와이어프레임 작성하기
1. 와이어 프레임이란?

간단하게 얘기하면 서비스의 설계도 이다.
간단한 선이나 프레임만 사용해서 사용자가 직접 사용하게 될 인터페이스를 시각적으로 묘사한 것인데 애자일 방식의 업무에서 굉장히 중요한 역할을 하게 된다 !
와이어 프레임을 만들 때 가장 중요한 점은 바로
각각의 서비스 화면에서의 레이아웃 이다.
그림, 버튼, 텍스트가 어디에 위치하는지, 그리고 화면에 어떤 내용이 담길 것인지 등 콘텐츠와 사용자 흐름을 잘 나타내는 것이 중요하며 핵심 기능을 설명하는 데 초점을 두어야 한다.
그렇게 되면 여러 분야의 팀원들과 함께 작업을 해도 산으로 가지 않고 핵심 기능에 집중할 수 있게 되고 팀원들의 생각이나 아이디어를 쉽게 반영해볼 수 있다.
수정도 빠르게 가능하다 😋
2. 와이어 프레임 작성 방법
와이어 프레임을 작성할 때 가장 중요한 것은
사용자가 서비스를 어떤 흐름으로 사용하는가 이다.
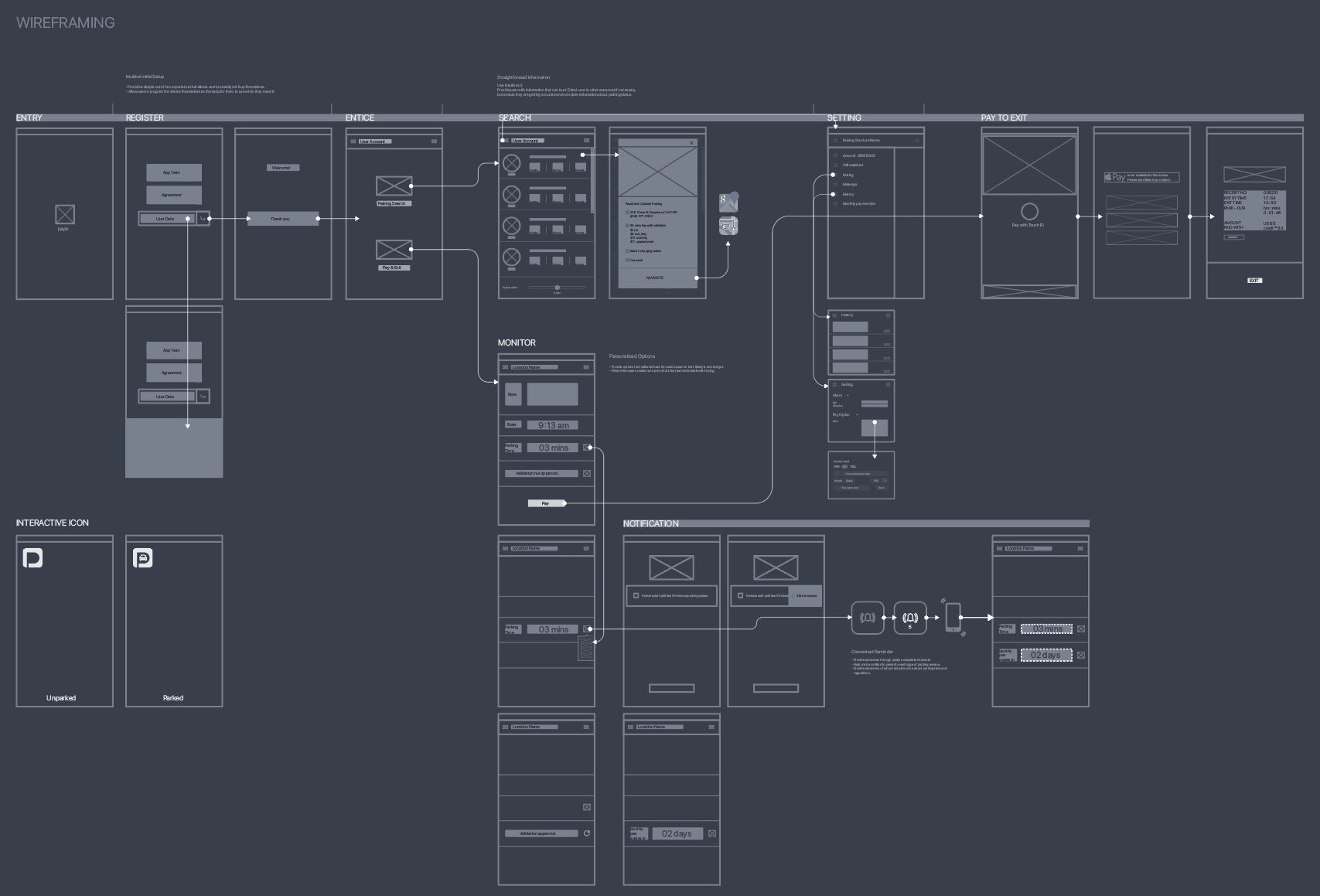
그래서 와이어 프레임에는 사용 흐름을 나타내는 ➡화살표⬅를 사용한다.
✅ 와이어 프레임을 작성할 때 주의할 점
세부적인 아이콘, 색 등 디자인적인 요소는 최대한 배제할 것.
가장 중요한 서비스의 기능, 구조, 흐름만 표현한다.
그리고 좋은 와이어 프레임을 작성하려면 되도록 상세한 디자인이 들어가지 않는 게 좋다.
그래서 보통 간단한 도형이나 X표를 사용해서 표현한다.
❓ QUIZ
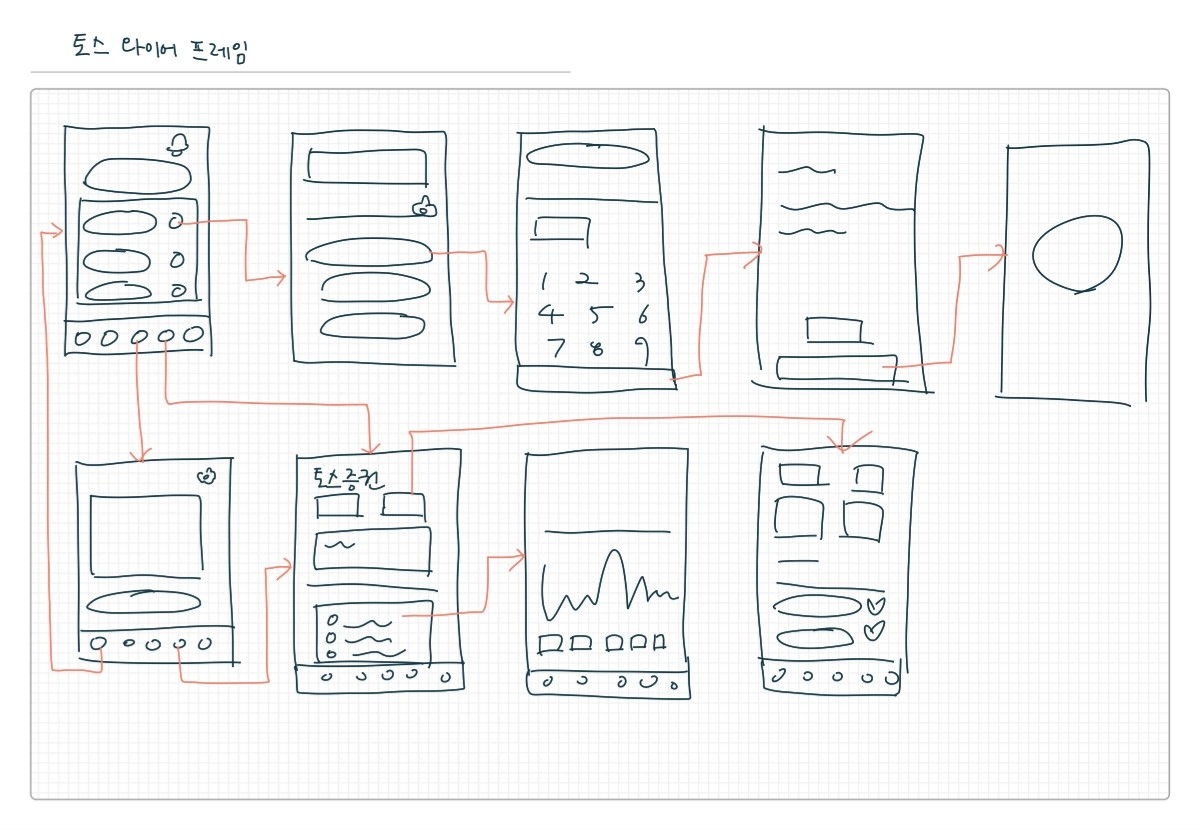
종이와 펜으로 내가 자주 쓰는 앱 서비스의 와이어 프레임 그려보기
나는 토스의 와이어프레임을 한번 그려봤다.
(간결하게 그리라고는 했는데 너어무 간결한가?)

📌 참조
코드메이트, UI/UX 메이트 - 피그마편, https://codemate.kr/project/UIUX-메이트-피그마편