프로토타이핑 시작하기
1. 프로토타이핑이란?
프로토타이핑 : 동사형으로
제품의 초기 모형을 만든다라는 뜻
프로토타입 :테스트를 목적으로 제작하는 모형 제품
➡ 프로토타입이라는 것을 통해서 우리의 새로운 서비스를 검증해볼 수 있다 !
2. 프로토타이핑이 필요한 이유
초기 단계에서 프로토타이핑 과정의 가장 큰 목적은 바로 내가 생각한 서비스가 과연 사용자에게 필요할까? 라는 가설을 검증하는 것이다 !
프로토타이핑이라는 과정을 통해서 실제 서비스를 만드는 사람들한테도 도움이 되고 사용자한테 빠르게 테스트해보고 문제점을 해결할 수 있고 시간과 비용을 절약할 수 있는 꼭 필요한 과정이다.
3. 프로토타이핑 원칙
하나의 컨셉만 붙잡고 발전시켜 나가기보단 여러 가지 다양한 컨셉을 시도해야 하며 서비스의 핵심 기능에 집중할 필요가 있다.
4. 프로토타이핑 유형과 도구
프로토타이핑의 유형
1) Low-fi - 종이와 펜을 이용하는 아날로그 방식
2) Mid-fi - 미드파이 버전은 와이어 프레임에서 화면만 이동하는 수준
3) High-fi - 하이파이 버전은 실제 디자인까지 적용된 유형
5. 피그마는 무엇일까?
실제 디자이너와 프로그램 개발자가 앱 또는 웹 서비스를 만들기 위해 사용하는 디자인 협업 도구
피그마의 장점
1) 웹 브라우저 기반의 서비스 제공 (프로그램 설치 필요 X)
2) 실시간 온라인 협업 기능
3) 방대한 커뮤니티 자료
4) 강력한 애니메이션 제작/실행 기능
5) 손쉬운 공유 및 권한 기능
6) 개발 작업을 돕는 디자인 시스템
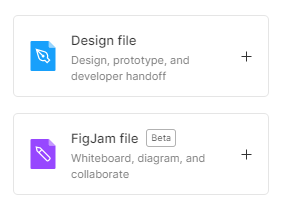
피그마 시작하기
Design file은 화면을 디자인할 때 사용하며 FigJam file은 협업, 기획, 플로차트 등 온라인 워크숍용으로 활용

❓ QUIZ
나의 피그마 대시보드 인증하기!

📌 참조
코드메이트, UI/UX 메이트 - 피그마편, https://codemate.kr/project/UIUX-메이트-피그마편