[ 김영한 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 #4 ] 검증1 - Validation (2)

지난 포스팅에 이어, 이번 포스팅에서는 5) ~ 8) 까지의 내용을 정리한다.
👉 목차는 다음과 같다.
1) 검증 요구사항
2) 프로젝트 설정 V1
3) 검증 직접 처리 - 소개
4) 검증 직접 처리 - 개발
5) 프로젝트 준비 V2
6) BindingResult1
7) BindingResult2
8) FieldError, ObjectError
9) 오류 코드와 메시지 처리1
10) 오류 코드와 메시지 처리2
11) 오류 코드와 메시지 처리3
12) 오류 코드와 메시지 처리4
13) 오류 코드와 메시지 처리5
14) 오류 코드와 메시지 처리6
15) Validator 분리1
16) Validator 분리2
17) 정리
5) 프로젝트 준비 V2
이제 다음 단계로 넘어가기 위해서 V2 프로젝트를 준비하자.
(추후에 학습하기 용이하도록) 앞서 만든 V1 버전의 기능을 유지하기 위해, 컨트롤러와 템플릿 파일을 복사하자.
- ValidationItemControllerV2 컨트롤러 생성

- 기존
ValidationItemControllerV1을 복사하여ValidationItemControllerV2로 붙여넣자. ValidationItemControllerV2클래스 내부에v1으로 되어있는 URL 경로를v2로 수정하자. (validation/v1/->validation/v2/)
- 기존
- 템플릿 파일 복사

- 기존
v1디렉토리를 복사하여v2로 붙여넣자. v2폴더 아래 4개 파일 (addForm.html,editForm.html,item.html,items.html) 내부에 모두 URL 경로를 변경하자. (validation/v1/->validation/v2/)
- 기존
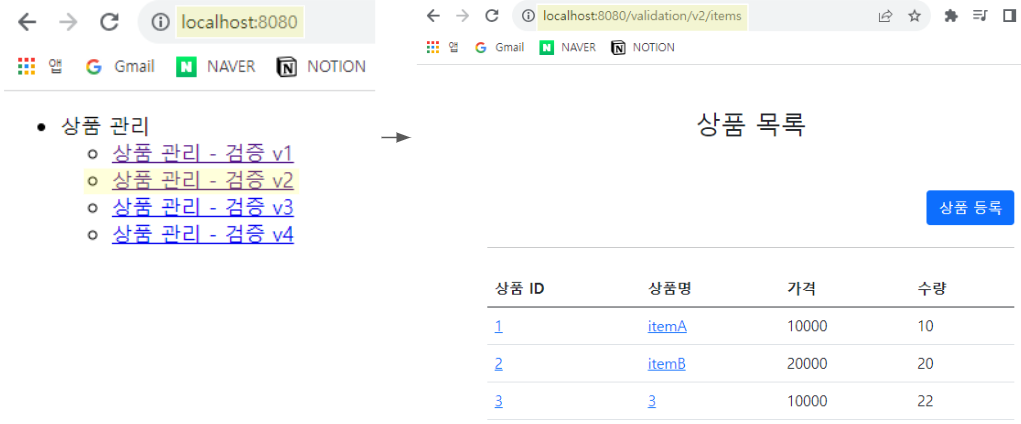
- 실행해보자.

- 정상적으로 실행됨을 확인할 수 있고,
v2버전으로 잘 접근됨을 확인할 수 있다.
- 정상적으로 실행됨을 확인할 수 있고,
이제 다음 내용부터 스프링이 제공하는 검증 오류 처리 매커니즘에 대해서 알아보자.
6) BindingResult1
지금부터 스프링이 제공하는 검증 오류 처리 방법을 알아보자.
여기서 핵심은 BindingResult 이다.
👉 코드로 바로 확인해보자.
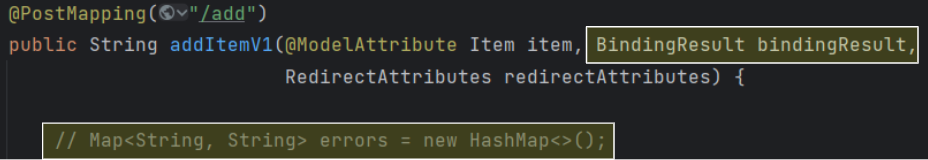
ValidationItemControllerV2 - addItemV1: 다음과 같이 수정하자.
- BindingResult 추가

Item item에 바인딩이 된 결과가bindingReult에 담긴다. (따라서 이전 V1 버전에서errors의 역할을bindingReult가 하므로,errors는 이제 없어도 된다.)- (주의)
BindingResult bindingResult파라미터의 위치는@ModelAttribute Item item바로 다음에 와야 한다. - (참고) 원래 메서드명은
addItem였으나,addItemV1으로 수정하였다.
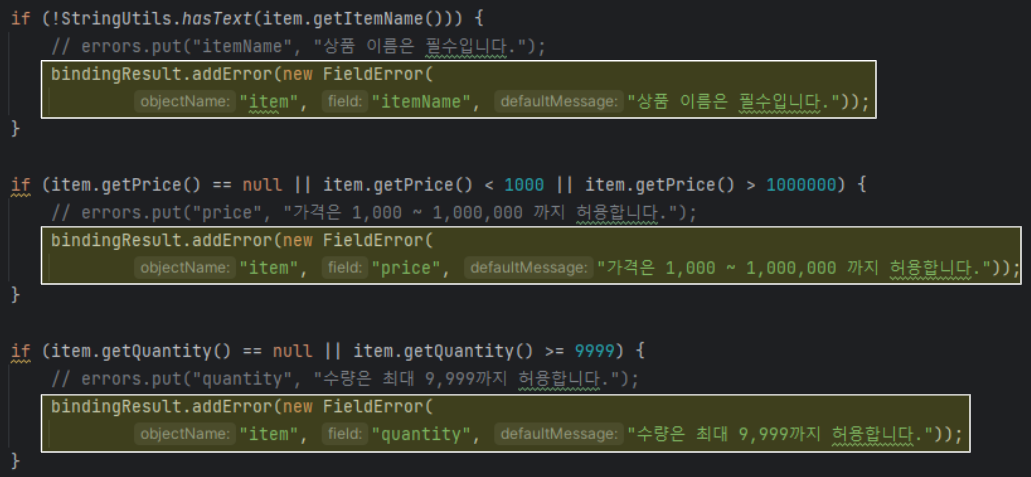
- 필드 오류 처리 - FieldError

- 필드에 오류가 있으면 스프링이 제공하는
FieldError객체를 생성해서bindingResult에 담아두면 된다. - FieldError 생성자 요약
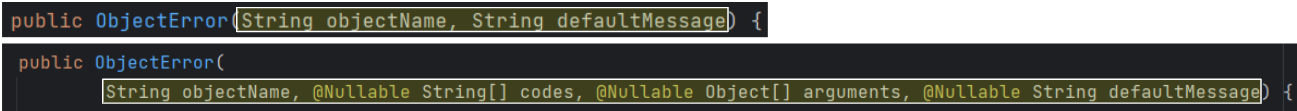
public FieldError(String objectName, String field, String defaultMessage) {}objectName:@ModelAttribute이름field: 오류가 발생한 필드 이름defaultMessage: 오류 기본 메시지
- 필드에 오류가 있으면 스프링이 제공하는
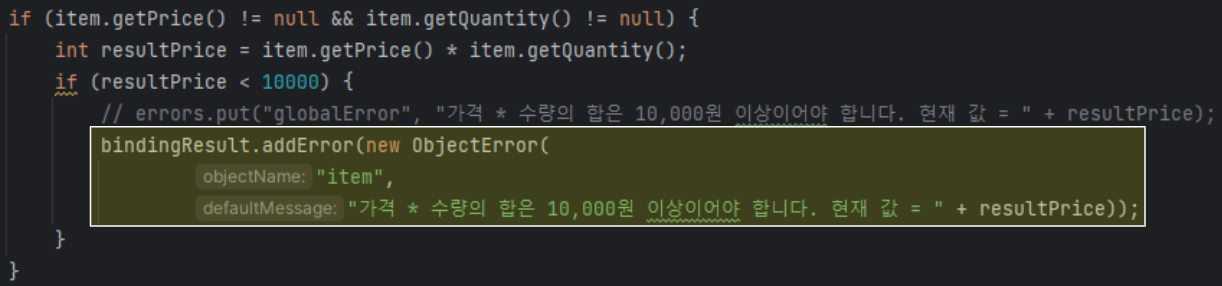
- 특정 필드가 아닌 복합 룰 검증 오류 처리 (글로벌 오류) - ObjectErrror

- 특정 필드를 넘어서는 오류가 있으면
ObjectError객체를 생성해서bindingResult에 담아두면 된다. - ObjectError 생성자 요약
public ObjectError(String objectName, String defaultMessage) {}objectName: @ModelAttribute 의 이름defaultMessage: 오류 기본 메시지
- 특정 필드를 넘어서는 오류가 있으면
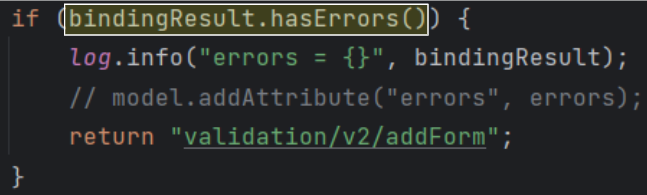
- 검증 실패시 다시 입력 폼으로 이동

bindingResult에 오류가 존재하면(bindingResult.hasError()) 입력 폼으로 이동한다.- 기존
model에 검증 오류 정보를 담는 로직은 생략해도 된다.bindingResult는 자동으로 뷰에 전달된다. (따라서model은 이제 필요하지 않으므로, 컨트롤러 파라미터에서도 제거하였다.)
👉 이제 화면을 처리해보자.
v2/addForm.html: 다음과 같이 수정하자.
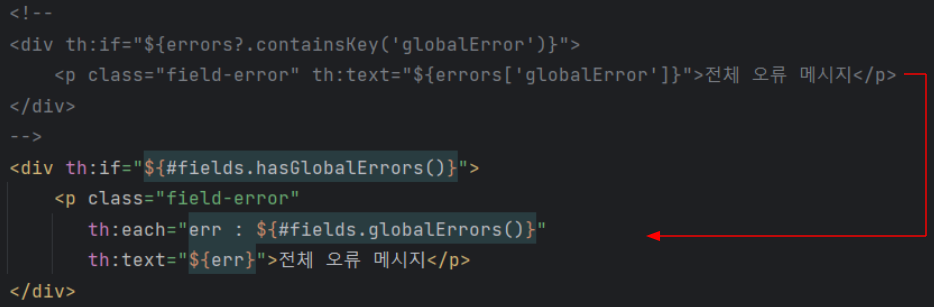
- 글로벌 오류 처리: 아래와 같이 수정하자.

- 글로벌 오류는 하나가 발생할 수도 있고, 여러개가 발생할 수 있다. ( 따라서
globalErros는 컬렉션으로,each를 사용해서 반복을 적용한다. ) - (참고) 아래 타임리프 스프링 검증 오류 통합 기능
- 글로벌 오류는 하나가 발생할 수도 있고, 여러개가 발생할 수 있다. ( 따라서
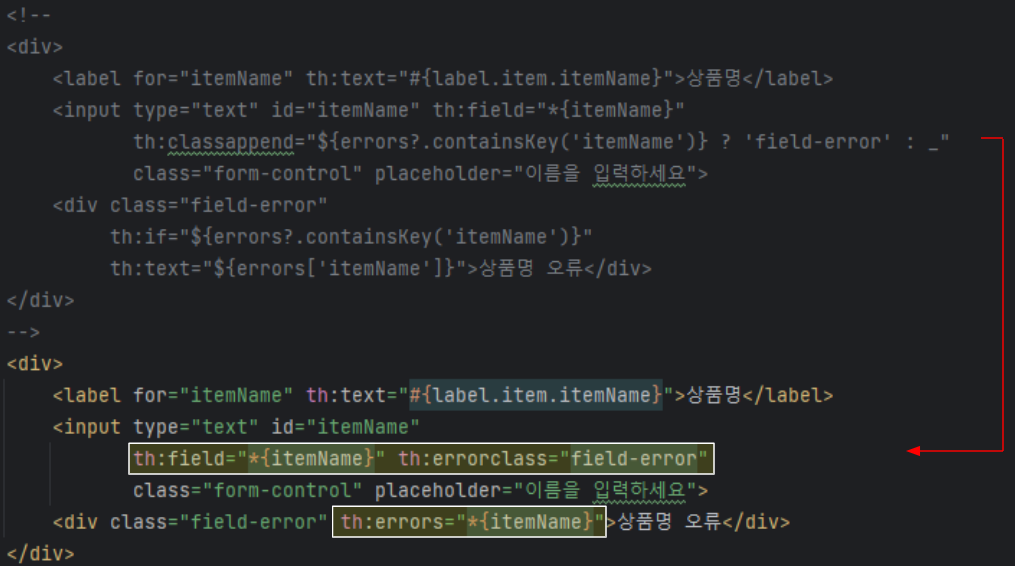
- 필드 오류 처리 - 상품명: 아래와 같이 수정하자.

- (참고) 아래 타임리프 스프링 검증 오류 통합 기능
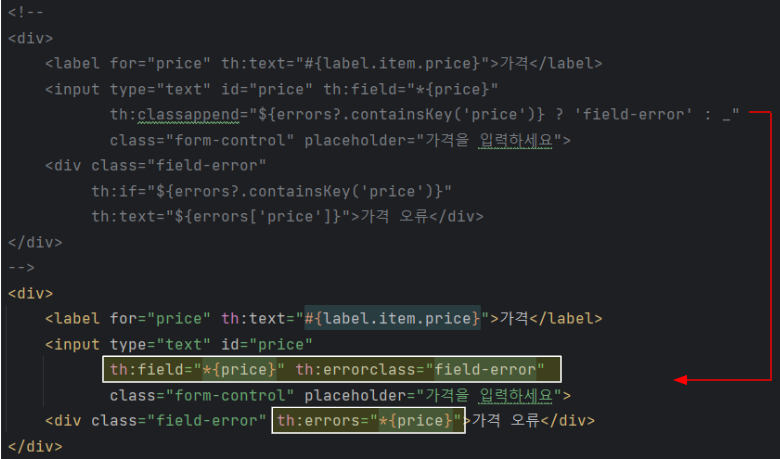
- 필드 오류 처리 - 가격: 아래와 같이 수정하자.

- 위 상품명 수정과 동일하다.
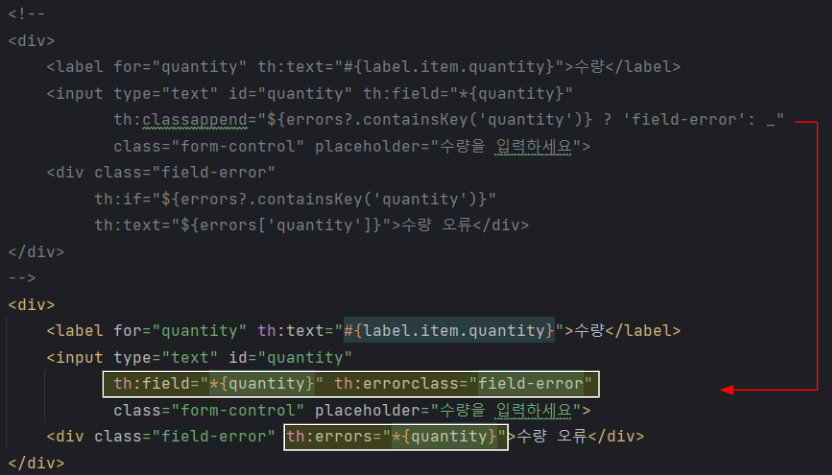
- 필드 오류 처리 - 수량: 아래와 같이 수정하자.

- 위 상품명 수정과 동일하다.
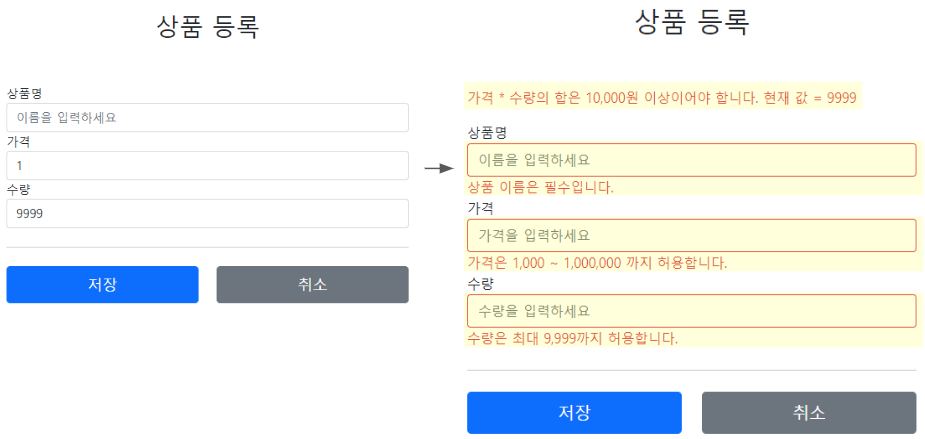
- 실행해보자.

- 정상적으로 검증 오류에 따른 메시지가 노출됨을 확인할 수 있다. (그런데 데이터들은 유지가 안되고있다. 이 부분은 뒤에서 학습한다.)
- (참고) 페이지 소스보기시에도 정상적으로 나오는지도 복습할 때 확인해보자.
✔️ 타임리프 스프링 검증 오류 통합 기능
- 타임리프는 스프링의
BindingResult를 활용해서 편리하게 검증 오류를 표현하는 기능을 제공한다.#fields:#fields로BindingResult가 제공하는 검증 오류에 접근할 수 있다.th:errors: 해당 필드에 오류가 있는 경우에 태그를 출력한다.th:if의 편의 버전이다.th:errorclass:th:field에서 지정한 필드에 오류가 있으면class정보를 추가한다.
✔️ 참고
- 검증과 오류 메시지 공식 메뉴얼
7) BindingResult2
이번에는 BindingResult 에 대해서 조금 더 자세히 알아보자.
BindingResult
- 스프링이 제공하는 검증 오류를 보관하는 객체이다. 검증 오류가 발생하면 여기에 보관하면 된다.
BindingResult가 있으면@ModelAttribute에 데이터 바인딩시 오류가 발생해도 컨트롤러가 호출된다.- 예) @ModelAttribute에 바인딩 시 타입 오류가 발생하면?
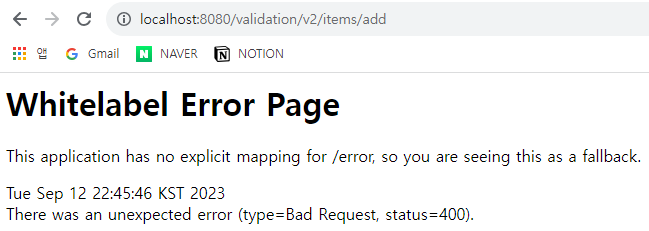
BindingResult 가 없으면: 400 오류가 발생하면서 컨트롤러가 호출되지 않고, 오류 페이지로 이동한다.

BindingResult 가 있으면: 오류 정보(FieldError)를BindingResult에 담아서 컨트롤러를 정상 호출한다.


- 스프링은 바인딩에 문제(타입 오류 등)가 생긴 경우,
BindingResult가 있으면 그 문제에 대한 결과를BindingResult에 담아준다. 담아주고 컨트롤러를 정상 호출한다. 따라서 로그와 화면에서 그 오류 정보가 노출되는 것이다. (관련 메시지 정보는 이후에 뒤에서 설명한다.)
- 스프링은 바인딩에 문제(타입 오류 등)가 생긴 경우,
- 예) @ModelAttribute에 바인딩 시 타입 오류가 발생하면?
BindingResult에 검증 오류를 적용하는 3가지 방법
- ①
ModelAttribute의 객체에 타입 오류 등으로 바인딩이 실패하는 경우, 스프링이FieldError생성해서BindingResult에 넣어준다.
- ② 개발자가 직접 넣어줄 수 있다.
- 이전 내용에서 했던 것처럼 비즈니스 검증 로직에서 직접 넣어줄 수 있다. (
bindingResult.addError(...))
- 이전 내용에서 했던 것처럼 비즈니스 검증 로직에서 직접 넣어줄 수 있다. (
- ③
Validator를 사용 -> 이것은 뒤에서 설명
주의
BindingResult는 검증할 대상 바로 다음에 와야한다. 순서가 중요하다. (예를 들어서,@ModelAttribute Item item, 바로 다음에BindingResult가 와야 한다.)BindingResult는Model에 자동으로 포함된다.
BindingResult와 Errors
org.springframework.validation.Errorsorg.springframework.validation.BindingResultBindingResult는 인터페이스이고,Errors인터페이스를 상속받고 있다.- 실제 넘어오는 구현체는
BeanPropertyBindingResult라는 것인데, 둘다 구현하고 있으므로BindingResult대신에Errors를 사용해도 된다.Errors인터페이스는 단순한 오류 저장과 조회 기능을 제공한다.BindingResult는 여기에 더해서 추가적인 기능들을 제공한다.addError()도BindingResult가 제공하므로 여기서는BindingResult를 사용하자. 주로 관례상BindingResult를 많이 사용한다.
✔️ 정리
BindingResult,FieldError,ObjectError를 사용해서 오류 메시지를 처리하는 방법을 알아보았다.- 그런데 오류가 발생하는 경우 고객이 입력한 내용이 모두 사라진다. 이 문제를 해결해보자.

- 뭔가 데이터들이 유지가 안되고있다. 유지하려면 어떻게 해야하는지
FieldError와ObjectError에 대해 좀 더 자세히 알아보자.
- 뭔가 데이터들이 유지가 안되고있다. 유지하려면 어떻게 해야하는지
8) FieldError, ObjectError
목표
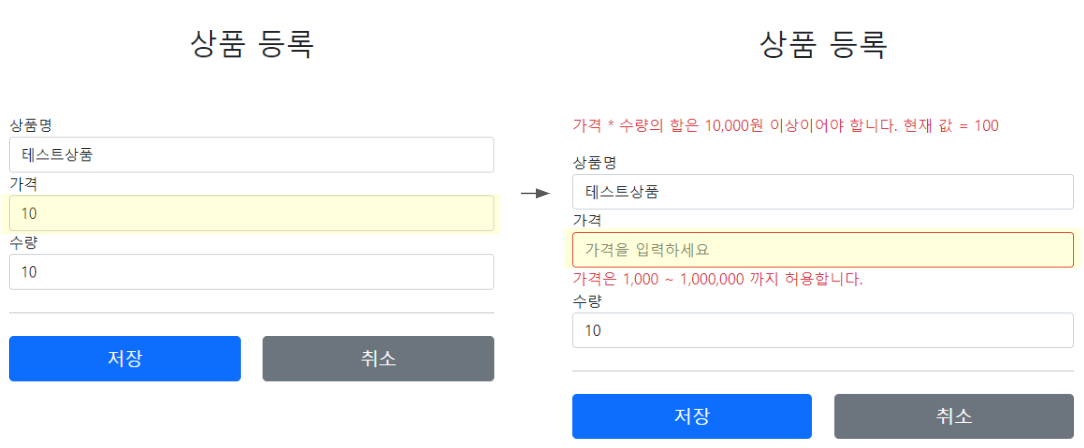
- 사용자 입력 오류 메시지가 화면에 남도록 하자.
- 예) 가격을 1000원 미만으로 설정시 입력한 값이 남아있어야 한다.
FieldError,ObjectError에 대해서 더 자세히 알아보자.
👉 코드로 확인해보자.
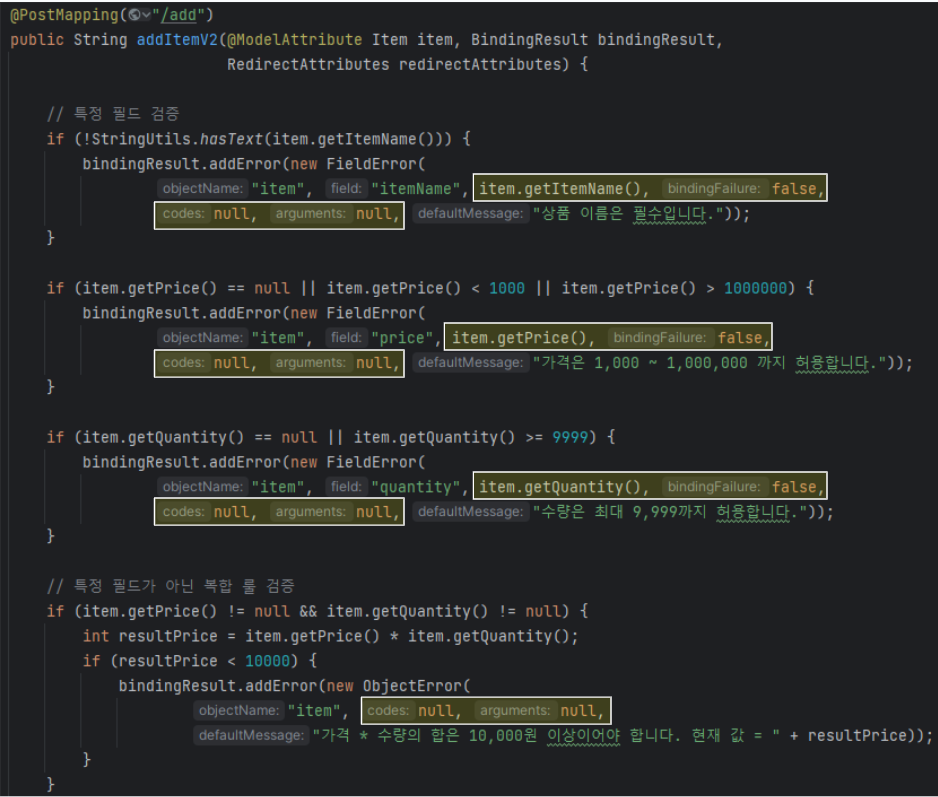
- ValidationItemControllerV2 - addItemV2: 기존 addItemV1 메서드를 복사해서 addItemV2를 만들고 아래와 같이 수정하자.
(참고. 기존 addItemV1 메서드의 @PostMapping은 주석처리 하자.)

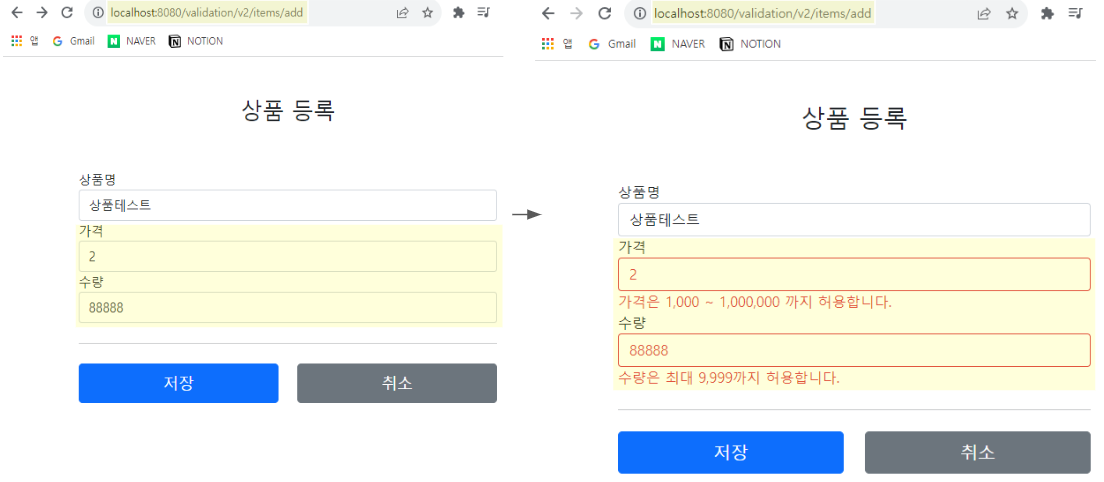
- 실행해보자.

- 정상적으로 실행되고, 사용자의 입력값이 유지되는 것을 확인할 수 있다.
- 수정된 코드를 보면,
FieldError와ObjectError생성자 파라미터가 몇개 추가되었다. 자세히 알아보자.
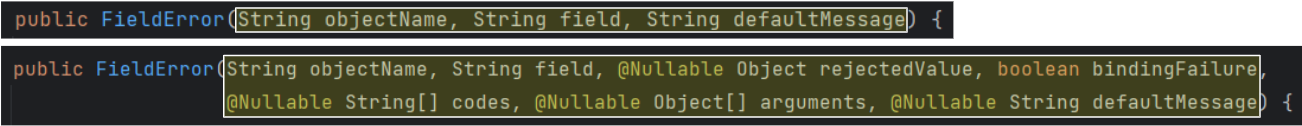
FieldError 생성자
- FieldError 는 두 가지 생성자를 제공한다.

- (참고) 첫 번째가 addItemV1 에서 사용했던 것이고, 두 번째가 addItemV2 에서 사용한 것이다.
- 파라미터 목록
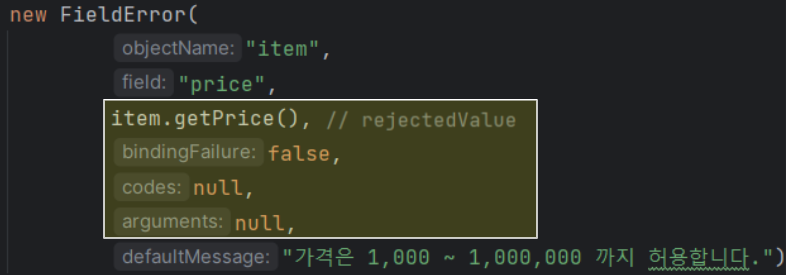
objectName: 오류가 발생한 객체 이름field: 오류 필드 (필드명)rejectedValue: 사용자가 입력한 값 (거절된 값)bindingFailure: 타입 오류 같은 바인딩 실패인지, 검증 실패인지 구분 값. (데이터 자체가 넘어오는 것에 실패했는지를 묻는 것. 위 예시같은 경우, 데이터 자체는 잘 들어왔고 이후 비즈니스 검증상 요구사항에 맞지않는 것이기 때문에 false로 지정한다.)codes: 메시지 코드arguments: 메시지에서 사용하는 인자defaultMessage: 기본 오류 메시지
ObjectError 생성자
- ObjectError 도 유사하게 두 가지 생성자를 제공한다. 코드를 참고하자.

- (참고) ObjectError와 같은 경우는 특정 필드에 대한 오류가 아니기에 rejectedValue와 같은 파라미터는 없다.
오류 발생시 사용자 입력 값 유지
- 위 예제 코드 참고)

- 사용자의 입력 데이터가 컨트롤러의
@ModelAttribute에 바인딩되는 시점에 오류가 발생하면, 모델 객체에서 사용자 입력 값을 유지하기 어렵다. 예를 들어서 가격에 숫자가 아닌 문자가 입력된다면 가격은Integer타입이므로 문자를 보관할 수 있는 방법이 없다. 그래서 오류가 발생한 경우 사용자 입력 값을 보관하는 별도의 방법이 필요하다. 그리고 이렇게 보관한 사용자 입력 값을 검증 오류 발생시 화면에 다시 출력하면 된다. FieldError는 오류 발생시 사용자 입력 값을 저장하는 기능을 제공한다.- 여기서
rejectedValue가 바로 오류 발생시 사용자 입력 값을 저장하는 필드다.bindingFailure는 타입 오류 같은 바인딩이 실패했는지 여부를 적어주면 된다. 여기서는 바인딩이 실패한 것은 아니기 때문에false를 사용한다.
- 여기서
- 참고)
- 이전에
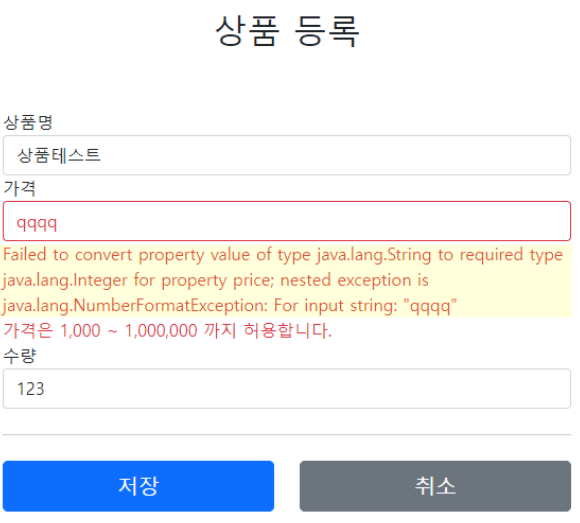
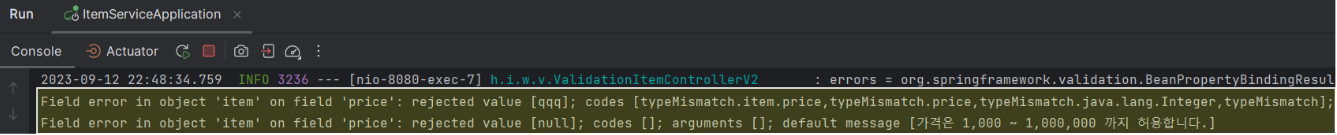
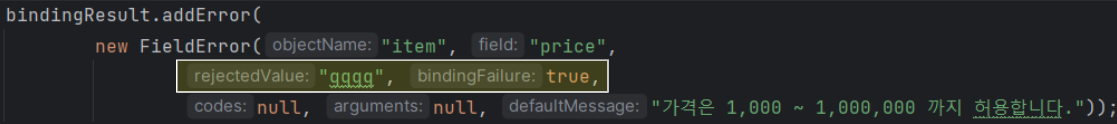
addItemV1메서드에서, 검증 로직에서 실패한 경우에 대한 입력값은 화면에서 유지되지 않았지만, 상품 가격에 "qqqq"를 입력한 경우에는 입력값이 유지되었었다. (타입 오류) - 그 이유는, 일단 스프링은 클라이언트 요청시 요청 데이터를 꺼내서 그 값을 @ModelAttribute 객체에 넣어줄 것이다. 그런데 그 과정에서 바인딩이 실패되는 것들이 있다면, FieldError를 만들고 그때 그 실패된 데이터("qqqq")를 rejectedValue에 넣어주는 것이다. (참고로 타입 오류로 인한 실패이니 bindingFailure 파라미터는 true로 넣을 것이다.) 그리고 이것을 BindingResult에 담고, 그 다음 컨트롤러를 호출할 것이다. 따라서 컨트롤러에서는 BindingResult에 필드 오류에 대한 정보가 담겨있게되고, 화면에서도 필드 오류에 대한 처리가 이뤄지게 되는 것이다.
(아래는 스프링이 대략 이렇게 넣어줄 것이다라는 참고 예시로, 실제로는 메시지와 같은 부분은 다르기 때문에, 아래처럼 똑같이 넣어주지는 않는다. 참고만 하자.)

- 아래 스프링의 바인딩 오류 처리 참고
- 이전에
타임리프의 사용자 입력 값 유지
th:field="*{price}"- 타임리프의
th:field는 매우 똑똑하게 동작하는데, 정상 상황에는 모델 객체의 값을 사용하지만, 오류가 발생하면FieldError에서 보관한 값을 사용해서 값을 출력한다.
- 타임리프의
스프링의 바인딩 오류 처리
- 타입 오류로 바인딩에 실패하면 스프링은
FieldError를 생성하면서 사용자가 입력한 값(qqqq)을 넣어둔다. 그리고 해당 오류를BindingResult에 담아서 컨트롤러를 호출한다. 따라서 타입 오류 같은 바인딩 실패시에도 사용자의 오류 메시지를 정상 출력할 수 있다.
강의를 듣고 정리한 글입니다. 코드와 그림 등의 출처는 김영한 강사님께 있습니다.
