
이번 섹션에서는 HTTP에 대한 내용이다.
👉 목차는 아래와 같다.
1) 모든 것이 HTTP
2) 클라이언트 서버 구조
3) Stateful, Stateless
4) 비 연결성(connectionless)
5) HTTP 메시지
1) 모든 것이 HTTP
HTTP 메시지에 모든 것을 전송
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
- 지금은 HTTP 시대!
✔️ HTTP 역사
- HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더X
- HTTP/1.0 1996년: 메서드, 헤더 추가
- HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
- RFC2068 (1997) -> RFC2616 (1999) -> RFC7230~7235 (2014)
- HTTP/2 2015년: 성능 개선
- HTTP/3 진행중: TCP 대신에 UDP 사용, 성능 개선
- (참고) HTTP/1.1 스펙에 대부분의 기능이 다 들어있다. HTTP/2와 HTTP/3은 거의 성능 개선에 초점이 맞춰져 있다. (HTTP/1.1의 스펙을 잘 알면된다. 2와 3은 성능개선이므로 1.1과 큰 차이 없다.)
✔️ 기반 프로토콜
- TCP: HTTP/1.1, HTTP/2
- UDP: HTTP/3
- 현재 HTTP/1.1 주로 사용
- HTTP/2, HTTP/3 도 점점 증가
✔️ HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(스테이트리스), 비연결성
- HTTP 메시지를 통해 통신
- 단순함, 확장 가능
2) 클라이언트 서버 구조
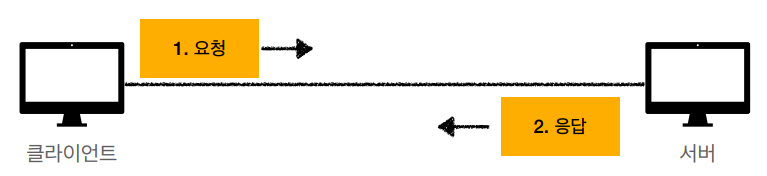
- Request Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답

- 클라이언트와 서버가 개념적으로 분리됨으로써 양쪽이 독립적으로 발전할 수 있다. (서버는 비즈니스 로직, 데이터 처리에 집중하고, 클라이언트는 UI(화면)/UX(사용성)에 집중한다.)
3) Stateful, Stateless
무상태 프로토콜 ( Stateless )
- 서버가 클라이언트의 상태를 보존하지 않는다.
- 장점: 서버 확장성 높음(스케일 아웃)
- 단점: 클라이언트 추가 데이터 전송
✔️ Stateful, Stateless 차이
1) 상태 유지 - Stateful
- 고객: 이 노트북 얼마인가요?
- 점원: 100만원 입니다.
- 고객: 2개 구매하겠습니다.
- 점원: 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요?
- 고객: 신용카드로 구매하겠습니다.
- 점원: 200만원 결제 완료되었습니다.
2) 상태 유지 - Stateful, 점원이 중간에 바뀌면?
- 고객: 이 노트북 얼마인가요
- 점원A: 100만원 입니다.
- 고객: 2개 구매하겠습니다.
- 점원B: ? 무엇을 2개 구매하시겠어요?
- 고객: 신용카드로 구매하겠습니다.
- 점원C: ? 무슨 제품을 몇개 신용카드로 구매하시겠어요?
3) 상태 유지 - Stateful, 정리
- 고객: 이 노트북 얼마인가요?
- 점원: 100만원 입니다. (노트북 상태 유지)
- 고객: 2개 구매하겠습니다.
- 점원: 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요? (노트북, 2개 상태 유지)
- 고객: 신용카드로 구매하겠습니다.
- 점원: 200만원 결제 완료되었습니다. (노트북, 2개, 신용카드 상태 유지)
4) 무상태 - Stateless
- 고객: 이 노트북 얼마인가요?
- 점원: 100만원 입니다.
- 고객: 노트북 2개 구매하겠습니다.
- 점원: 노트북 2개는 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요?
- 고객: 노트북 2개를 신용카드로 구매하겠습니다.
- 점원: 200만원 결제 완료되었습니다.
5) 무상태 - Stateless, 점원이 중간에 바뀌면?
- 고객: 이 노트북 얼마인가요?
- 점원A: 100만원 입니다.
- 고객: 노트북 2개 구매하겠습니다.
- 점원B: 노트북 2개는 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요?
- 고객: 노트북 2개를 신용카드로 구매하겠습니다.
- 점원C: 200만원 결제 완료되었습니다.
6) Stateful, Stateless 차이 - 정리
- 상태 유지: 중간에 다른 점원으로 바뀌면 안된다. (중간에 다른 점원으로 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야 한다.)
- 무상태: 중간에 다른 점원으로 바뀌어도 된다.
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
- 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다.
- 무상태는 응답 서버를 쉽게 바꿀 수 있다. -> 무한한 서버 증설 가능
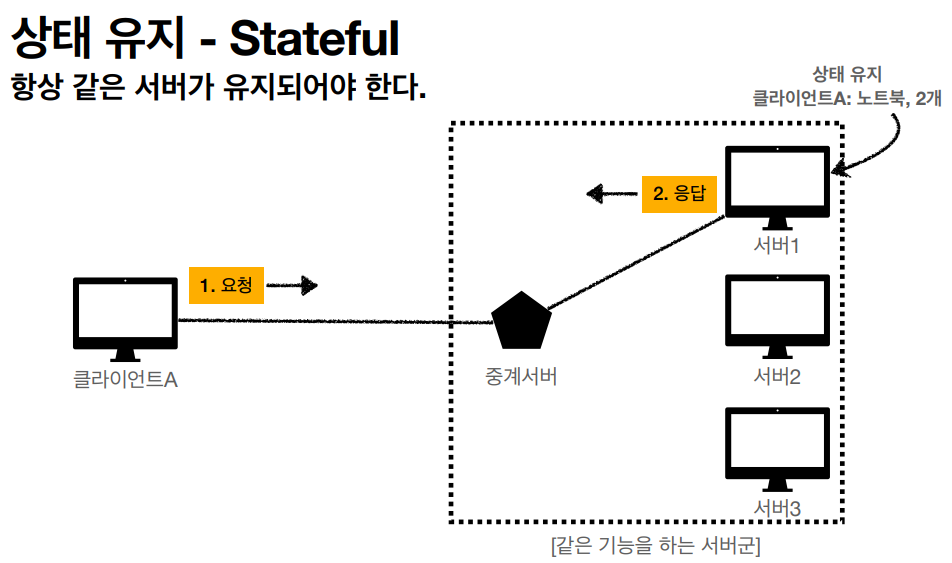
✔️ 상태 유지 - Stateful
- 항상 같은 서버가 유지 되어야 한다.

- 클라이언트A는 계속 서버1만 통신해야한다.
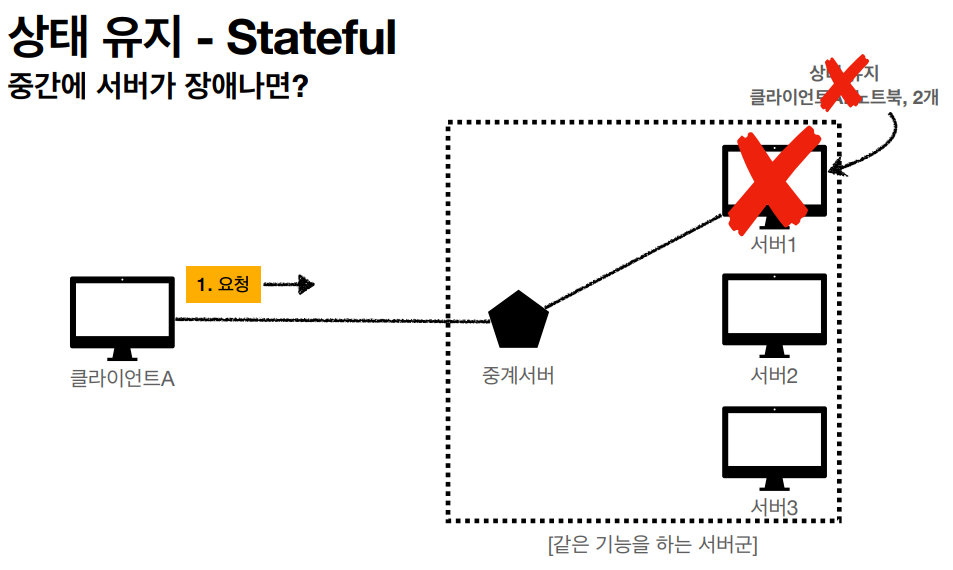
- 중간에 서버가 장애나면 ?

- 유지되던 상태 정보가 다 날라가버리므로 처음부터 다시 요청해야한다.
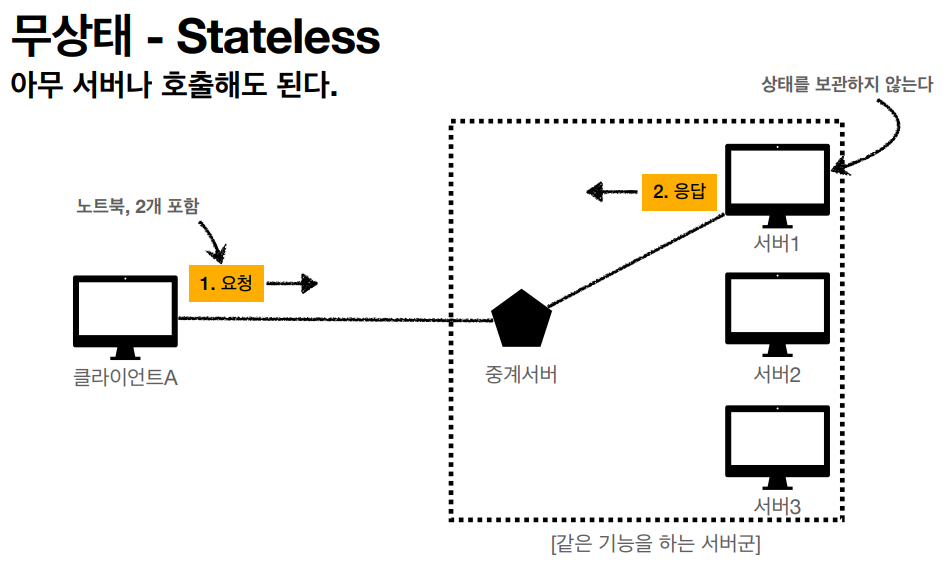
✔️ 무상태 - Stateless
- 아무 서버나 호출해도 된다.

- 클라이언트가 애초에 요청할 때부터 필요한 데이터를 다 담아서 보내기 때문에 아무 서버나 호출해도 상관없다.
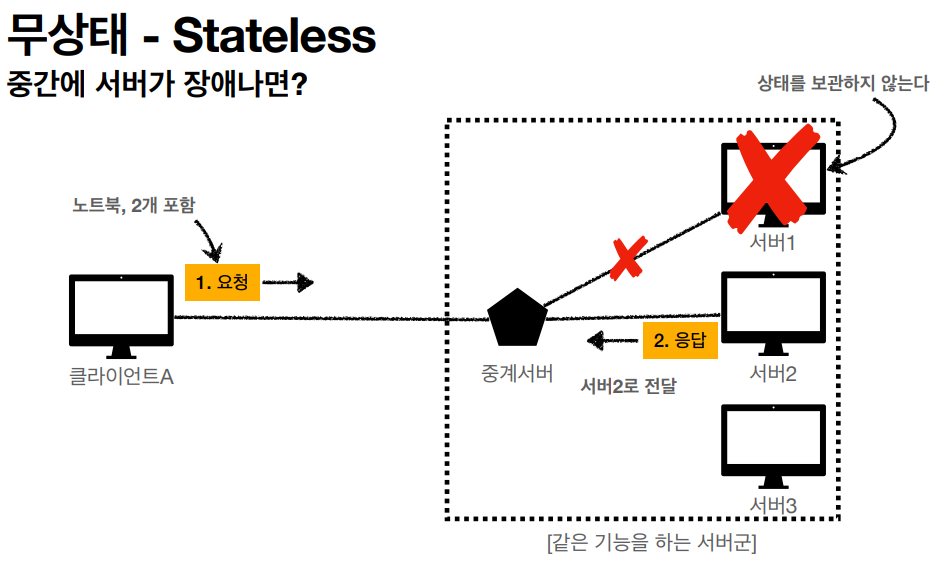
- 중간에 서버가 장애나면 ?

- 중간에 서버1에서 장애가 발생해서 중계서버가 서버2로 요청을 전달하더라도, 정상적으로 응답할 수 있다.
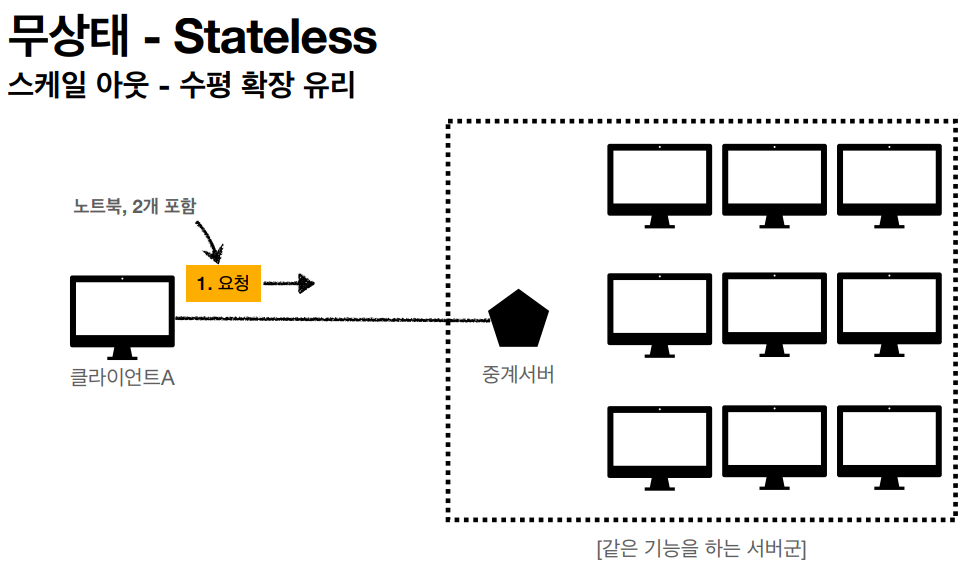
- 스케일 아웃(수평 확장)에 유리하다.

- 스케일 아웃(수평 확장)에 유리하다
✔️ Stateless - 실무 한계
- 모든 것을 무상태로 설계할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태
- 예) 로그인이 필요 없는 단순한 서비스 소개 화면
- 상태 유지
- 예) 로그인
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태 유지
- 상태 유지는 최소한만 사용
- Stateless의 경우 요청할 때 데이터를 너무 많이 보낸다.
4) 비 연결성(connectionless)
비 연결성(connetionless)
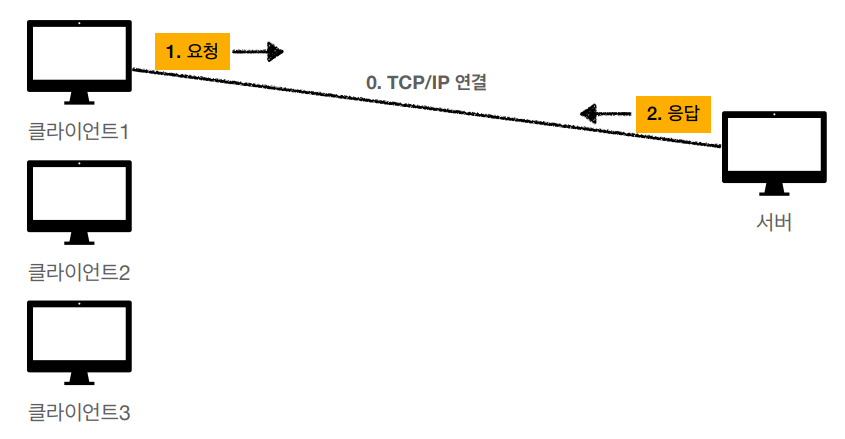
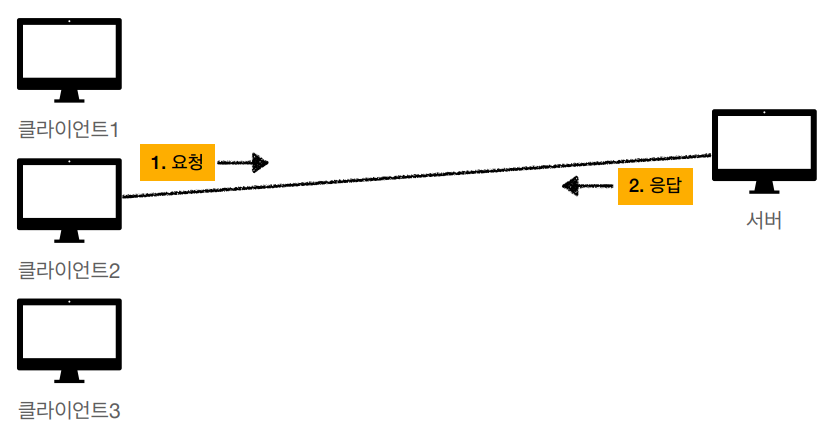
- 연결을 유지하는 모델



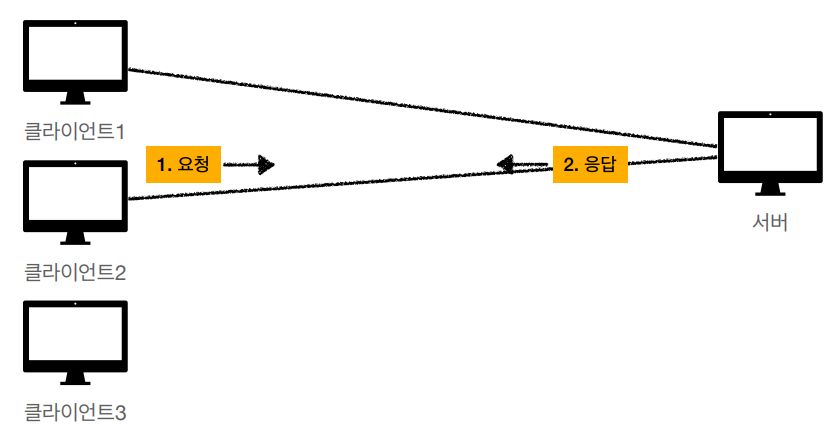
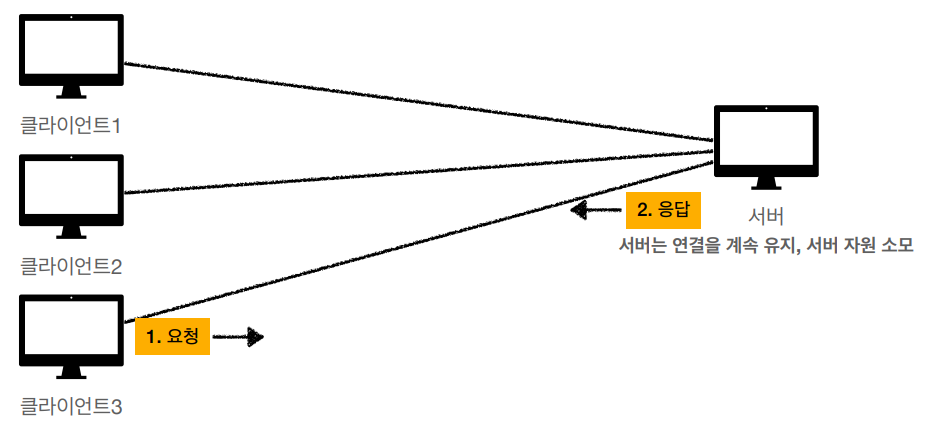
- TCP/IP는 기본적으로 연결을 유지한다.
- 클라이언트 1,2는 요청을 보내지 않더라도 서버는 계속 연결을 유지하고 있다.
- 이러한 경우 연결을 유지하는 서버의 자원이 계속 소모가 되는 것이다.
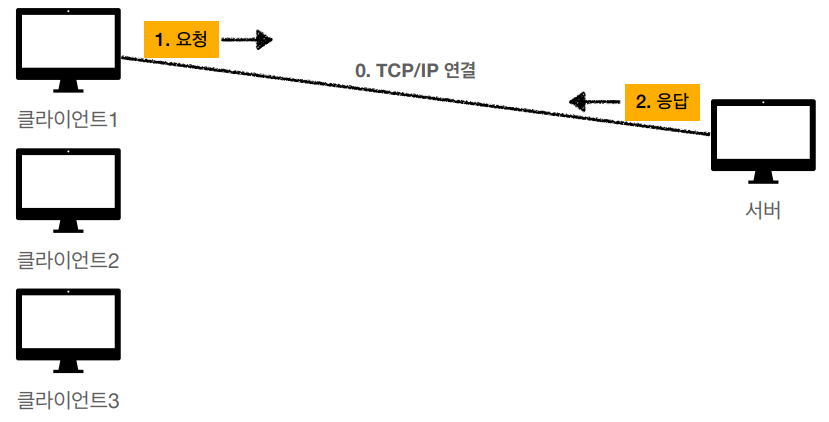
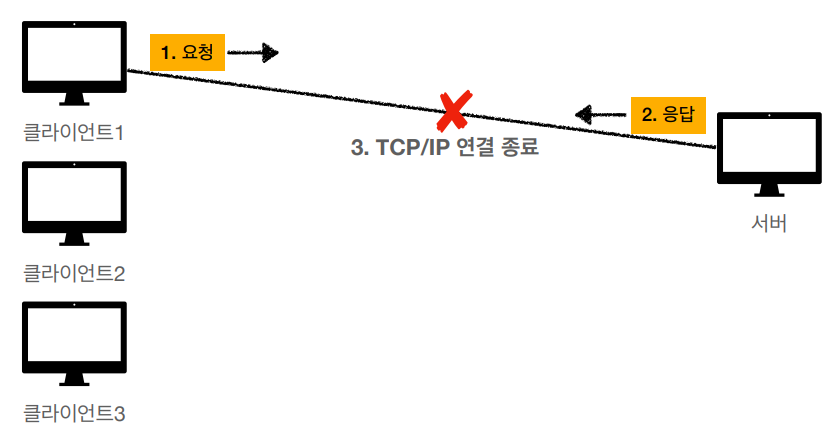
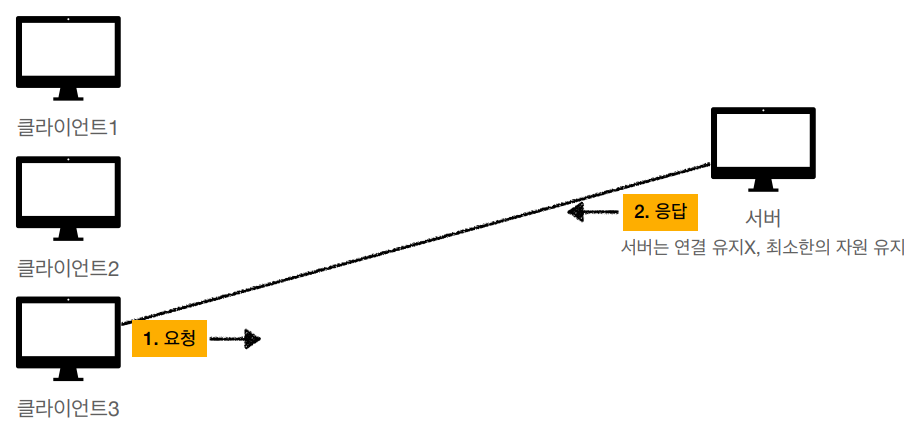
- 연결을 유지하지 않는 모델




- 비연결성을 가지는 HTTP에서는 실제로 요청을 주고받을 때만 연결을 유지하고 응답을 주고 나면 TCP/IP 연결을 끊는다. 이를 통해 최소한의 자원으로 서버를 유지할 수 있다.
✔️ 비 연결성
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작음
- 예) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다.
- 서버 자원을 매우 효율적으로 사용할 수 있음
✔️ 비 연결성 - 한계와 극복
- TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등등 수 많은 자원이 함께 다운로드된다. (이러한 자원들을 각각 보낼 때마다 연결을 끊고 다시 연결하고를 반복하는 것은 매우 비효율적이다.)
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화
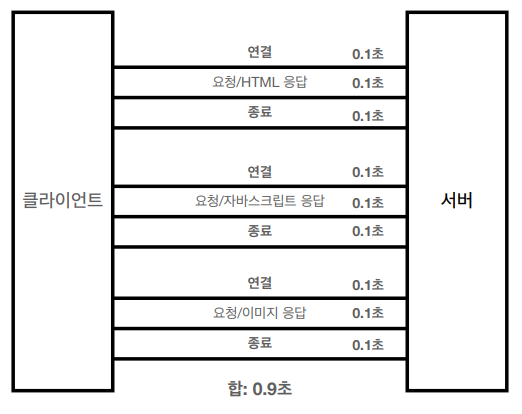
HTTP 초기 - 연결, 종료 낭비

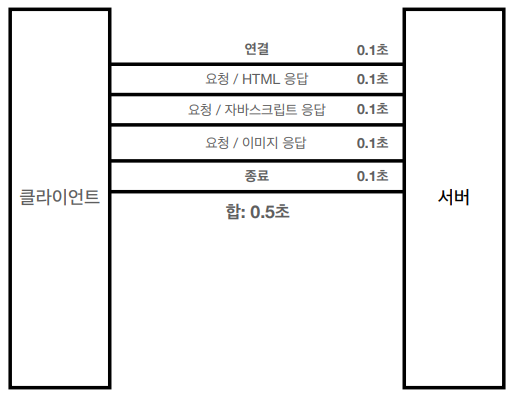
HTTP 지속 연결(Persistent Connections)

👉 Stateless를 기억하자.
서버 개발자들이 어려워하는 업무
- 정말 같은 시간에 딱 맞추어 발생하는 대용량 트래픽
- 예) 선착순 이벤트, 명절 KTX 예약, 학과 수업 등록
- 예) 저녁 6:00 선착순 1000명 치킨 할인 이벤트 -> 수만명 동시 요청
- 이런 경우 동시에 몰리기 때문에 비 연결성 이런게 소용이 없다. 하지만 그래도 최대한 Stateless하게 설계해야한다. 그렇게 하면 대용량 트래픽이 올때에도 서버를 확 늘려서 대응할 수 있는 부분들이 많아진다.
5) HTTP 메시지
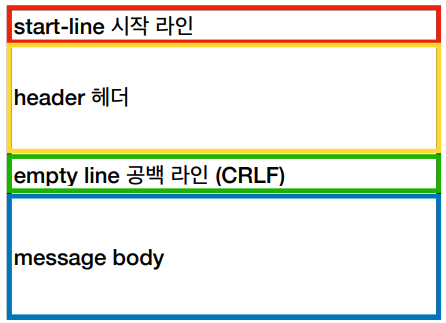
- HTTP 메시지 구조

- 시작라인, 헤더, 공백(필수), 메시지 바디로 구성
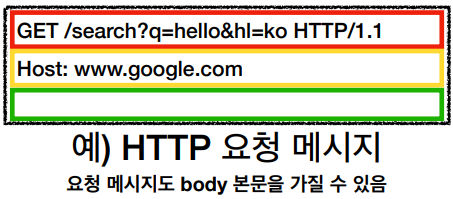
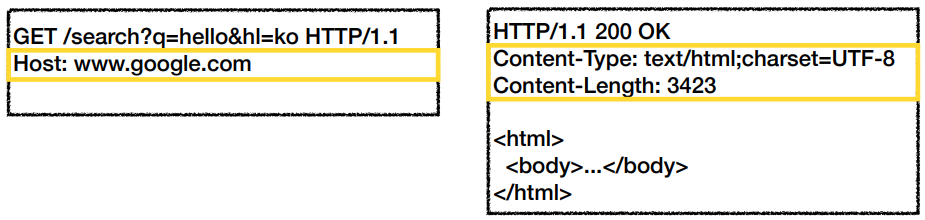
- HTTP 요청 메시지 예시

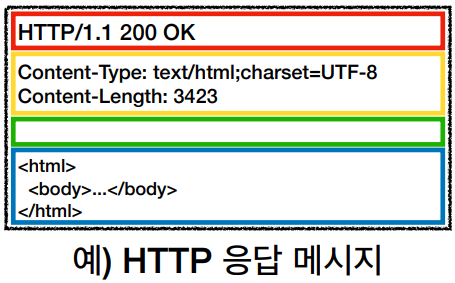
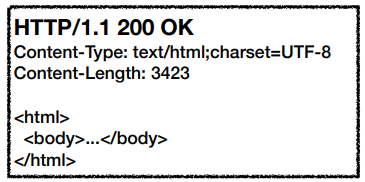
- HTTP 응답 메시지 예시

✔️ 시작 라인 (요청메시지)
- start-line = request-line / status-line
- 크게 request-line / status-line이 있다. (요청 메시지는 request-line, 응답 메시지는 status-line)
- request-line = method SP(공백) request-target SP HTTP-version CRLF(엔터)

- HTTP 메서드
- 종류: GET, POST, PUT, DELETE, ...
- 서버가 수행해야 할 동작 지정
- GET: 리소스 조회
- POST: 요청 내역 처리
- 요청 대상
- absolute-path[?query] (절대경로[?쿼리])
- 절대경로: "/"로 시작하는 경로
- 참고: *, http://...?x=y와 같이 다른 유형의 경로 지정 방법도 있다.
- HTTP 버전
- HTTP Version
- HTTP 메서드
✔️ 시작 라인 (응답메시지)
- start-line = request-line / status-line
- 크게 request-line / status-line이 있다. (요청 메시지는 request-line, 응답 메시지는 status-line)
- status-line = HTTP-version SP status-code SP reason-phrase CRLF

- HTTP 버전
- HTTP 상태 코드: 요청 성공, 실패를 나타냄
- 200: 성공
- 400: 클라이언트 요청 오류
- 500: 서버 내부 오류
- 이유 문구: 사람이 이해할 수 있는 짧은 상태 코드 설명 글
✔️ HTTP 헤더
- header-field = field-name ":" OWS field-value OWS (OWS: 띄어쓰기 허용)
- field-name은 대소문자 구문 없음 (value는 대소문자 구분)

- 용도
- HTTP 전송에 필요한 모든 부가정보가 들어가있다.
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보, ...
- 표준 헤더가 너무 많다.
- 필요시 임의의 헤더 추가 가능.
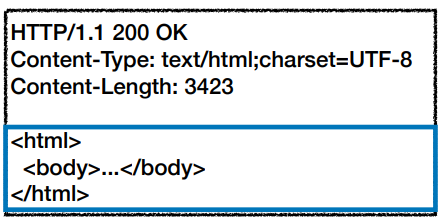
✔️ HTTP 메시지 바디
- 참고

- 용도
- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능.
👉단순함 확장 가능
- HTTP는 단순하다.
- HTTP 메시지도 매우 단순하다.
- 크게 성공하는 표준 기술은 단순하지만 확장 가능한 기술
강의를 듣고 정리한 글입니다. 코드와 그림 등의 출처는 김영한 강사님께 있습니다.
