
첫 번째 섹션은 웹 어플리케이션의 이해에 관한 내용이다.
👉 목차는 다음과 같다.
1) 웹 서버, 웹 애플리케이션 서버
2) 서블릿
3) 동시 요청 - 멀티 쓰레드
4) HTML, HTTP API, CSR, SSR
5) 자바 백엔드 웹 기술 역사
1) 웹 서버, 웹 애플리케이션 서버
- 웹 - HTTP 기반

- 웹은 HTTP를 기반으로 통신한다. (클라이언트에서 서버로 데이터를 전송할 때, 그리고 서버에서 클라이언트로 데이터를 응답할 때, 모두 HTTP 프로토콜을 기반으로 동작한다.)
- 모든 것이 HTTP - HTTP 메시지에 모든 것을 전송
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
- 지금은 HTTP 시대!
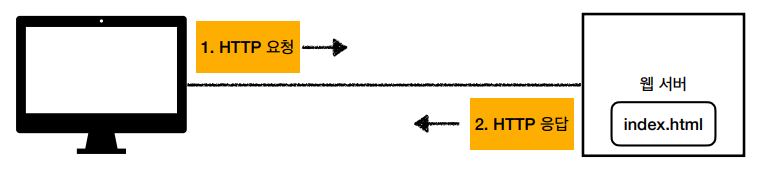
- 웹 서버(Web Server)

- HTTP 기반으로 동작
- 정적 리소스 제공, 기타 부가기능
- 정적(파일) HTML, CSS, JS, 이미지, 영상
- 예) NGINX, APACHE
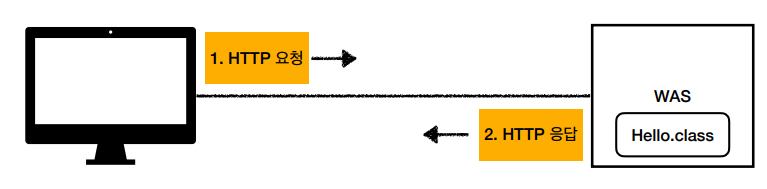
- 웹 애플리케이션 서버(WAS - Web Application Server)

- HTTP 기반으로 동작
- 웹 서버 기능 포함+ (정적 리소스 제공 가능)
- 프로그램 코드를 실행해서 애플리케이션 로직 수행
- 동적 HTML, HTTP API(JSON)
- 서블릿, JSP, 스프링 MVC
- 예) 톰캣(Tomcat), Jetty, Undertow
- 웹 서버, 웹 애플리케이션 서버(WAS) 차이
- 웹 서버는 정적 리소스(파일), WAS는 애플리케이션 로직
- 그런데 사실은 둘의 용어도 경계도 모호함.
- 웹 서버도 프로그램을 실행하는 기능을 포함하기도 함.
- 웹 애플리케이션 서버도 웹 서버의 기능을 제공함.
- 자바는 서블릿 컨테이너 기능을 제공하면 WAS.
- 서블릿 없이 자바코드를 실행하는 서버 프레임워크도 있음
- 그냥 이렇게 정리하자!
- WAS는 애플리케이션 코드를 실행하는데 더 특화되어 있다.
(크게는, 웹 서버는 정적 리소스(파일)를 제공하는 서버, WAS는 애플리케이션 로직을 실행하는 서버다라고 생각하자.)
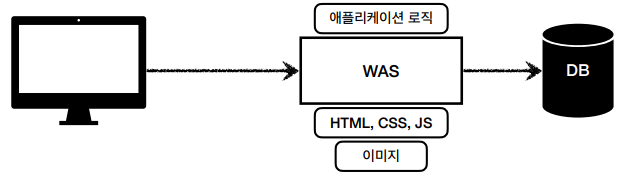
✔️ 웹 시스템 구성 - WAS, DB
- 참고 1)

- WAS, DB 만으로 시스템 구성 가능.
- WAS는 정적 리소스, 애플리케이션 로직 모두 제공 가능.
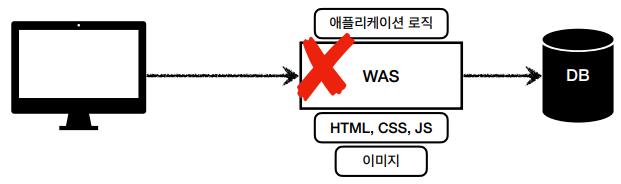
- 참고 2)

- (WAS 하나만 가지고 운영하면) WAS가 너무 많은 역할을 담당, 서버 과부하 우려.
- 가장 비싼 애플리케이션 로직이 정적 리소스 때문에 수행이 어려울 수 있음.
- WAS 장애시 오류 화면도 노출 불가능.
👉 작은 시스템이라면 WAS만 가지고 웹 시스템을 구성해도 무관하지만, 규모가 있는 시스템을 이렇게 구성하는 것은 부담이 있다. 그래서 일반적으로는 아래와 같은 방식으로 웹 시스템을 구성한다.
(참고. 화면 제공 없이 API로 데이터만 제공하는 경우, 그때는 굳이 웹 서버가 없어도 무관하다. 회사들끼리 데이터만 주고받을때 등은 WAS만 구축해도 무관하다.)
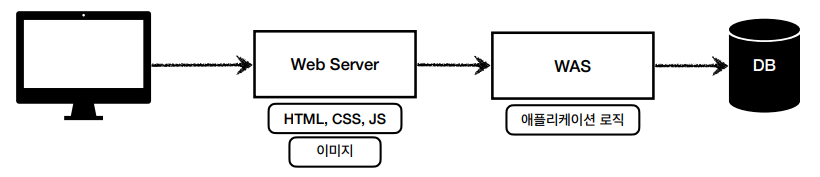
✔️ 웹 시스템 구성 - WEB, WAS, DB
- 참고 1)

- 정적 리소스는 웹 서버가 처리.
- 웹 서버를 앞에 두고 여기서 정적 리소스에 대한 처리를 한다.
- 웹 서버는 애플리케이션 로직같은 동적인 처리가 필요하면 WAS에 요청을 위임.
- WAS는 중요한 애플리케이션 로직 처리 전담.
- 정적 리소스는 웹 서버가 처리.
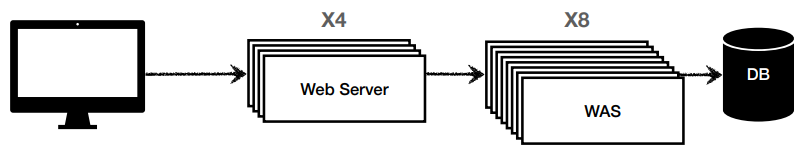
- 참고 2)

- 효율적인 리소스 관리
- 정적 리소스가 많이 사용되면 Web 서버 증설.
- 애플리케이션 리소스가 많이 사용되면 WAS 증설.
- 효율적인 리소스 관리
- 참고 3)

- 정적 리소스만 제공하는 웹 서버는 잘 죽지 않음.
- 애플리케이션 로직이 동작하는 WAS 서버는 잘 죽음.
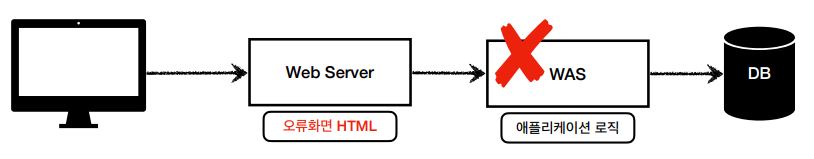
- WAS, DB 장애시 WEB 서버가 오류 화면 제공 가능.
- 동적인 처리가 필요해서 WAS에 요청을 위임했으나 WAS에서 응답이 없거나 커넥션이 잘 안되는 경우, 웹 서버는 오류 화면 페이지를 응답하도록 설정할 수 있다.
✔️ References
- (http와 tcp/ip의 이해)
https://hwan-shell.tistory.com/271 - (Web Server/WAS)
https://gmlwjd9405.github.io/2018/10/27/webserver-vs-was.html
2) 서블릿
이번에는 서블릿에 대해서 알아보자.
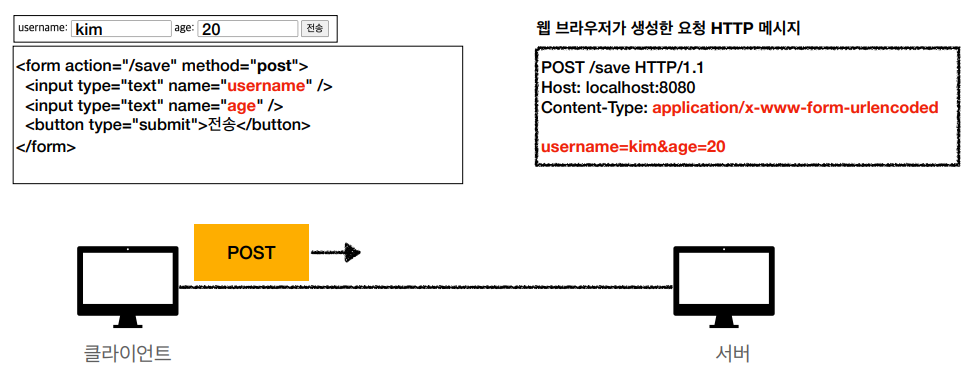
- 아래와 같이 HTML Form 양식을 작성하고 전송버튼을 클릭했다고 가정해보자.

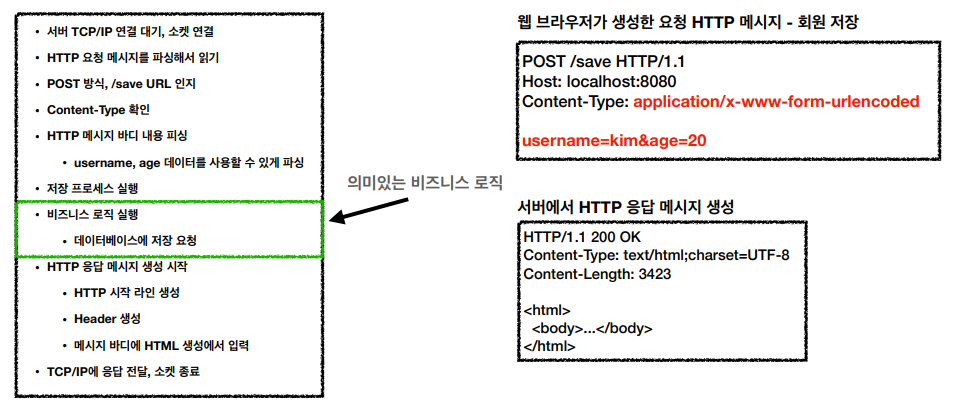
- 그리고 웹 애플리케이션 서버를 우리가 직접 구현해야 한다고 가정해보자. 서버에서 처리해야 하는 업무는 다음과 같다.

- 그러면 우리는 위와 같은 과정의 로직을 다 작성해야 할 것이다. 그런데 사실상 의미있는 비즈니스 로직은 username과 age를 가지고 데이터베이스에 저장 요청하는게 끝이다. 그런데 그 전/후 단계가 너무 많다. 모두가 다 똑같이 이것을 개발하고 있기에는 너무 효율적이지 않다. 그래서 "서블릿"이라는게 등장한다.
- 서블릿을 지원하는 WAS 사용

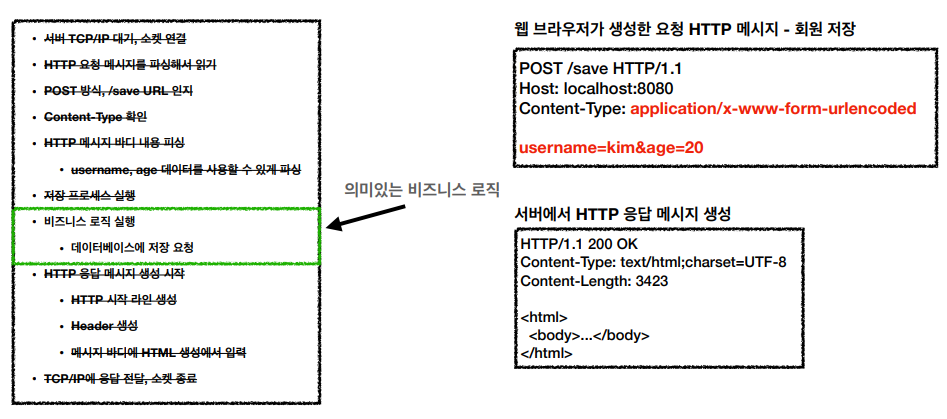
- 서블릿은 위 이미지에서, 의미있는 비즈니스 로직 영역을 제외한 전/후 모든 작업을 다 지원해준다.
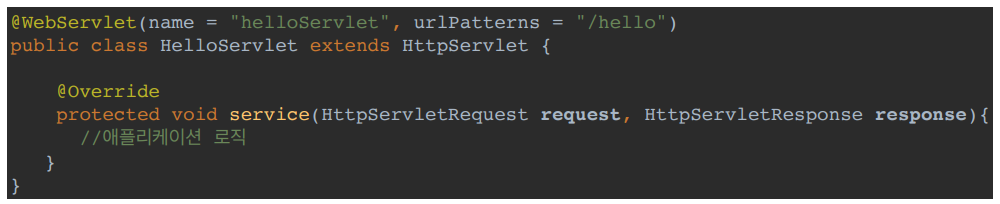
- 서블릿
- 특징

- urlPatterns(/hello)의 URL이 호출되면 서블릿 코드가 실행.
- HTTP 요청 정보를 편리하게 사용할 수 있는 HttpServletRequest.
- HTTP 응답 정보를 편리하게 제공할 수 있는 HttpServletResponse.
- 개발자는 HTTP 스펙을 매우 편리하게 사용.
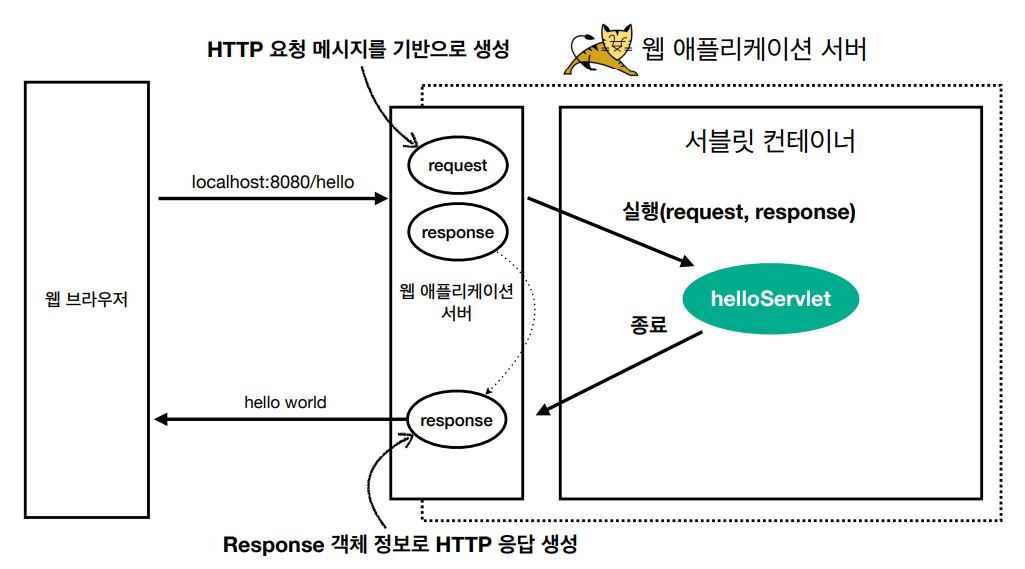
- HTTP 요청, 응답 흐름

(HTTP 요청시)- WAS는 Request, Response 객체를 새로 만들어서 서블릿 객체 호출.
- 개발자는 Request 객체에서 HTTP 요청 정보를 편리하게 꺼내서 사용.
- 개발자는 Response 객체에 HTTP 응답 정보를 편리하게 입력.
- WAS는 Response 객체에 담겨있는 내용으로 HTTP 응답 정보를 생성.
- 특징
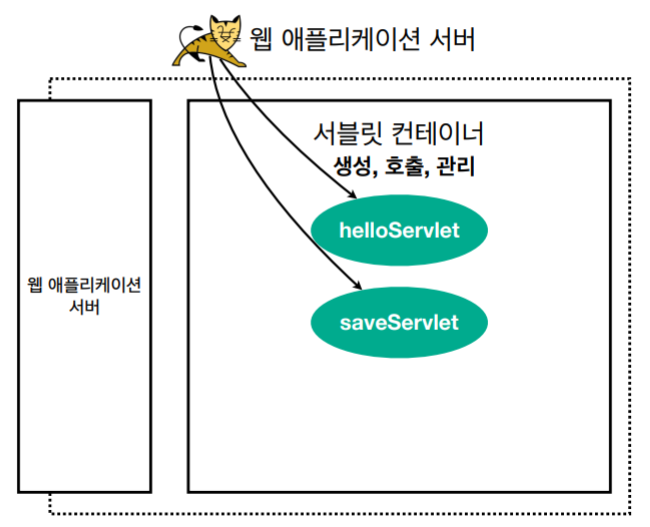
- 서블릿 컨테이너

- 톰캣처럼 서블릿을 지원하는 WAS를 서블릿 컨테이너라고 함
- 서블릿 컨테이너는 서블릿 객체 생성, 초기화, 호출, 종료하는 생명주기 관리
- 서블릿 객체는 싱글톤으로 관리
- 고객의 요청이 올 때 마다 계속 객체를 생성하는 것은 비효율
- request, response 객체는 요청이 올 때 마다 항상 객체가 새로 생성되어야 한다. 그런데 helloServlet 이라는 것은 굳이 항상 생성할 필요가 있을까? 객체를 매번 생성할 필요가 없다. (다 같이 재사용한다.)
- 최초 로딩 시점에 서블릿 객체를 미리 만들어두고 재활용
- 모든 고객 요청은 동일한 서블릿 객체 인스턴스에 접근
- 공유 변수 사용 주의
- 서블릿 컨테이너 종료시 함께 종료
- 고객의 요청이 올 때 마다 계속 객체를 생성하는 것은 비효율
- JSP도 서블릿으로 변환 되어서 사용
- 동시 요청을 위한 멀티 쓰레드 처리 지원
3) 동시 요청 - 멀티 쓰레드
이번에는 동시 요청 - 멀티 쓰레드에 대해서 알아보자.
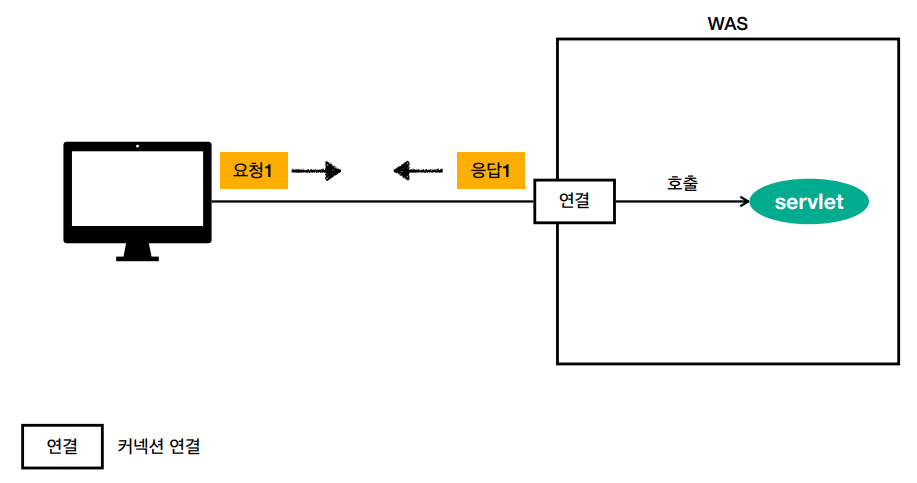
- 클라이언트에서 서버로 요청을하면 서버는 응답을 한다.

- 클라이언트가 요청을 하면 TCP/IP 커넥션 연결이 되고, servlet을 호출한다.

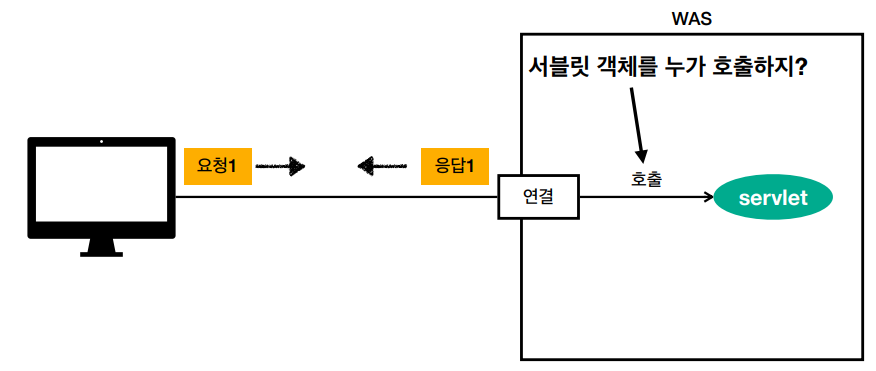
- 그런데 서블릿을 누가 호출하는걸까? 바로 "쓰레드" 라는게 호출한다.

✔️ 쓰레드
- 애플리케이션 코드를 하나하나 순차적으로 실행하는 것은 쓰레드.
- 자바 메인 메서드를 처음 실행하면 main이라는 이름의 쓰레드가 실행.
- 쓰레드가 없다면 자바 애플리케이션 실행이 불가능.
- 쓰레드는 한번에 하나의 코드 라인만 수행.
- 그래서 동시 처리가 필요하면 쓰레드를 추가로 생성해줘야 한다.
단일 요청 - 쓰레드 하나 사용
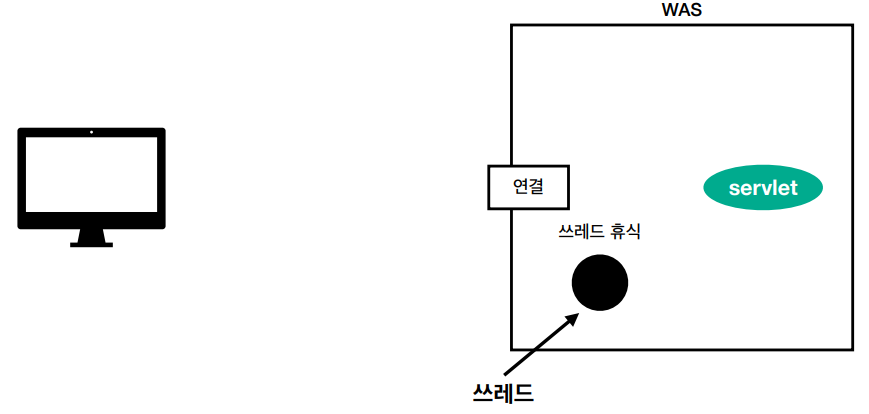
- 동시 처리가 필요하기 이전에, 쓰레드 하나가 있다고 가정해보자.

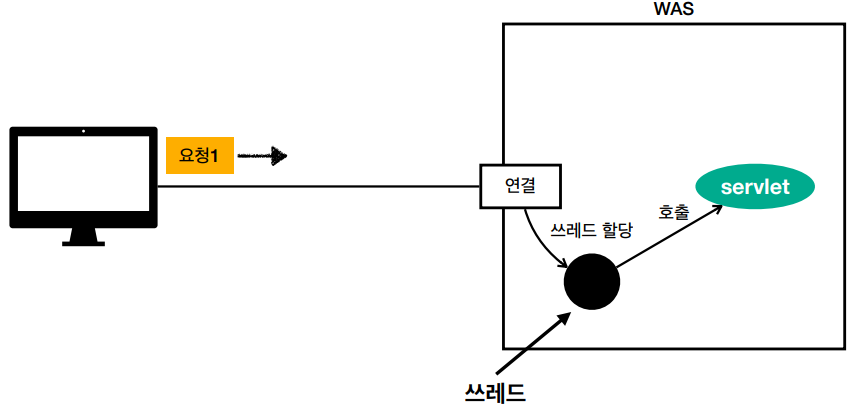
- 이제 클라이언트 요청이 왔다고 가정해보자. 그러면 쓰레드가 할당된다. 그리고 이 쓰레드를 가지고 서블릿이 호출된다.

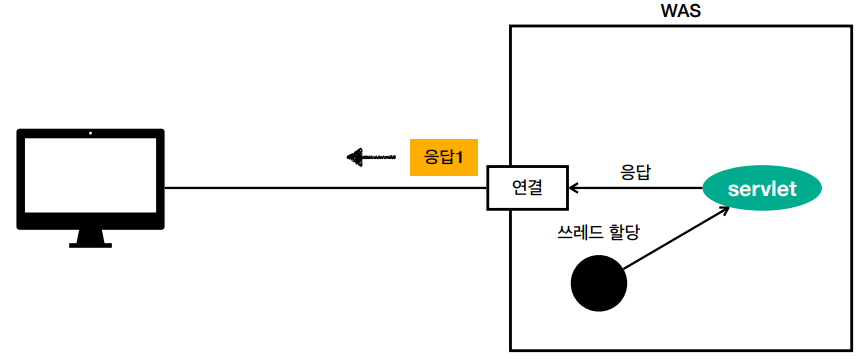
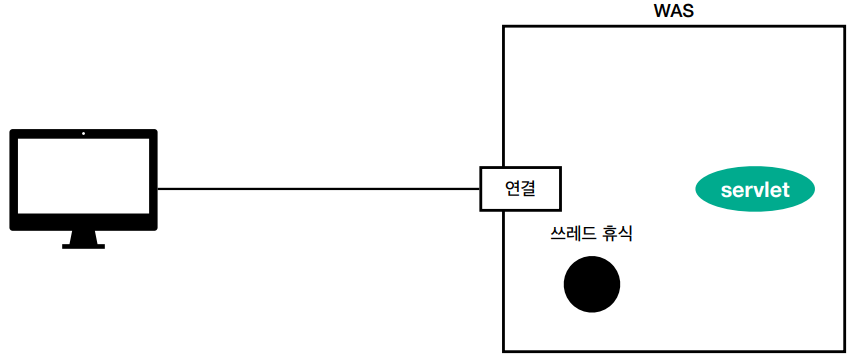
- 그리고 나서 쓰레드를 가지고 응답까지 다 되고 나면, 쓰레드는 휴식한다.


다중 요청 - 쓰레드 하나 사용
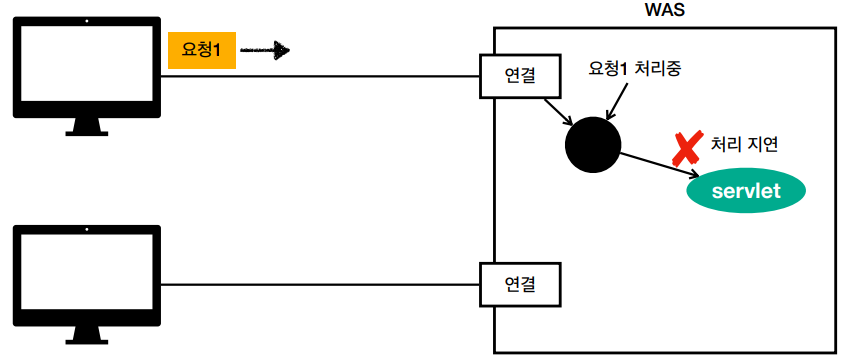
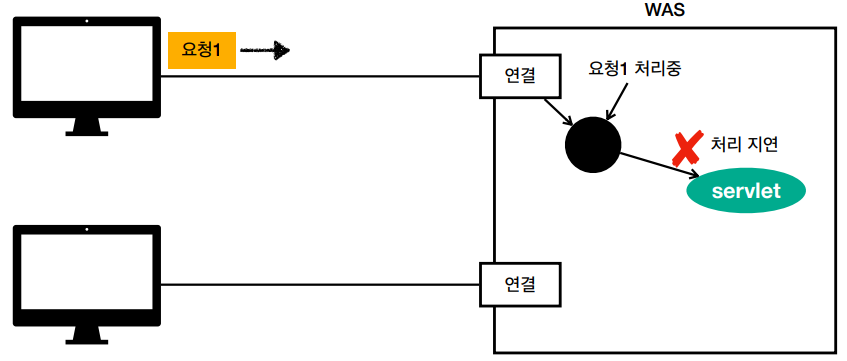
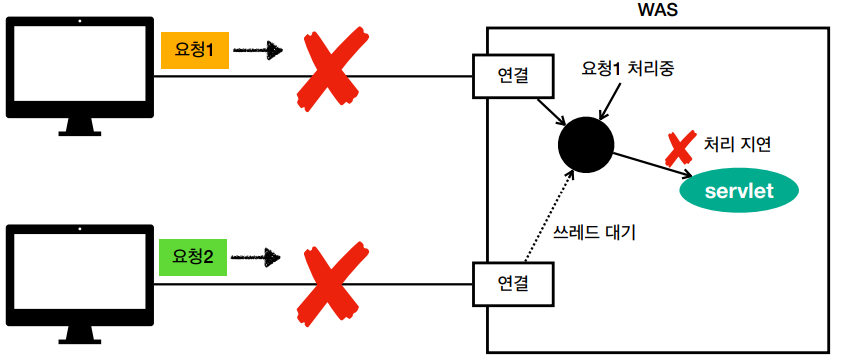
- 쓰레드는 하나인데 다중 요청이 들어왔다고 가정해보자. 먼저 요청1이 들어왔다. 그래서 쓰레드를 할당해서 요청을 처리하다가 여러 이유로 인해 처리가 지연되고 있다.

- 그때 요청2가 들어온다. 그런데 쓰레드는 현재 하나밖에 없다. 그러면 요청2는 해당 쓰레드를 기다려야 한다.

- 결국 1번도 처리중이고, 2번도 1번이 쓰레드를 다 사용하고 줘야하는데 1번이 계속 쓰레드를 점유하고 있으니, 수행 자체를 할 수 없다. (이렇게 되면 기다리다가 나중에 둘 다 타임아웃나거나 오류가 발생할 수 있다.)

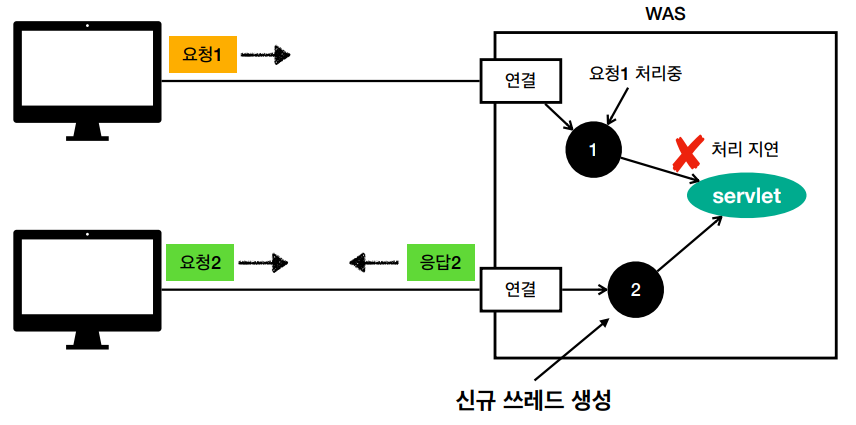
- 이것을 해결하려면, 아주 단순하게 매 요청마다 신규 쓰레드를 생성하면 된다. (요청이 올 때 마다 무조건 쓰레드는 새로 만드는 것.)

요청마다 쓰레드 생성(하도록 WAS를 설계하면..!)
- 장점
- 동시 요청을 처리할 수 있다.
- 리소스(CPU, 메모리)가 허용할 때 까지 처리 가능
- 하나의 쓰레드가 지연되어도, 나머지 쓰레드는 정상 동작한다.
- 단점
- 쓰레드는 생성 비용은 매우 비싸다
- 고객의 요청이 올 때 마다 쓰레드를 생성하면, 응답 속도가 늦어진다.
- 쓰레드는 컨텍스트 스위칭 비용이 발생한다.
- 쓰레드 생성에 제한이 없다.
- 고객 요청이 너무 많이 오면, CPU, 메모리 임계점을 넘어서 서버가 죽을 수 있다.
- 쓰레드는 생성 비용은 매우 비싸다
이것을 해결하기 위해서, 보통 WAS들은 다 아래와 같은 식으로 구현이 되어있다.
(내부에 쓰레드 풀이라는 것을 사용한다.)
✔️ 쓰레드 풀
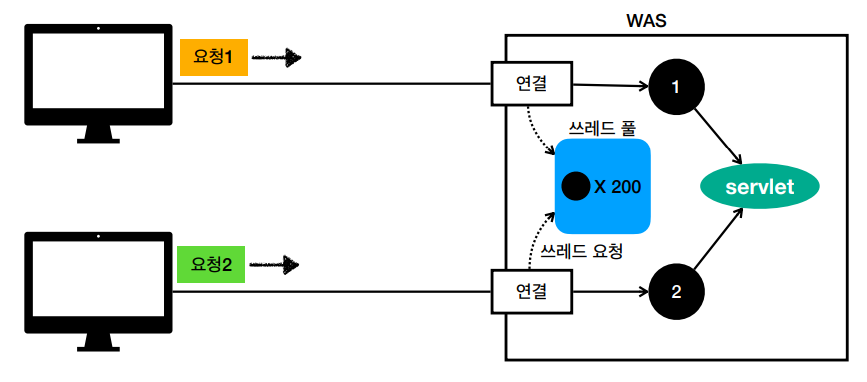
- 참고(1)

- 1번과 2번이 요청이 온다.
- 그러면 쓰레드 풀에게 놀고있는 쓰레드를 달라고 요청한다. (참고. 풀 안에 쓰레드를 미리 만들어둔다. 여기서는 200개 라고 가정하자.)
- 그렇게 되면 1번과 2번에게 할당했으니, 쓰레드 풀에는 198개가 된다.
- 1번과 2번 요청이 완료되면 해당 쓰레드를 죽이지 않고, 쓰레드 풀에 다시 반납한다. (그러면 다시 쓰레드 풀에는 쓰레드가 200개가 된다.)
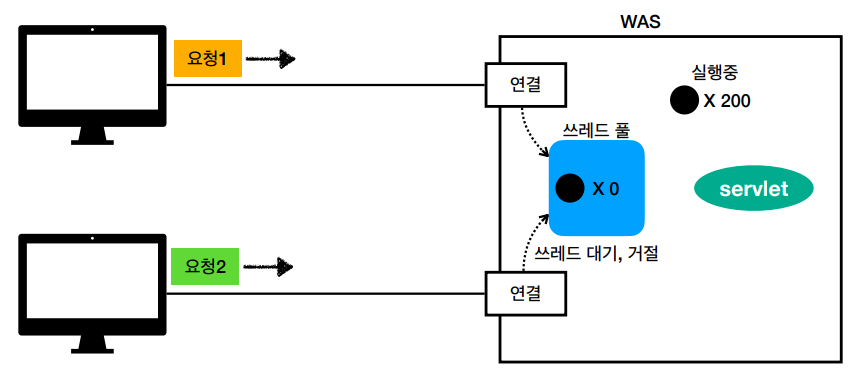
- 참고(2)

- 이제 200개의 쓰레드가 이미 실행중이라고 가정해보자.
- 이후에 요정1과 요청2가 들어왔다. 그러면 이 요청들은 쓰레드 풀에 쓰레드가 없기 때문에, (설정에 따라) 대기하거나 거절될 수 있다. (거절은 요청을 처리할 수 없으므로 요청을 뱉는다. 대기는 어느정도까지 대기를 받을지 설정할 수 있다.)
✔️ 쓰레드 풀 - 요청마다 쓰레드 생성의 단점 보완
- 특징
- 필요한 쓰레드를 쓰레드 풀에 보관하고 관리한다.
- 쓰레드 풀에 생성 가능한 쓰레드의 최대치를 관리한다. 톰캣은 최대 200개 기본 설정 (변경 가능)
- 사용
- 쓰레드가 필요하면 이미 생성되어 있는 쓰레드를 쓰레드 풀에서 꺼내서 사용한다.
- 사용을 종료하면 쓰레드 풀에 해당 쓰레드를 반납한다.
- 최대 쓰레드가 모두 사용중이어서 쓰레드 풀에 쓰레드가 없으면?
- 기다리는 요청은 거절하거나 특정 숫자만큼만 대기하도록 설정할 수 있다.
- 장점
- 쓰레드가 미리 생성되어 있으므로, 쓰레드를 생성하고 종료하는 비용(CPU)이 절약되고, 응답 시간이 빠르다.
- 생성 가능한 쓰레드의 최대치가 있으므로 너무 많은 요청이 들어와도 기존 요청은 안전하게 처리할 수 있다.
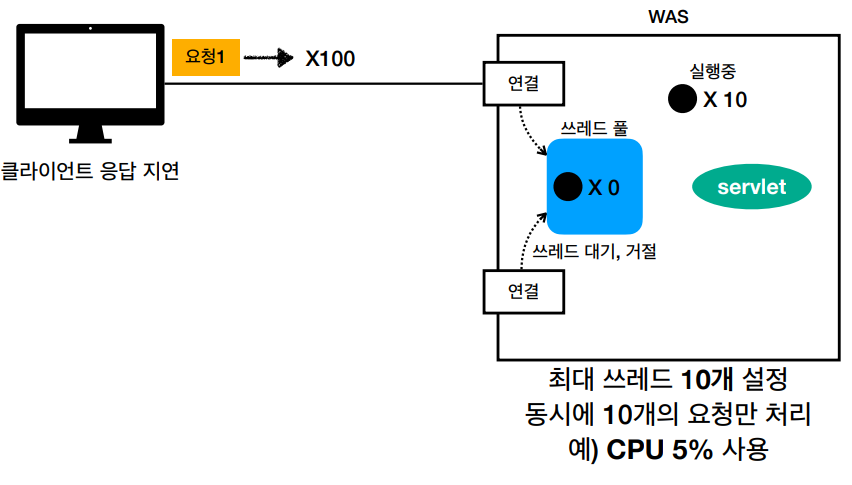
✔️ 쓰레드 풀 - 실무 팁
- WAS의 주요 튜닝 포인트는 최대 쓰레드(max thread) 수이다.
- 이 값을 너무 낮게 설정하면?

- 동시 요청이 많으면, 서버 리소스는 여유롭지만, 클라이언트는 금방 응답 지연
- (참고) 100개의 요청이 동시에 왔다면, 10개는 실행중이고 나머지 90개는 (대기 / 거절)된다.
- 동시 요청이 많으면, 서버 리소스는 여유롭지만, 클라이언트는 금방 응답 지연
- 이 값을 너무 높게 설정하면?
- 동시 요청이 많으면, CPU, 메모리 리소스 임계점 초과로 서버 다운.
- 장애 발생시?
- 클라우드면 일단 서버부터 늘리고, 이후에 튜닝.
- 클라우드가 아니면 열심히 튜닝.
✔️ 쓰레드 풀 - 쓰레드 풀의 적정 숫자
- 적정 숫자는 어떻게 찾나요?
- 애플리케이션 로직의 복잡도, CPU, 메모리, IO 리소스 상황에 따라 모두 다름.
- 성능 테스트를 꼭 해봐야 한다.
- 최대한 실제 서비스와 유사하게 성능 테스트 시도.
- 툴: 아파치 ab, 제이미터, nGrinder.
✔️ 핵심은 WAS가 멀티 쓰레드를 지원한다는 것.
- 멀티 쓰레드에 대한 부분은 WAS가 처리.
- 개발자가 멀티 쓰레드 관련 코드를 신경쓰지 않아도 됨.
- 개발자는 마치 싱글 쓰레드 프로그래밍을 하듯이 편리하게 소스 코드를 개발.
- 멀티 쓰레드 환경이므로 싱글톤 객체(서블릿, 스프링 빈)는 주의해서 사용 (공유 변수 등).
4) HTML, HTTP API, CSR, SSR
이번에는 [HTML, HTTP API, CSR, SSR]에 대해 백엔드 개발자가 숙지해야할 부분을 알아보자.
👉 백엔드 개발자가 HTTP를 통해서 데이터를 제공할 때 고민해야할 포인트 3가지
- 정적 리소스를 어떻게 제공할 것인가?
- 동적으로 제공되는 HTML 페이지를 어떻게 제공할 것인가?
- HTTP API를 어떻게 제공할 것인가?
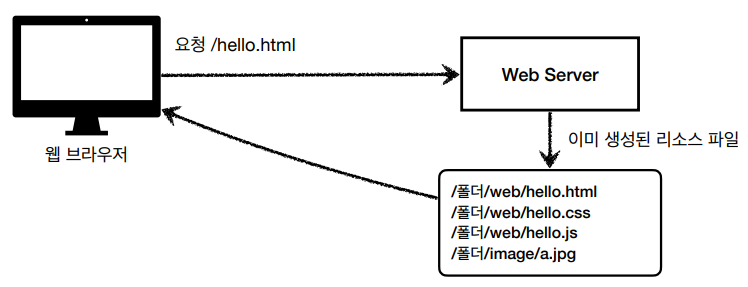
✔️ 정적 리소스
- 고정된 HTML 파일, CSS, JS, 이미지, 영상 등을 제공.
- 주로 웹 브라우저

- 클라이언트에서 요청시, 웹서버는 이미 생성된 파일을 제공한다.
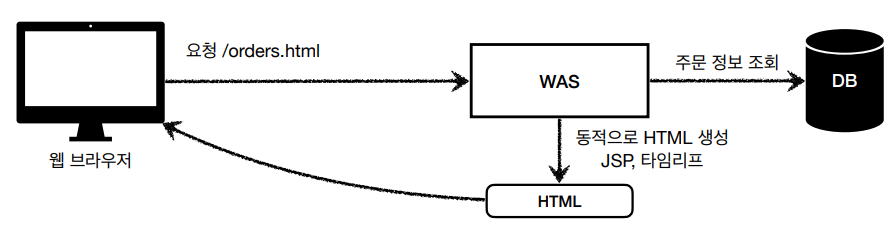
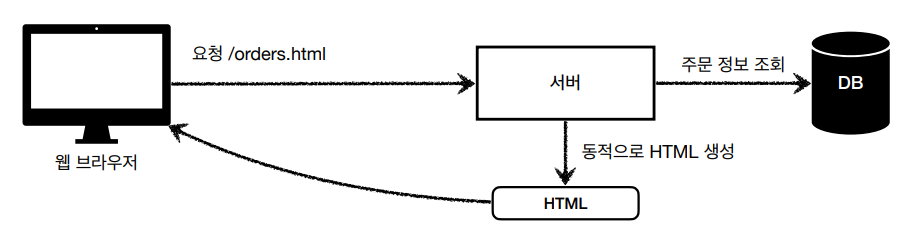
✔️ HTML 페이지
- 동적으로 필요한 HTML 파일을 생성해서 전달 (ex. 주문내역)
- 웹 브라우저: HTML 해석.

- 웹 브라우저에서 동적 HTML 요청시, WAS에서 주문내역 정보 조회 후, 프로그래밍을 통해 HTML을 동적으로 생성 한다. 생성된 HTML을 웹 브라우저에 내려준다.
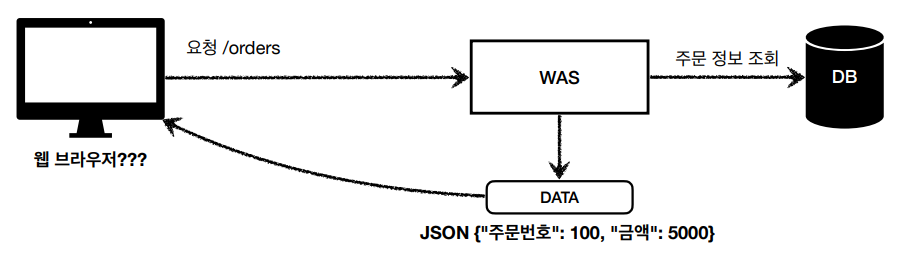
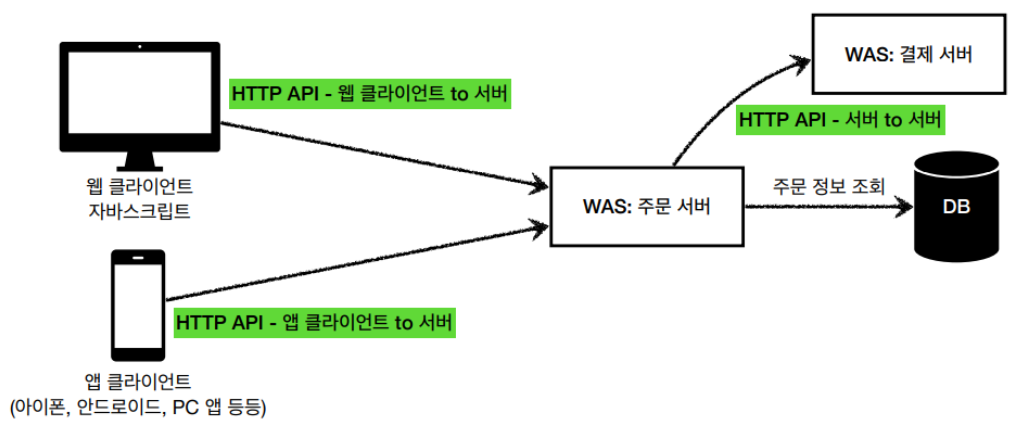
✔️ HTTP API
- HTML이 아니라 데이터를 전달.
- 주로 JSON 형식 사용.

- 다양한 시스템에서 호출.
- 데이터만 주고 받음, UI 화면이 필요하면, 클라이언트가 별도 처리.
- 앱, 웹 클라이언트, 서버 to 서버.

✔️ HTTP API - 다양한 시스템 연동
- 주로 JSON 형태로 데이터 통신
- UI 클라이언트 접점
- 앱 클라이언트(아이폰, 안드로이드, PC 앱)
- 웹 브라우저에서 자바스크립트를 통한 HTTP API 호출.
- React, Vue.js 같은 웹 클라이언트.
- 서버 to 서버
- 주문 서버 -> 결제 서버
- 기업간 데이터 통신.
✔️ 서버사이드 렌더링(SSR), 클라이언트 사이드 렌더링(CSR)
- SSR - 서버 사이드 렌더링

- HTML 최종 결과를 서버에서 만들어서 웹 브라우저에 전달.
- 주로 정적인 화면에 사용.
- 관련기술: JSP, 타임리프 -> 백엔드 개발자
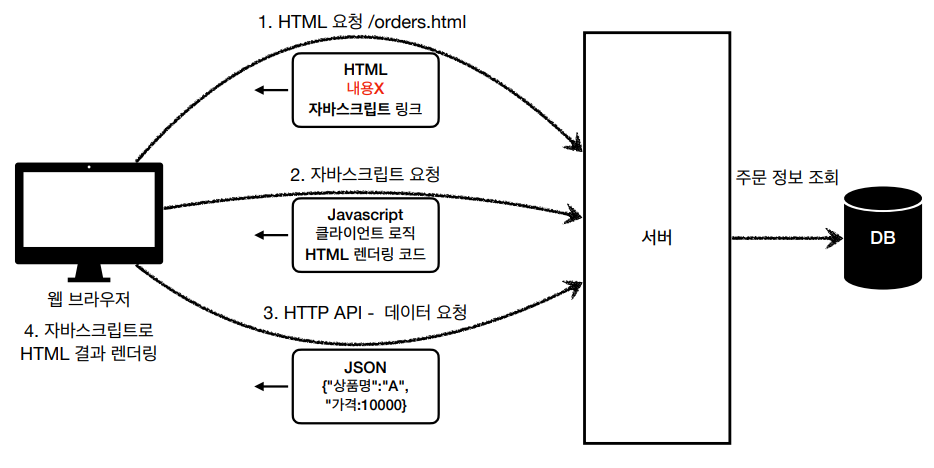
- CSR - 클라이언트 사이드 렌더링

- HTML 결과를 자바스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용.
- 주로 동적인 화면에 사용, 웹 환경을 마치 앱처럼 필요한 부분부분 변경할 수 있음.
- 예) 구글 지도, Gmail, 구글 캘린더
- 관련기술: React, Vue.js -> 웹 프론트엔드 개발자
- 참고
- React, Vue.js를 CSR + SSR 동시에 지원하는 웹 프레임워크도 있음.
- SSR을 사용하더라도, 자바스크립트를 사용해서 화면 일부를 동적으로 변경 가능.
🤔 어디까지 알아야 하나요? (백엔드 개발자 입장에서 UI 기술)
- 백엔드 - 서버 사이드 렌더링 기술
- JSP, 타임리프
- 화면이 정적이고, 복잡하지 않을 때 사용.
- 백엔드 개발자는 서버 사이드 렌더링 기술 학습 필수.
- 웹 프론트엔드 - 클라이언트 사이드 렌더링 기술
- React, Vue.js
- 복잡하고 동적인 UI 사용.
- 웹 프론트엔드 개발자의 전문 분야.
- 선택과 집중
- 백엔드 개발자의 웹 프론트엔드 기술 학습은 옵션.
- 백엔드 개발자는 서버, DB, 인프라 등등 수 많은 백엔드 기술을 공부해야 한다.
- 웹 프론트엔드도 깊이있게 잘 하려면 숙련에 오랜 시간이 필요하다.
5) 자바 백엔드 웹 기술 역사
이번에는 자바 백엔드 웹 기술 역사에 대해서 알아보자.
자바 웹 기술 역사 - 과거 기술
- 서블릿 - 1997
- HTML 생성이 어려움.
- JSP - 1999
- HTML 생성은 편리하지만, 비즈니스 로직까지 너무 많은 역할 담당.
- 서블릿, JSP 조합 MVC 패턴 사용.
- 모델, 뷰, 컨트롤러로 역할을 나누어 개발.
- MVC 프레임워크 춘추 전국 시대 - 2000년 초 ~ 2010년 초.
- MVC 패턴 자동화, 복잡한 웹 기술을 편리하게 사용할 수 있는 다양한 기능 지원.
- 스트럿츠, 웹워크, 스프링 MVC(과거 버전)
자바 웹 기술 역사 - 현재 사용 기술
- 애노테이션 기반의 스프링 MVC 등장
- @Controller
- MVC 프레임워크의 춘추 전국 시대 마무리.
- 스프링 부트의 등장
- 스프링 부트는 서버를 내장.
- 과거에는 서버에 WAS를 직접 설치하고, 소스는 War 파일을 만들어서 설치한 WAS에 배포.
- 스프링 부트는 빌드 결과(Jar)에 WAS 서버 포함. -> 빌드 배포 단순화.
자바 웹 기술 역사 - 최신 기술 (스프링 웹 기술의 분화)
- Web Servlet - Spring MVC
- Web Reactive - Spring WebFlux
자바 웹 기술 역사 - 최신 기술 (스프링 웹 플럭스(WebFlux))
- 특징
- 비동기 넌 블러킹 처리.
- 최소 쓰레드로 최대 성능 - 쓰레드 컨텍스트 스위칭 비용 효율화.
- 함수형 스타일로 개발 - 동시처리 코드 효율화.
- 서블릿 기술 사용X
- 그런데
- 웹 플럭스는 기술적 난이도 매우 높음.
- 아직은 RDB 지원 부족.
- 일반 MVC의 쓰레드 모델도 충분히 빠르다.
- 실무에서 아직 많이 사용하지는 않음. (전체 1% 이하)
자바 뷰 템플릿 역사 - HTML을 편리하게 생성하는 뷰 기능
- JSP
- 속도 느림, 기능 부족.
- 프리마커(Freemarker), Velocity(벨로시티)
- 속도 문제 해결, 다양한 기능.
- 타임리프(Thymeleaf)
- 내추럴 템플릿: HTML의 모양을 유지하면서 뷰 템플릿 적용 가능.
- 스프링 MVC와 강력한 기능 통합.
- 최선의 선택, 단 성능은 프리마커, 벨로시티가 더 빠름.
강의를 듣고 정리한 글입니다. 코드와 그림 등의 출처는 김영한 강사님께 있습니다.
