p>${vo.prod_name }</p>
</a>
<h6>${vo.price }원</h6>
</div>
</div>
</div>
</c:forEach>
<!-- for문으로 상품 리스트 반복 -->
</div>
</div>
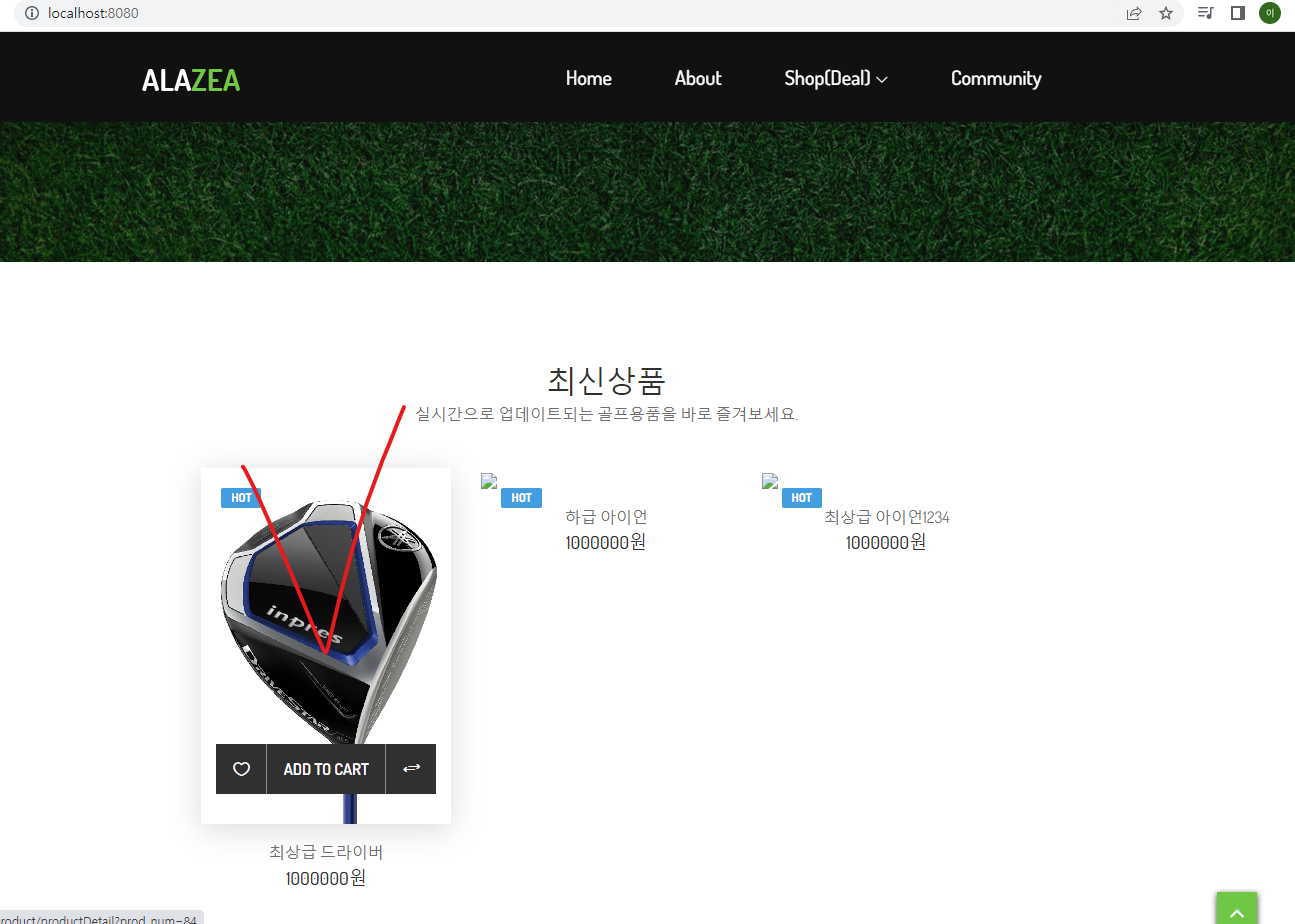
</div>Spring 중고 골프용품 웹사이트 프로젝트 중
- shop.jsp (상품목록리스트)에서 먹히던 코드 index.jsp(메인화면)에서 사용안됨
<div class="product-img">
<a href="${pageContext.request.contextPath }/product/productDetail?prod_num=${vo.prod_num}">
<img src="${pageContext.request.contextPath }/resources/product_img/${vo.prod_img}">
</a>-
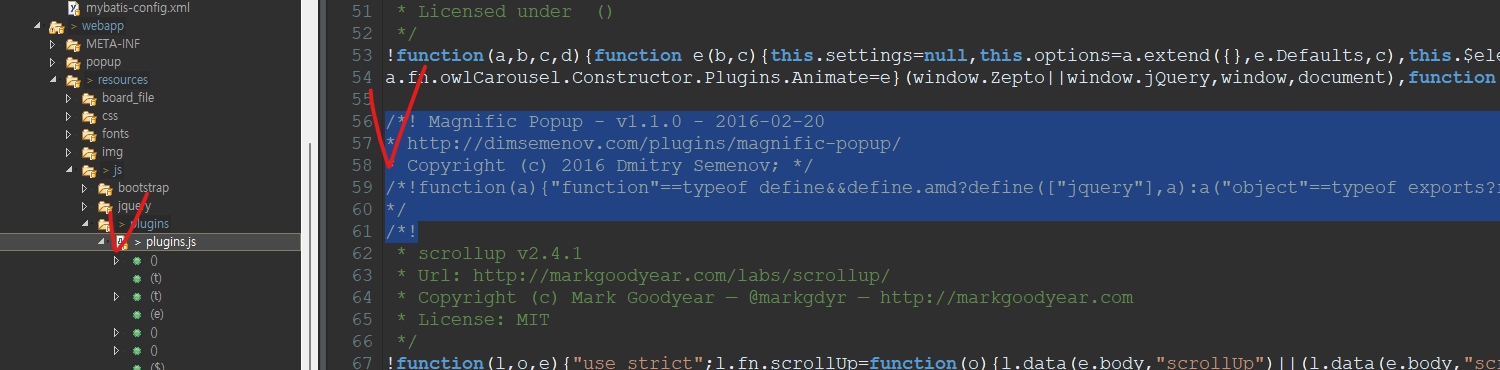
같은 plugins.js파일 공유함에도 shop.jsp화면에서는 되고 index.jsp메인에서는 왜 안되는지는 의문이나, plugins.js에 자바스크립트 걸려있어서 <에이>태그 안먹혔던 것으로 판별 -> plugins.js파일에서 해당 js코드 삭제하니 정상적으로 작동


교훈
: 안될리가 없는 태그가 안될 땐 f12창 적극 이용해서 css이외의 기능적 js코드도 살펴보자
