💻랜딩 페이지 만들기 프로젝트
- 주제 : 숙소 예약 웹사이트
- 타겟 : 여행을 찾는 남녀노소
- 목표 : 깔끔한 레이아웃 및 이미지 구현, 팝업창을 통한 상담 기능 구현
- 총 프로젝트 기간 : 12월 15일~ 12월 19일
- 프로젝트 인원 : 3명
📄프로젝트 기획안

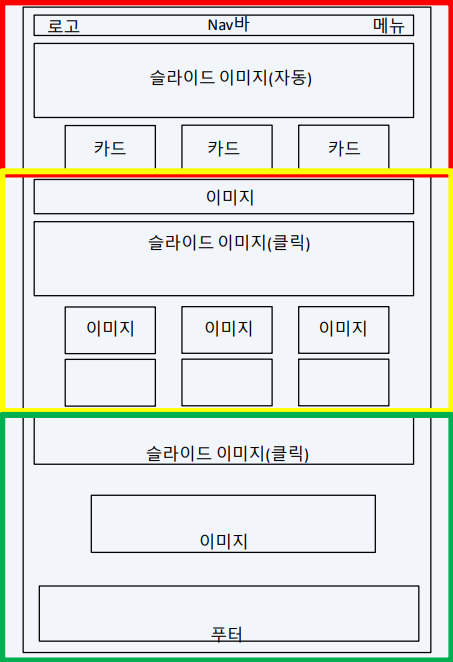
처음 기획안을 짤 땐 프로젝트며 웹페이지 만들기며 모든 게 처음이여서 막막하고 어떤식으로 기획해야 할 지도 감이 안 잡혀서 러프하게 레이아웃을 짜고 팀원들이 모두 다 성장할 수 있게 파트를 균등하게 배분해서 기획안을 만들었습니다.
📌팀원 간 역할분담
| 이름 | 파트 | 역할 |
|---|---|---|
| 오o빈 | red | 헤더,슬라이드1,카드,언더바,팝업 |
| 김o빈 | yellow | 이미지1,슬라이드2,이미지2 |
| 김o람 | green | 슬라이드3,이미지3,푸터 |
🎮구현한 기능
- 캐러셀 4개
- CSS 애니메이션(하트 비트, 움직이는 보트, 눈 내리는 효과)
- 최소 3가지 반응형으로 제작
- header 고정 + 팝업창 버튼 고정
- 넓이가 줄어들면 header의 메뉴가 under-bar로 변경
- 팝업 기능 ( 실시간 채팅 및 문의 기능)
- firebase를 이용한 호스팅
🔲호스팅페이지
프로젝트로 최종적으로 만든 →→→ 구현 페이지
reference < https://www.stayfolio.com >
프로젝트 기획부터 이 홈페이지를 참고하며 만들었습니다.
📝회고
🤩프로젝트에서 만족한 부분(keep)
실시간 Q&A기능 구현, 숙소 이미지를 돋보이게 하는 애니메이션 구현, 원할한 소통
😥잘 되지 않았거나 문제가 있던 내용(problem)
부트스트랩 캐러셀이 중복되면서 오류 발생, 반응형으로 구현할 때는 다른 값을 입력해야 해서 어려웠음.
🧐개선점(try)
이번 프로젝트에서 flex보단 포지션을 사용해서 레이아웃을 짰는데 다음엔 flex를 사용하여 배치해보고싶다.
자바스크립트를 좀 더 사용하여 홈페이지의 기능들을 구현 해보고싶다.🤔첫 프로젝트 후기(review)
기획안의 중요성(팀원의 역량을 고려한 홈페이지 선정, 파트 분배, 반응형 디자인 고려)을 느꼈다.
문제가 발생했을 때 팀과의 원활한 소통으로 보다 쉽게 해결할 수 있었다.
