📌 탄생 배경
선언하기도 편하고,
메모리 자원도 덜 사용하고,
배포 할때도 파일 크기가 더 작다
함수형 컴포넌트가 클래스형보다 위와 같은 장점을 가지고 있었습니다.
하지만, 함수형 컴포넌트는 상태를 나타나는 state, 라이프사이클과 같은 기능을 수행할 수 없었습니다.
그러므로, 함수형 컴포넌트는 React에서 특정 화면을 보여주는 용도 이외에는 활용을 하기가 힘들었습니다.
이런 점을 불편하게 생각한 (구)페이스북 (현)메타 팀은 2018년에 React Hook을 발표했습니다.

React Hook을 발표한 그 현장의 분위기를 직접 느끼고 싶다면,
아래 React Hook 발표 현장을 촬영한 영상을 참고하면 좋을 것 같습니다.
React Today and Tomorrow and 90% Cleaner React With Hooks

📌 그래서 그게 뭔데?
React Hook은 함수형 컴포넌트에서 클래스형 컴포넌트에서만
선언할 수 있었던 state, 라이프사이클과 같은 기능을 할 수 있게 하는 기술
React Hook으로 인해 함수형 컴포넌트도 state와 라이프사이클 메서드를 사용할 수 있기 때문에
클래스형을 밀어내고 함수형 컴포넌트 만으로도 코드를 짜는 것이 가능해졌습니다.
페이스북 팀 역시 React Hook 발표 이후, 코드를 짤 때 함수형 컴포넌트를 지향한다고 발표했습니다.
하지만, 기존에 클래스형 컴포넌트로 짜놓은 코드를 모두 수정하는 것은 불가능하기 때문에 기존의 코드는 유지한 채, 이후에 작성할 코드는 모두 함수형 컴포넌트를 사용한다는 의미입니다.
그렇기 때문에, 함수형 컴포넌트로 코드를 짜게 되도, 언제 어디서 예전에 생성된 클래스형 컴포넌트를 만날지 모르기 때문에 클래스형 컴포넌트 역시 학습을 해야합니다.

📌 React Hook의 주요 메서드
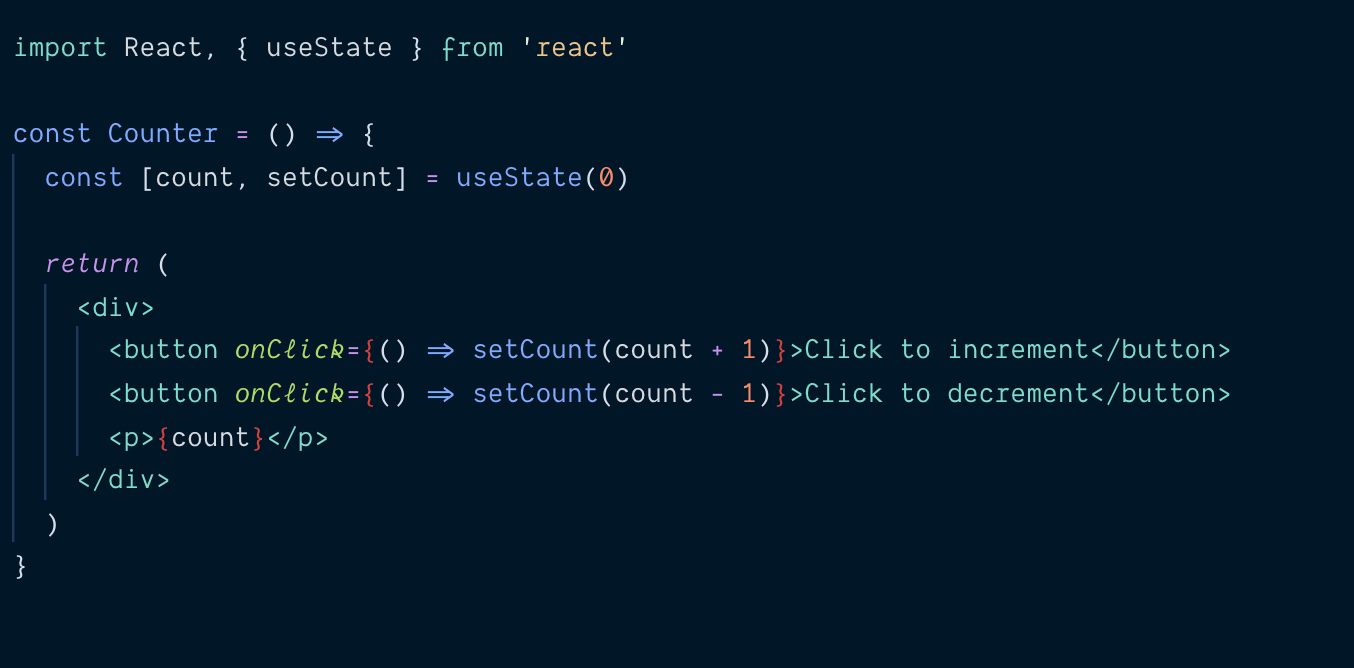
useState
-
함수형 컴포넌트에서 state를 선언하고 사용하기 위한 메서드입니다.
-
useState를 사용하면 getter와 setter 상수를 받고, 초기화 값을 인자로 넣어줍니다.
-
한곳에서 모든 state를 선언하는 클래스형 컴포넌트와 달리 함수형 컴포넌트는 state를 하나씩 나누어 선언하여 사용합니다.
-
쉽게 말해, useState는 가변적인 상태를 선언하는 기능이며,
-
관리해야 할 상태가 여러개라면 여러개를 선언해서 사용하면 됩니다.

useEffect
- 함수형 컴포넌트에서 라이프사이클 메서드를 사용하기 위한 메서드입니다.
컴포넌트가 생성될 때 componentDidMount
컴포넌트가 업데이트 될때 componentDidUpdate
컴포넌트가 종료될 때 componentDidUnmount
- 클래스형 컴포넌트에서는 다음과 같은 3가지 상황으로 나눈 메서드를 사용하는 반면
- 함수형 컴포넌트는 useEffect 메서드 하나만 사용해 다음과 같은 상황을 대체합니다.
- 컴포넌트가 생성 될 때, useEffect의 두번째 인자로 []를 넣으면 컴포넌트가 생성될 때만 메서드가 실행되게 되며 클래스형의 componentDidMount와 같은 기능으로 수행됩니다.
.png)
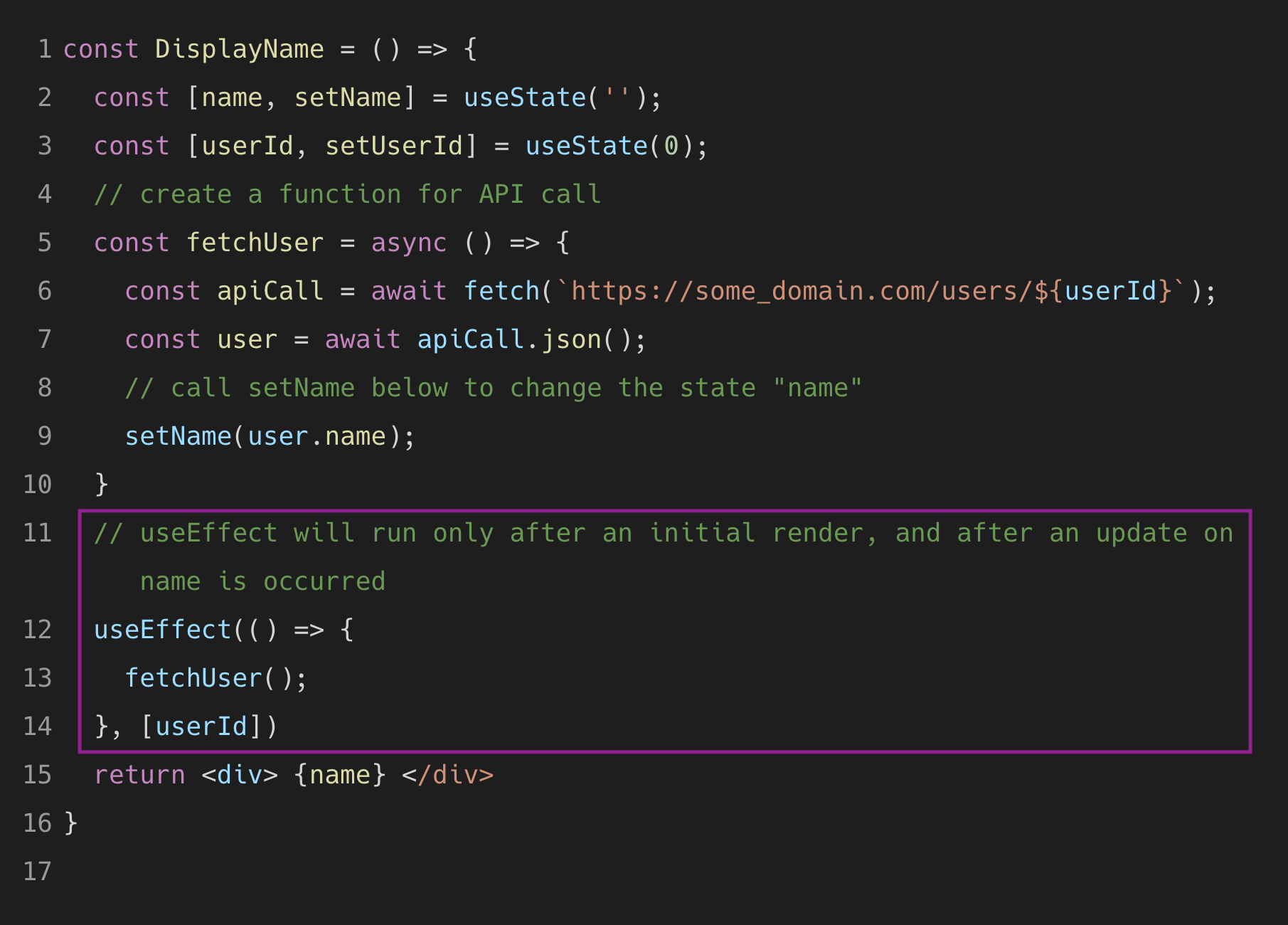
- 컴포넌트가 업데이트 될 때, useEffect의 두번째 인자인 []에 변하는 기준 state나 특정 값을 넣으면 해당 값을 기반으로 업데이트를 시킬지 React가 스스로 판단을 하여 componentDidUpdate와 같은 기능으로 수행됩니다.

- 컴포넌트가 종료 될 때, useEffect의 첫번째 인자인 콜백함수 안에 return 값으로 특정 기능을 적게 되면, 컴포넌트가 종료될 때 해당 기능이 실행되며 componentDidUnmount와 같은 기능으로 수행됩니다.
.png)
useEffect 역시 모든 내용을 useState처럼 합쳐서 쓰는 것이 아닌,
특정 상황에 맞게 쪼개서 useEffect를 선언해 사용하게 됩니다.

다시 한번 내용을 정리하자면,
- componentDidMount만 사용하고 싶을 때 두 번째 파라미터를 비우면 되고
- componentDidUpdate만 사용하고 싶을 때 두번째 파라미터에 바뀌는 기준 state를 넣어주면 되고
- Unmount될 때 실행하고 싶은 기능은 return을 선언한 후 콜백 함수로 선언하면 됩니다.
지켜야할 규칙
React Hook 역시 사용할 때 반드시 지켜야할 몇가지 규칙이 존재합니다.
- Hook을 선언은 최상위에서만 가능합니다
- React 함수 내에서만 Hook의 선언이 가능합니다.
해당 규칙을 지켜야지만 여러번 재사용하는 useState와 useEffect와 같은 기능들을 React가 개발자가 원하는 방식으로 올바르게 유지할 수 있도록 해줍니다.

더 알고 싶다면
useState, useEffect 이외에도 다양한 hook들이 존재합니다
-
useReducer : 상태를 변환할 때 사용하는 기능이며, 특정 action값을 받아 새로운 상태로 변환하는 함수
-
useMemo : 함수형 컴포넌트 내부에서 발생하는 연산을 최적화하기 위한 함수
-
useCallback : useMemo와 상당히 비슷하며 주로 렌더링 성능을 최적화해야 하는 상황에 사용하는 함수
-
useRef : 함수형 컴포넌트에서 ref를 사용하게 하는 함수
해당 내용에 관심이 생겼다면 저보다 훨씬 전문성을 띄고, 좋은 예제들로 쉽게 풀어 해석한 공식문서를 참고하면 좋을 것이라 생각합니다.

📌 마치며
사실 다양한 hook들의 기능을 나열하려면 더 자세하게 나열할 수 있지만,
그렇게 하면 자신이 공부한 내용을 설명하는 느낌보단
다른 블로그나 공식문서를 옮겨서 기능을 나열하는데 그치는 것 같아,
가장 많이 쓰이는 useState와 useEffect의 내용만 설명을 해보았습니다.

저 역시 해당 기술을 제작한 사람이 아닌 배운 내용을 기반으로 다시 설명하는 개발자중 한명이기 때문에,
React Hook에 관심이 생겼거나 적용해보고 싶다면,
해당 기술을 직접 개발한 개발자분이 작성한 공식 문서를 기반으로 배우는 것이
모든 내용을 빠짐없이 배우는 가장 좋은 방법이라는 생각이 들어
공식 문서를 마지막에 첨부했습니다.
개인적으로 React Hook이 React 생태계를 뒤바꾼 혁명적인 발표라고 생각하는데
글을 읽으면서 저와 같은 생각이 드셨나요?


