React 그게 뭔데?
컴퓨터를 전공하거나 프론트엔드 분야에 조금이라도 관심을 가진적이 있다면 React는 너무나도 자주 이야기되고, 많은 사람들이 주 기술로 연구하고 공부하는 웹 라이브러리입니다.
React의 사용법이나 주요 기능을 설명하기 전에 React라는 라이브러리가 어떤식으로 탄생하게 되었는지, 어떤 컨셉으로 코드를 짜는지를 알게되면 React를 공부하기 더 수월할 것이라고 생각하여 첫번째 주제를 React의 탄생 배경으로 결정했습니다. 🥳

React에 대한 소개를 하기 전에, 라이브러리가 뭔지 잘 모르는 사람들을 위해 라이브러리와 그와 함께 자주 비교되는 프레임워크의 차이에 대해 간단하게 설명해보겠습니다.
🛠 라이브러리 vs 🧩 프레임워크
개발을 하다보면 다양한 기술과 도구들이 존재하는데, 어떤 도구는 라이브러리라고 부르고, 어떤 도구는 프레임워크라고 부르는 것을 들은 적이 있나요?
두 차이를 모두가 이해하기 쉽게 설명하자면, 라이브러리는 다양한 레고 블록이라면 프레임워크는 어느정도 틀이 짜여져있는 레고 세트라고 볼 수 있습니다. 이 둘이 차이점은 사용자에게 주어지는 자유도의 차이, 조금 전문적인 말로 흐름에 대한 제어 권한이 어디에 있느냐에 차이입니다.


다시 한줄로 요약을 하자면,
자유도가 높은 대신, 설명서와 과정없이 레고 블록의 조합으로 결과물을 만들어내는 라이브러리 🛠
자유도가 낮은 대신, 설명서와 과정이 어느정도 주어지는 레고 세트를 프레임워크 🧩
이런식으로 이해를 하면 수월할 것이라고 생각합니다. 🤔
React의 탄생
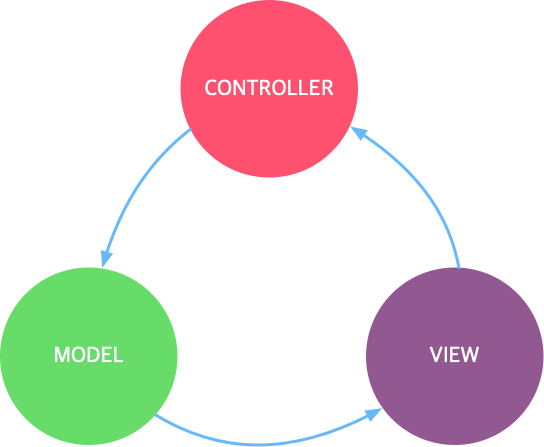
React 등장 전의 프로그래밍 방식은 기업에서 대규모 어플리케이션을 제작할 때 어떻게 해야 효율적으로 관리를 하며 유지보수 할 수 있을까를 고민하다가 고안해 낸 방식이 흔히 알려진 MVC, MVVM 또는 MVW 패턴입니다.

해당 패턴들의 공통점은
데이터를 관리하는 모델(Model)
사용자에게 UI를 제공하는 뷰(View)
모델과 뷰 사이에서 데이터를 조회 및 수정하고, 변경된 사항을 뷰에 반영하는 중재자 역할을 하는 컨트롤러(Controller)
세가지의 조화를 통해 작동됩니다. 해당 과정을 통해 보통 뷰를 변형시키는데, 어플리케이션의 규모가 커지면 커질수록 해당 과정이 상당히 복잡해지고, 성능 저하라는 치명적인 문제가 빈번하게 발생하곤 했습니다.
페이스북 팀의 혁신적인 아이디어 💡
많은 기업들이 어떻게 효율적으로 뷰를 변형시킬까라는 틀 안에서 해결책을 찾고 있었습니다. 하지만, 페이스북 개발 팀은 기존의 틀을 깨는 방식인 어떤 변형을 줄까를 고민하는게 아니라 기존 뷰를 날려버리고 아예 새로 렌더링 하는 방식을 채택했습니다.
쉽게 설명을 하자면, 고장난 핸드폰을 고칠 생각만 하던 틀에서 그냥 핸드폰을 새것으로 바꿔버리는 발상의 전환을 해낸것이였습니다.

이로 인해 코드 구조가 매우 간단해졌고, 어떤 변화를 줘야할 지를 고민할 필요가 없이 새로운 것을 렌더링하면 되는 간단한 과정으로 변화하게 되었습니다.
하지만 해당 과정에 대한 성능에 대한 의문이 많았는데, 페이스북 개발 팀은 최대한 성능을 아끼며 편안한 사용자 경험을 제공하는 라이브러리인 React를 발표함으로써 이를 증명해냈습니다.
React에 대한 이해
MVC, MVW 패턴을 가지는 다른 프레임워크들과 달리 React는 오직 View만 신경 쓰는 라이브러리입니다. React를 한 단어로 표현하자면 “재사용 되는 컴포넌트들의 조화”라고 할수 있습니다. 그 이유는 React의 코드 구조를 보게되면 다양한 컴포넌트들을 번갈아 가며 보여주는 SPA이기 때문입니다.

View를 보여주는 것을 렌더링이라고 하는데, 해당 과정은 초기 렌더링과 리렌더링으로 나뉘어 집니다.
초기 렌더링은 맨 처음에 어떻게 보일지 설정을 하는 방법이며 render함수를 통해 해당 기능을 동작하며, render함수를 통해 구성한 DOM요소를 실제 html에 주입하는 방식으로 동작하게 됩니다. 리렌더링은 말 그대로 변화가 생기면 그에 따라 View를 변화 시키는 렌더링 방식입니다.
render함수는 특정 컴포넌트에서 작동하면 자식 컴포넌트들도 재귀적으로 렌더링 되는 특징을 지니고 있습니다.
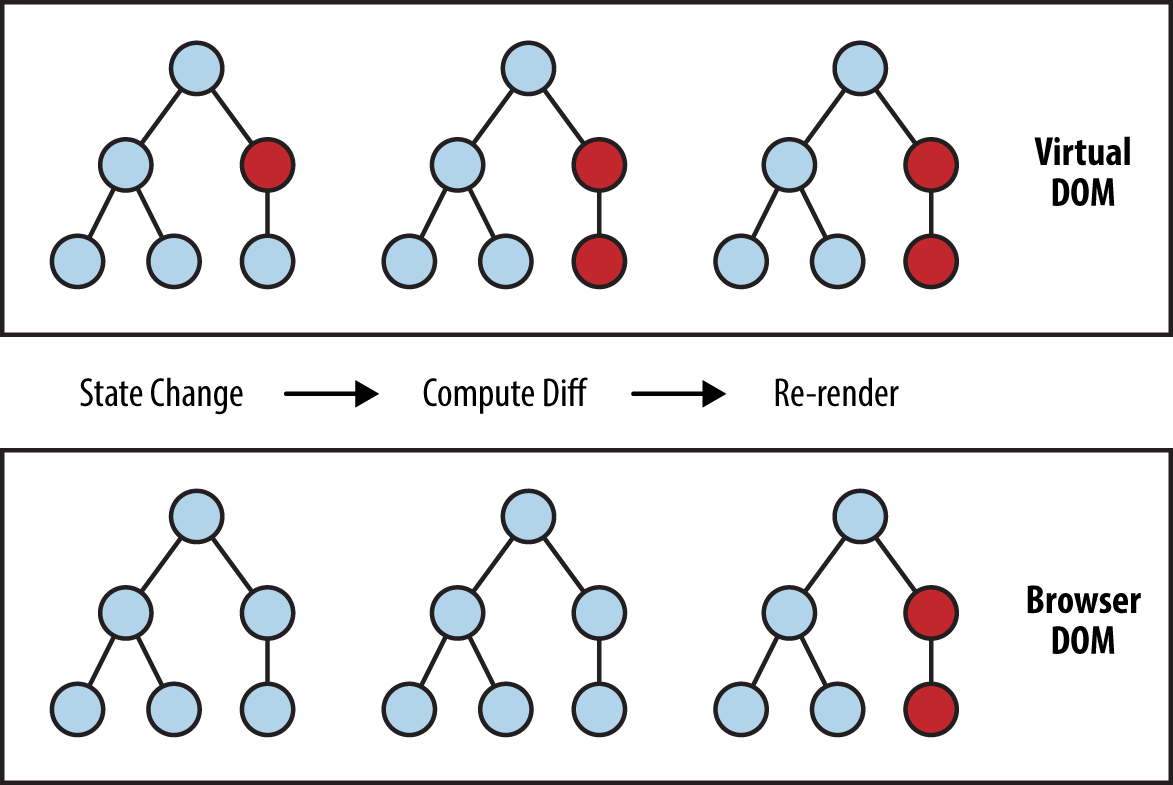
render 함수는 사용자들이 보기에는 컴포넌트 들이 변형되는 것처럼 보이지만 사실 새로운 요소로 갈아 끼우는 과정을 통해 뷰의 변형을 표현합니다. 해당 과정은 render 함수가 반환하는 결과를 바로 DOM에 반환하지 않고 이전 컴포넌트 정보와 현재 render 함수가 만든 컴포넌트를 비교한 후 둘이 차이를 알아내 최소한의 연산으로 DOM트리를 업데이트 합니다.

웹 브라우저가 빠르게 동작되는 원리는 브라우저 렌더링 프로세스의 과정이 적으면 적을수록 빠른 성능을 보장하게 됩니다. 그렇기 때문에 최대한 DOM을 조작하지 않는 것이 좋지만, 조작을 해야한다면 최소한으로 조작함으로써 좋은 성능을 유지할 수 있게 됩니다. 여기서 Virtual DOM은 DOM의 처리 횟수를 최소한으로 다루기 위해 만들어진 방법이라 매우 효율적으로 작동하게 됩니다.
Virtual DOM
Virtual DOM은 React 작동 원리의 핵심 요소라고 할 수 있습니다. Virtual DOM은 실제 DOM을 복사 한 후, 이전 DOM트리와 비교를 한 후 업데이트 되어야 하는 부분만 업데이트하는 방법을 사용합니다. 해당 기능은 정적인 웹사이트에서는 큰 효과를 찾아보기가 힘들지만, 지속적으로 데이터가 변화하는 동적인 웹사이트에서는 큰 효과를 보인다고 말할 수 있습니다.

다른 라이브러리와의 조화
React는 웹 프레임워크가 아닌 라이브러리이기 때문에 다른 개발자들이 제작한 다양한 라이브러리와 함께 사용을 하곤 합니다.
Css-in-Js의 styled-components, 규모 있는 프로젝트의 상태관리를 도와주는 recoil, React의 라우팅을 도와주는 react-router와 같이 다양한 라이브러리들과의 조화로 React를 사용하게 됩니다.
자신이 마음에 드는 라이브러리를 사용해 나갈수 있다는 장점도 있지만, 너무 많은 라이브러리를 접해야 된다는 단점도 동시에 존재합니다.

3줄 요약
React는 인기있는 프론트엔드 라이브러리다.
React는 한 문장으로 표현한다면 “재사용 되는 컴포넌트들의 조화”다.
React는 Virtual DOM을 기반으로 작동한다.

마치며 🙏
React에 대한 특정 기능을 설명하기 전에 React의 탄생 배경과 React가 지니고 있는 본질적인 컨셉에 대한 설명을 먼저하면 이해하기가 더 수월하지 않을까라는 생각에 React의 탄생 배경을 첫번째 내용으로 써보게 되었습니다. 저도 개발을 시작한지 얼마 안된 초보 개발자라 틀리거나 잘못 생각한 내용이 존재할 수도 있다고 생각합니다. 해당 내용에 틀린 점이 있다면 피드백이나 지적해주시면 감사한 마음으로 다시 배우고 수정하겠습니다.


